 В предыдущем обзоре средства прототипирования Balsamiq Mockups я коснулась базовой функциональности. Во второй части я собираюсь рассмотреть вопросы для более сложной работы с приложением.
В предыдущем обзоре средства прототипирования Balsamiq Mockups я коснулась базовой функциональности. Во второй части я собираюсь рассмотреть вопросы для более сложной работы с приложением.
В силу ряда причин, по данному вопросу нет устоявшейся русскоязычной терминологии, поэтому стопроцентно правильных или неправильных названий тут быть не может. Зато могут быть термины удобные большинству читателей и менее удобные этому большинству. Поскольку некоторым читающим термин каркасы(wireframes) показался не совсем подходящим, в данной части я заменю его на схему интерфейса (иногда в обзоре просто схема для краткости).
Интерактивность
Самой очевидной вещи, которой не хватает статическим макетам и схемам, – это динамики. Так же рассудили и разработчики Balsamiq и добавили ее в свой инструмент. Динамика здесь реализована только по одному событию – по нажатию (on click). И работает она как ссылка на другую схему. С одной стороны, это далеко не полный список возможных событий, и вообще триггеров для изменений состояний макета / схемы. С другой стороны, это наиболее часто встречающееся взаимодействие: по нажатию на некоторый элемент на странице перевести пользователя на другую страницу.
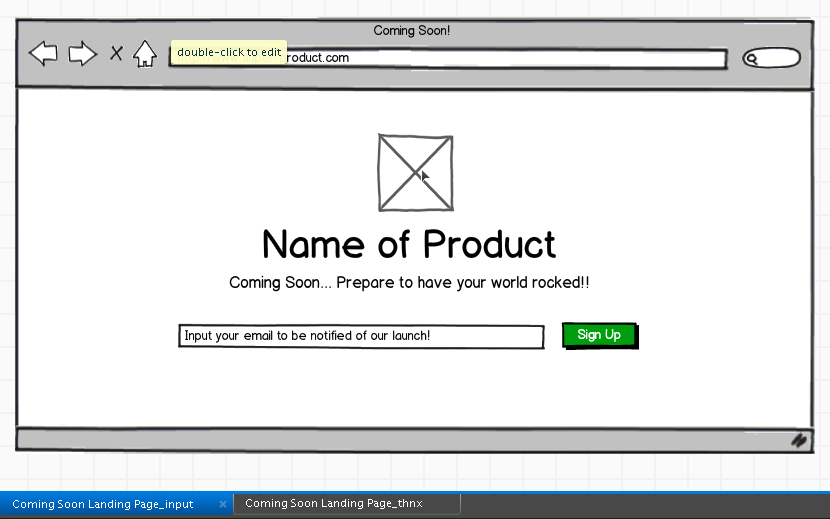
Рассмотрим на примере. С сайта Mockups to go (я его упоминала в предыдущем обзоре) скачаем заготовку для страницы Coming soon. Откроем скачанный bmml файл в инструменте, разгруппируем элементы, чтобы их можно было изменять, отредактируем под наши нужды.

Сохраняем получившуюся схему интерфейса под именем на диске. Теперь создадим вторую страницу. Для экономии времени скопируем на нее все элементы исходной страницы, используя клавиши быстрого вызова (Ctrl+A, Ctrl+C, Ctrl+V).

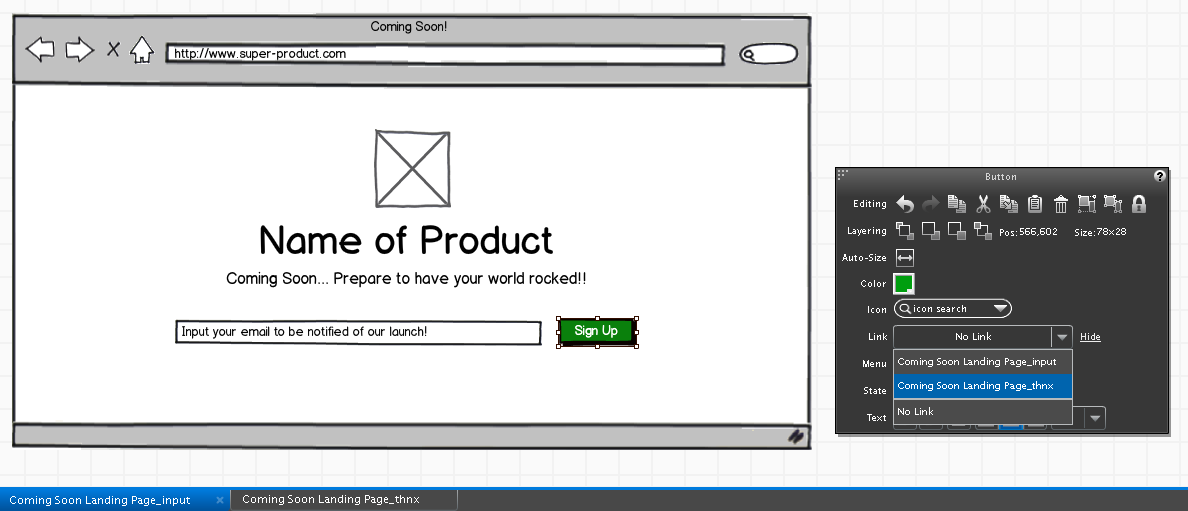
Изменяем элементы на ней так, чтобы схема стала страницей, на которой пользователю сообщают, что его регистрация прошла успешно, и благодарят за интерес к продукту. Также сохраняем на диске под именем. Теперь добавляем ссылку с первой схемы на вторую по нажатию на кнопку Sign Up через свойство Link в инспекторе компонента.

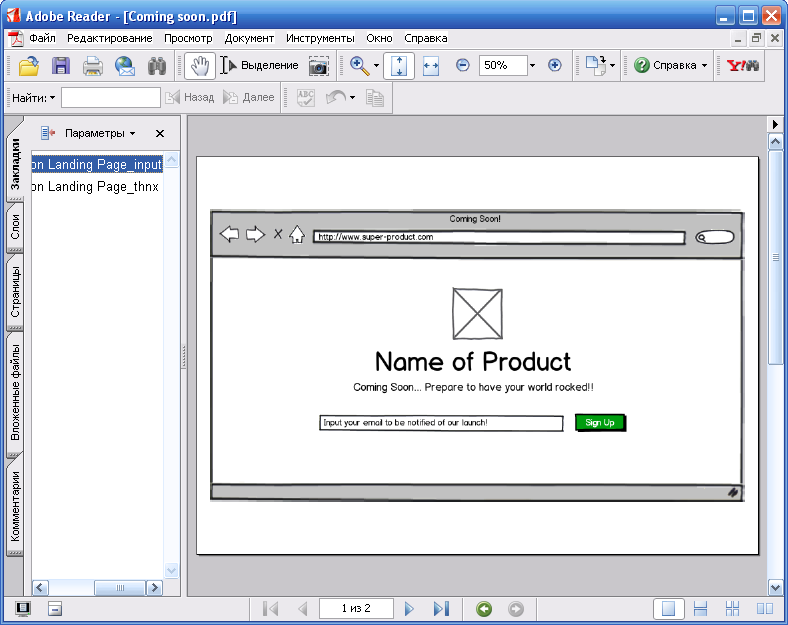
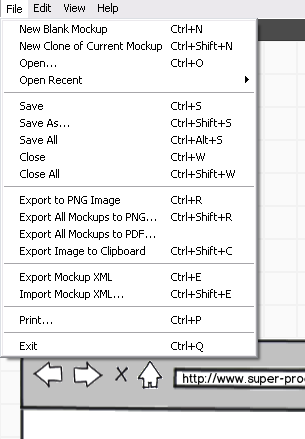
Чтобы увидеть, как работает ссылка, выбираем в меню File -> Export to pdf file. Открываем сгенерированный файл и нажимаем на кнопку Sign Up.

Также добавленные ссылки между макетами будут работать в полноэкранном режиме презентации (Ctrl+F). Таким образом можно показать заказчику или команде такие динамические элементы как меню, работу кнопок, вкладок и т.д.
Необходимо только помнить о том, что в выпадающем списке для добавления ссылок в инспекторе компонента будут доступны только bmml файлы, находящиеся в одной папке с текущим макетом. Поэтому при переносе связанных макетов в другие папки будьте осторожны, чтобы не повредить работающие ссылки.
Работа с проектами
Любой специалист, работающий над средними и крупными проектами и создающий много схем интерфейсов в процессе своей работы, знает, как важно (а и иногда и сложно) поддерживать порядок в макетах и схемах. Логичным первым шагом при наведении порядка будет группирование схем по проектам, в рамках которых они создавались.
Разработчики Balsamiq честно признаются, что настольная версия инструмента не поддерживает группировку схем на уровне самой программы, но в своем блоге дают несколько советов, как работать эффективнее:
- На своей рабочей машине можно создать отдельную папку для каждого проекта. Ее же впоследствии можно будет сделать общедоступной (share) с возможностью изменения файлов по сети, если над проектом работает несколько специалистов.
- Внутри папки не рекомендуется делать подпапок, а хранить все схемы плоским списком (причину я упоминала выше, когда рассказывала о связанных макетах).
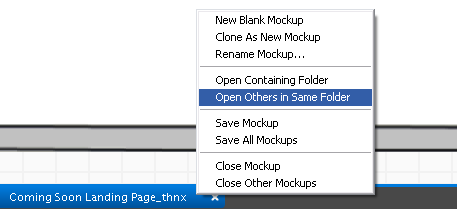
- Нажатием правой кнопки мыши на вкладке (или в области) с названиями файлов можно быстро открыть все схемы данного проекта.

Советы просты и незатейливы, но не лишены здравого смысла.
Активы
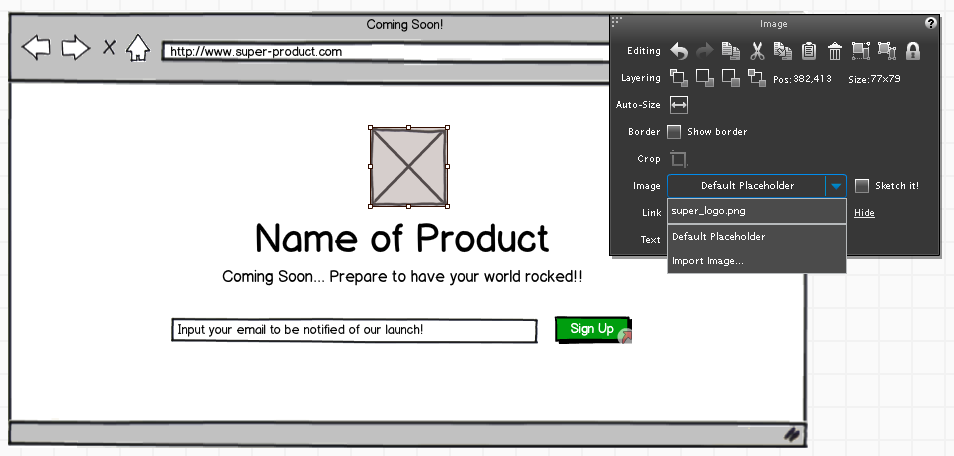
Помимо упомянутого в предыдущем пункте, в папке для каждого проекта рекомендуется создать папку с активами проекта (project assets). В ней могут быть общие для проекта изображения (jpg, jpeg, gif, png). В примере со страницей Coming Soon это может быть не просто заготовка под логотип продукта (серый квадрат), а реальный логотип из визуальных стандартов (brand book) компании. Чтобы он был доступен в выпадающем списке для элемента Image в инспекторе компонента, необходимо сохранить его в папку с активами проекта.
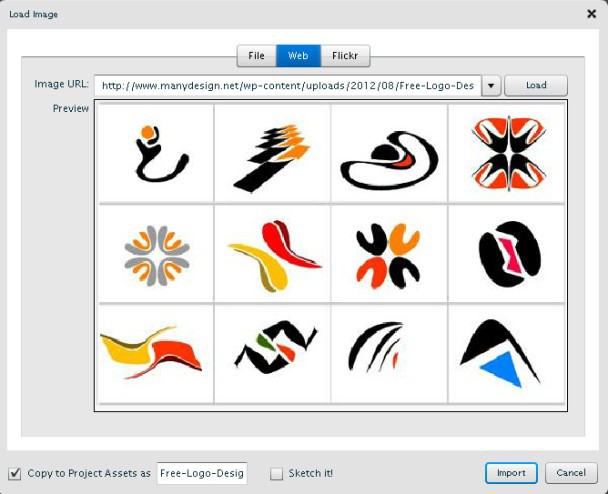
Изображение можно также импортировать, используя опцию Import Image в выпадающем списке элемента Image в инспекторе компонента. При этом можно также автоматически скопировать их в папку с активами, выставив Включено соответствующей флаговой кнопке.
В принципе, существует возможность использовать изображения как общие и между проектами, а не только между схемами в рамках одного проекта. Для этого вводится отдельное понятие – активы учетной записи (account assets). Однако эта функциональность считается более сложной, и ее необходимо сначала сделать доступной. Для этого надо создать папку Balsamiq Mockups внутри папки Documents. А внутри папки Balsamiq Mockups создать папку assets. Это и будут активы учетной записи. Если по каким-то причинам папка Documents по умолчанию не подходит, ее можно переопределить в конфигурационном файле.
Сопутствующие продукты
Разработчики Balsamiq предоставляют следующие приложения:
- Balsamiq Mockups for Desktop – основной продукт.
- myBalsamiq – веб приложение, позволяющее группировать схемы интерфейса по проектам, а также работать совместно членам команды и клиентам (можно изучить на примере уже упомянутого mockupstogo).
- Расширения (plugin) для Google Drive, Atlassian Confluence, Atlassian JIRA, Fogcreek Fogbugz, XWiki. К примеру, если подключить такое расширение к системе управления задач, то можно создавать и редактировать схемы интерфейса, связанные с конкретной задачей, прямо в системе.
Помимо этого, основной продукт Balsamiq оказался настолько популярным, что появилось большое множество сопутствующих продуктов и сайтов от сторонних разработчиков (часть из них – на платной основе). Приведем некоторые из них:
- дополнительные GUI элементы (помимо mockupstogo, можно упомянуть шаблоны для UML Mock4U),
- дополнительные пиктограммы в рисованном от руки стиле (например, платный набор handdrawnicons),
- функциональность для экспорта готовых схем в код, изображения и приложения (например, Napkee),
- схемы, созданные в Balsamiq, можно тестировать с помощью известных инструментов, таких как Usabilla, Kupima и Loop 11 (как это делается можно посмотреть тут).
Детальнее об этом можно посмотреть в официальном блоге компании.
Импорт, экспорт
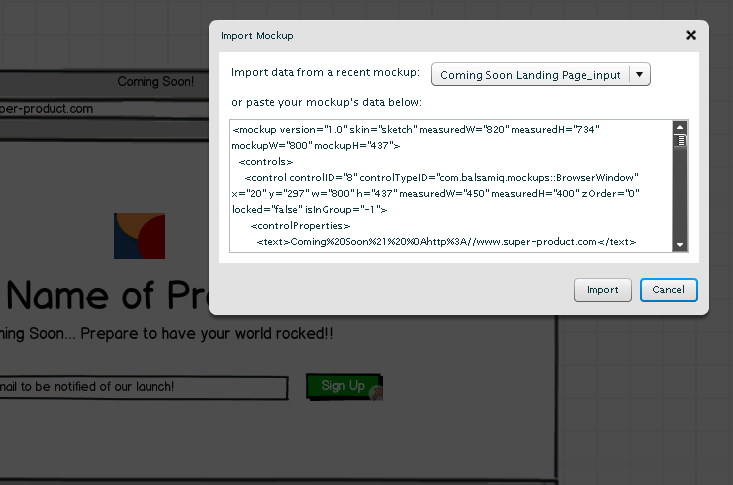
Отдельно хочется упомянуть формат bmml– это Balsamiq Mockups Markup Language. Все схемы сохраняются в открытом, легко читаемом, специфицированном формате на основе xml. Некоторые сторонние инструменты и приложения, позволяют импортировать или экспортировать bmml файлы (например, Flairbuilder).
Помимо сторонних приложений, конечно, можно экспортировать и импортировать собственные схемы. Для этого надо выбрать соответствующую опцию в меню.

Экспорт может пригодиться, если надо сделать копию схемы или послать схему кому-нибудь, например, по электронной почте. Импорт позволяет вставить код другой схемы в текущую схему.

Оценка (по субъективной шкале) 4 / 5.
Заключение
В целом, по моему субъективному мнению, данный инструмент отлично справляется со своей базовой задачей – создание схем интерфейса. Дополнительные функции, хоть и облегчают нелегкую жизнь специалиста по прототипированию, однако не всегда полны и не всегда их использование максимально удобно и оправданно для пользователя.
В моем личном рейтинге среди пунктов данного обзора самыми полезными являются добавление динамики (ссылки между страницами), а также расширение для Atlassian JIRA.
Если какие-то вопросы вам кажутся интересными, но они не раскрыты должным образом в обеих частях статьи, прошу оставлять комментарии к статье – я постараюсь на них ответить.
Обзор подготовила
участник сообщества analyst.by,
аналитик с 6-летним опытом в сфере.






Отличная дилогия вышла ;-) Обязательно сделаю подобный обзор по Lucidchart в рамках своего цикла статей.
Вадим, ждем твои обзоры)
Я думала, может какие-то темы кому-то покажутся интересными, но не раскрытыми в должной мере и будет трилогия — но пока дилогия как видишь :)
Вадим, когда же, когда же уже будут твои статьи? (:
Надежда — большое спасибо за статьи.
Не хочу показаться невежливым, но хотел бы поделиться одной недавней находкой…
Easel.io — отличный сервис для прототипирования прямо в браузере.
P.S. пол года пользовался Balsamiq Mockups (только потому что — не было других достойных замен, теперь есть). Поделился — просто ради расширения кругозора по продуктам на рынке «инструментов для прототипирования», а не ради критики инструмента.
Спасибо за ссылку — посмотрю инструмент )
попробовал Easel.io , не прижился.
В сравнении с Balsamiq Mockups
неудобный интерфей
мало контроллеров или я всех их не нашел
Нет экспорта в PDF как анимированный вариант.
Balsamiq Mockups — проще разбираться . Есть офлайн версия.
поковыряю еще раз Easel.io
Еще инструменты.. кто пользовался? см. ссылки ниже
https://gomockingbird.com/
http://pencil.evolus.vn/Features.html
Инструментов в этой категории очень много :)
Я стараюсь регулярно отслеживать и просматривать их. Но на постоянной основе для целей быстрого прототипирования у меня прижился только бальзамик.
Все схемы сохраняются в открытом, легко читаемом, специфицированном формате на основе xml.
Таки зачем вы их читаете? О_о
Спасибо за статьи!
Не много нашла информации в нэте о том, как работать с Balsamiq, поэтому осваивала программку именно по вашим материалам. По описанному примеру сделала свой. Работает! Круто)