
На данный момент в Axure RP6 (бета-версию можно скачать тут) добавлены следующие возможности: форматирование страниц, эффект «наброска», форматирование заметок для страниц, а также глобальная разметка и разметка страниц — для упрощения расположения элементов на прототипе.
Ниже представлено более детальное описание перечисленных функциональных возможностей. Данная статья предполагает, что читатель имеет общее представление об Axure RP. Если вы еще не знакомы с Axure, то начните со статей и видео уроков в разделе Online Training.
Вот несколько примеров новых возможностей Axure RP 6:
Форматирование страниц
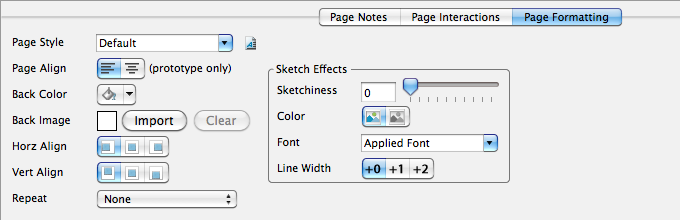
Опция форматирования страниц располагается в панели «Page Properties», расположенной сразу под областью «рисования» прототипа. Используя данную опцию можно отцентрировать содержание страницы и задать изображение для заднего фона.

Page Style: теперь у вас будет возможность задавать стиль для каждой страницы точно так же, как и для элементов прототипа. Если необходимо сделать так, чтобы каждая страница вашего прототипа по умолчанию содержала фоновое изображение и была выровнена по центру, вы можете отредактировать стиль страницы «по умолчанию», который будет применен для каждой страницы. Для редактирования стиля страницы «по умолчанию» или создания нового стиля просто нажмите на иконку справа от выпадающего списка или воспользуйтесь пунктом Wireframe->Page Style Editor в главном меню.
Page Align: Добавлены два способа выравнивания страницы в прототипе – по левому краю и по центру. Эта настройка применяется только к HTML-прототипу , поэтому вам не удастся увидеть изменения непосредственно при проектировании в Axure RP. Выравнивание страницы по центру основывается на элементах страницы, а не на крайней левой точке (x=0). Можно создать страницу с отступом в 100 пикселей от левого края, однако элементы на странице будут отцентрированы относительно ее крайних левого и правого элементов.
Back Color: Позволяет задавать цвет фона страницы (теперь не нужно создавать огромный закрашенный прямоугольник позади всех элементов).
Back Image: Позволяет импортировать изображение для использования его в качестве фона; при этом его можно размножить (смотрите ниже).
Horiz Align и Vert Align: Устанавливает горизонтальное и вертикальное выравнивание для заднего фона.
Repeat: размножает изображение, установленное в качестве заднего фона, по горизонтали, по вертикали, а также по вертикали и горизонтали одновременно.
Эффект «наброска»
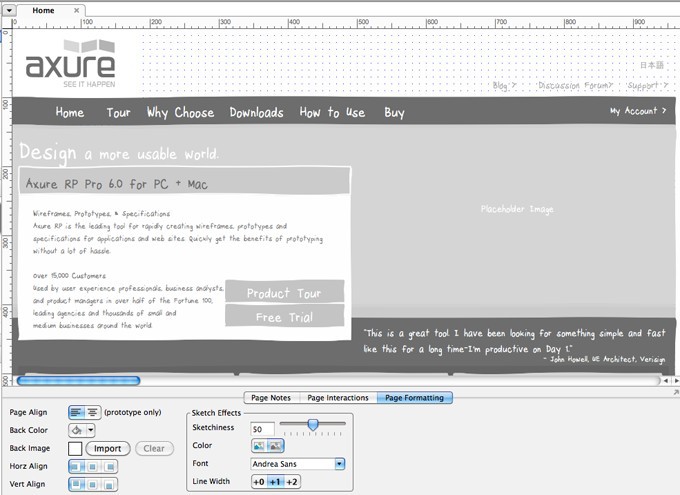
Мы от души повеселились, создавая этот функционал. Тем не менее, на наш взгляд, данная опция будет крайне полезной. Эффект «наброска» позволяет быстро, на любой стадии проекта, придать прототипу вид рисунка от руки. Это может помочь сфокусироваться (или перефокусироваться) на архитектуре, взаимодействиях и функциональных возможностях тогда, когда вам это необходимо.

Эффект «наброска» является частью форматирования страниц (их можно задавать в панели «Page Properties») и включает в себя следующие опции:
Sketchiness: По мере увеличения значения данного параметра, элементы прототипа становятся более волнистыми. Мы предпочитаем устанавливать значение данного параметра близким к 50.
Color: Позволяет перевести всю страницу в черно-белый режим, включая изображения, задний фон и цвета шрифтов.
Font: Позволяет задать единый шрифт для всех элементов, расположенных на странице. Вы можете использовать «рукописные» шрифты такие, как Scoder Hand, Lucidia Handwriting, или Bradley Hand ITC.
Line Width: Увеличение ширины контура элементов прототипа позволяет довершить эффект «наброска». Мы бы советовали выставлять +1.
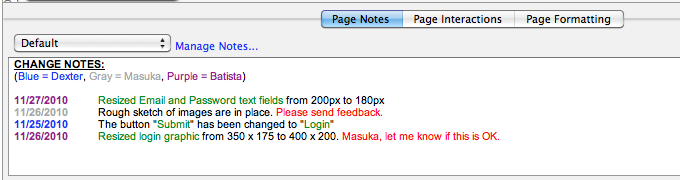
Форматирование заметок к страницам
Теперь можно форматировать заметки к страницам, используя жирный, наклонный и подчеркнутый стили шрифта, а также изменять цвет шрифта, используя главное меню или стандартные «горячие» клавиши. Форматирование также сохранится и для генерируемых Word-спецификаций, учитывая стили, определенные для вашего Word-шаблона.

Глобальная разметка и разметка страниц
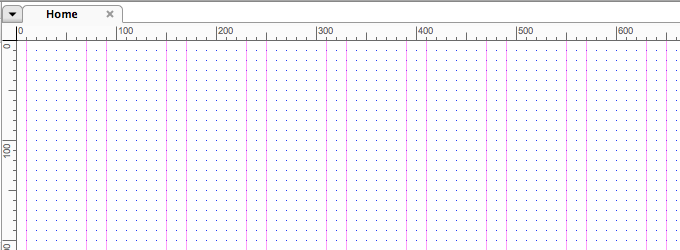
Одним из наиболее популярных запросов за последние годы было создание разметки (guides). Разметка помогает поддерживать целостное расположение и выравнивание элементов на прототипе. Axure RP 6 позволяет создавать разметку как для отдельной, так и для всех страниц вашего файла.

Чтобы добавить новую разметку текущей страницы, начните перетягивать мышь с нажатой левой кнопкой от горизонтальной либо вертикальной линейки и отпустите левую кнопку мыши над рабочей областью прототипа.
Чтобы добавить глобальную разметку, нажмите Cmd (для Mac) или Ctrl (для PC) во время перетягивания мыши с нажатой левой кнопкой от линейки.
Также в контекстное меню «Wireframe» добавлены опции для сокрытия и блокировки редактирования разметки: Wireframe->Grid and Guides.
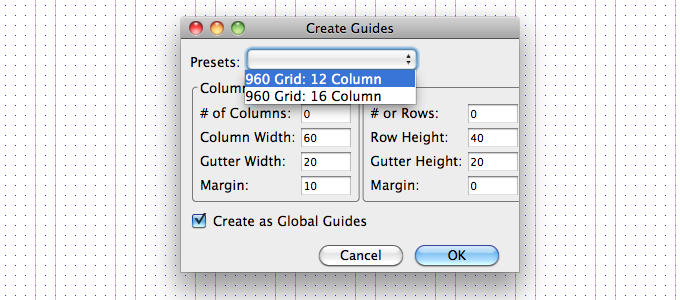
Выбор опции создания новой разметки «Create Guides» в данном меню открывает диалоговое окно «Create Guides».

В данном окне Вы можете выбрать предустановленные настройки, включая «960Grid: 12 Column» и «960 Grid: 16 Column», либо задать собственные параметры. Если необходимо, чтобы данная разметка присутствовала на всех страницах – выберите опцию «Create as Global Guides». Подробнее о разметке «960 Grid System» можно прочитать здесь.
Вот, пожалуй, и все о новых свойствах страниц в Axure RP 6. Следите за нашими статьями о новых возможностях Axure RP 6: «drag and drop», анимации, математических и строковых функциях, а также новых опциях создания спецификаций.
Пожалуйста, присылайте свои отзывы и вопросы на support@axure.com, или пишите на форуме.
Автор: пользователь сайта www.axure.com под псевдонимом Andrea
Статья была впервые опубликована на английском языке на сайте: http://www.axure.com
Перевод подготовлен: Check
Обсуждение на форуме: http://analyst.by/forum/materialy-saita/axure-rp-6-svoistva-stranic


