 Tiggr (публичная версия на данный момент заявлена как BETA - http://gotiggr.com/) производства компании Exadel представляет собой онлайн-инструмент для прототипирования и создания макетов пользовательских интерфейсов. Стоит сразу отметить, что приложение является абсолютно бесплатным и для его использования достаточно только пройти процесс регистрации.
Tiggr (публичная версия на данный момент заявлена как BETA - http://gotiggr.com/) производства компании Exadel представляет собой онлайн-инструмент для прототипирования и создания макетов пользовательских интерфейсов. Стоит сразу отметить, что приложение является абсолютно бесплатным и для его использования достаточно только пройти процесс регистрации.
Tiggr позволяет «набросать» макеты пользовательского интерфейса (mockups), обсудить проект с коллегами/ заказчиком и сгенерировать динамический прототип на основе созданных макетов.
 Основные функциональные возможности приложения:
Основные функциональные возможности приложения:
1. Создание макетов будущих систем с использованием визуальных компонентов а-ля RichFaces.
2. Поддержка блоков автоматического расположения элементов по горизонтали и вертикали (vertical box, horizontal box), блоков с «плавающими» элементами (flow box), а также контейнеров с абсолютным позиционированием для организации расположения элементов управления.
3. Загрузка пользовательских изображений и использование их в макетах.
4. Генерация динамических HTML прототипов на основе созданных макетов.
5. Поддержка совместного редактирования проекта.
6. Обмен сообщениями через чат, встроенный непосредственно в редактор.
Целевыми пользователями приложения могут являться проектные аналитики, менеджеры проектов, разработчики и дизайнеры, а также, непосредственно, заказчики.
1. Создание макетов
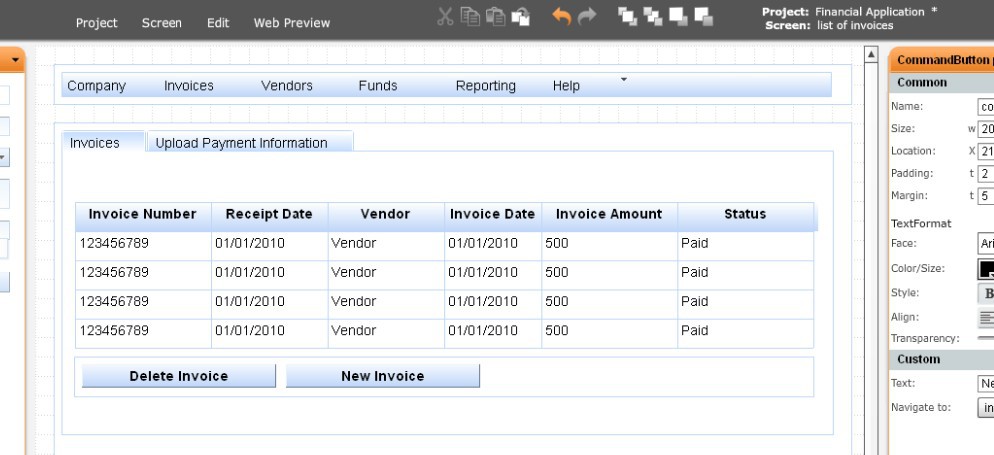
Базовое целевое назначение Tiggr – это создание макетов пользовательского интерфейса (mockups). На текущий момент встроенный редактор макетов предлагает пользователю довольно скромный набор компонентов для макетов.
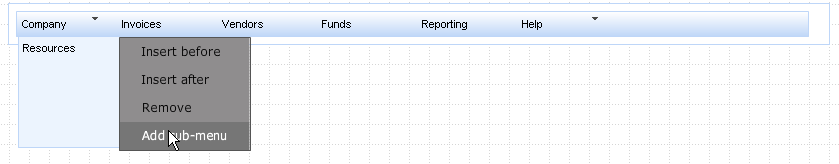
Стоит, однако, отметить, что каждый из представленных компонентов не только передает статическое состояние, но и позволяет просмотреть, как он будет выглядеть в реальном приложении и реагировать на действия пользователя. Это можно увидеть на примере элемента DropdownMenu: при создании меню у пользователя есть возможность сразу редактировать его подпункты.
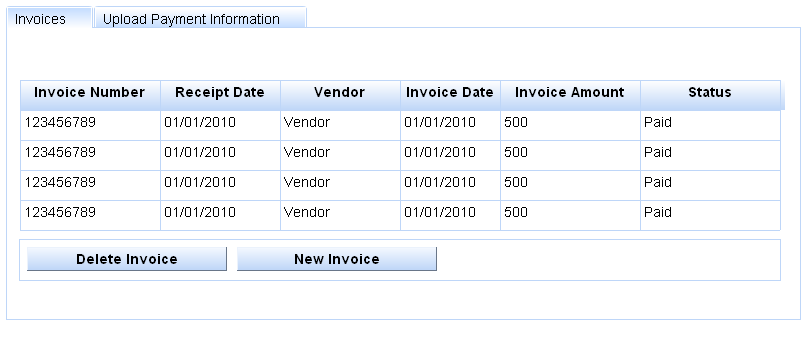
Еще один пример — компонент tabPanel, который позволяет редактировать содержимое каждой вкладки в отдельности.

Редактирование свойств компонентов осуществляется в отдельной боковой панели приложения, которая предоставляет довольно широкие возможности для настройки параметров компонента.
2. Расположение элементов на макете
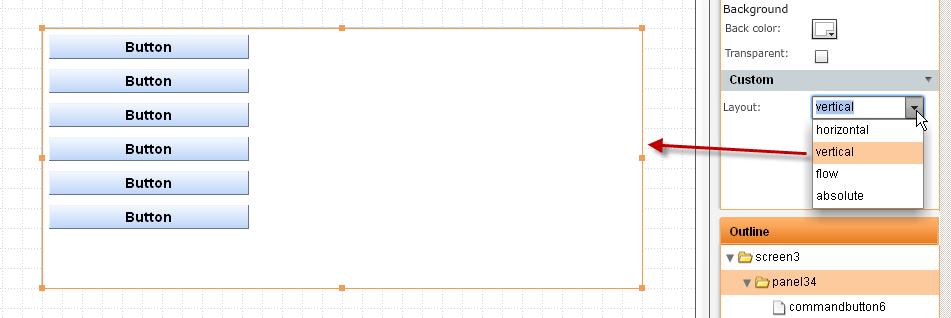
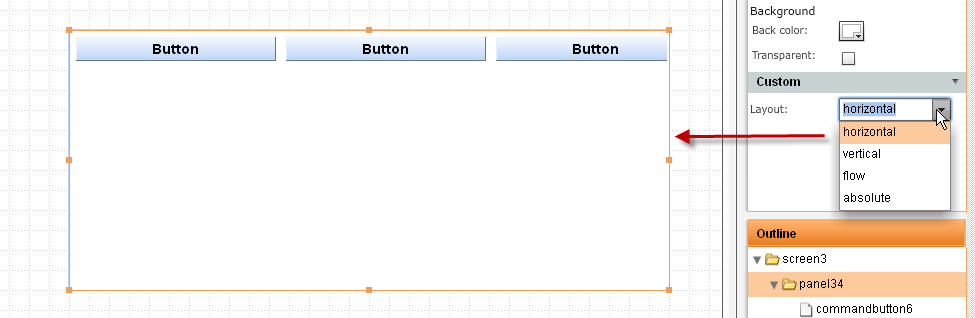
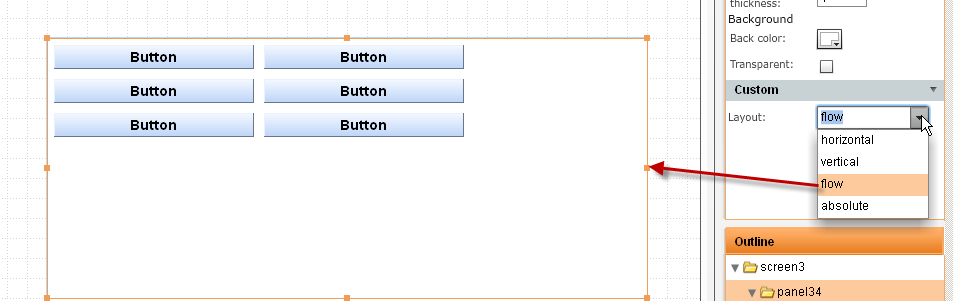
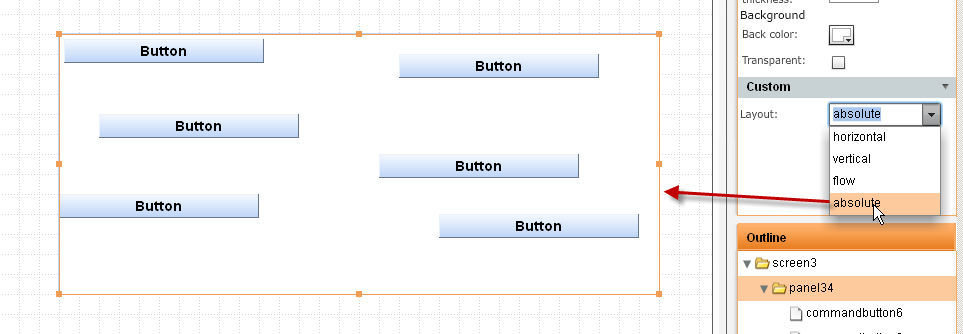
Разработчики Tiggr предлагают альтернативный подход к организации расположения компонентов на макете. Подход во многом схож с версткой на основе div-элементов, что может заинтересовать, главным образом, разработчиков и дизайнеров. В секции Containers пользователю предлагается 3 типа блочных контейнеров, определяющих порядок расположения компонентов на макете. При необходимости, можно включить дополнительный тип позиционирования элементов – абсолютное расположение.
Примеры различных режимов позиционирования компонентов:
Vertical box

Horizontal Box

Flow Box

Absolute box

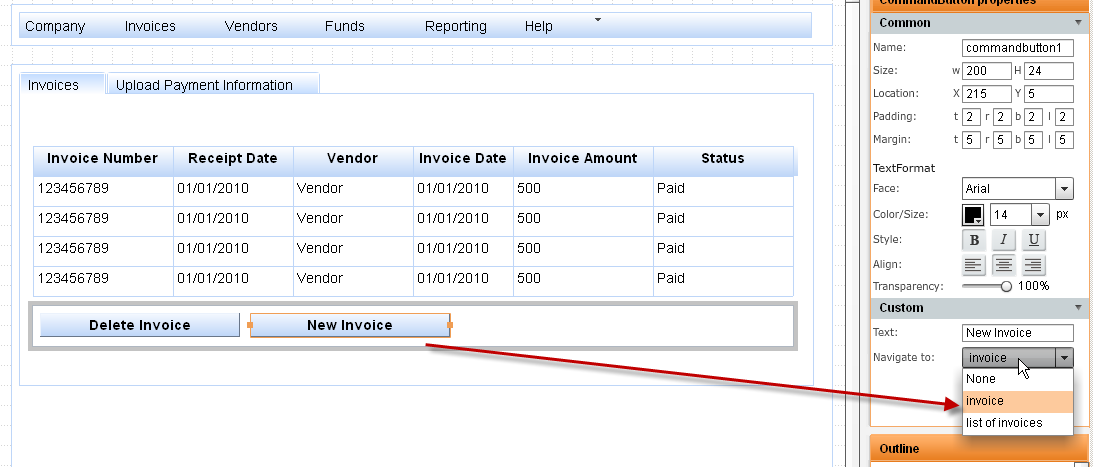
3. Генерация прототипов
В последнюю версию приложения была добавлена возможность указания страницы, на которую пользователь должен перейти при нажатии на кнопку в генерируемом HTML прототипе, что позволяет добавить некоторый элемент динамики в создаваемые макеты.

4. Совместная работа
В качестве одной из ключевых возможностей приложения заявлена поддержка совместного редактирования проекта. Это означает, что если два человека находятся в системе и один из них редактирует проект, то второй в реальном времени видит все изменения, происходящие с проектом. В процессе редактирования также можно использовать встроенный чат для обсуждения возникающих вопросов.
Плюсы:
• Наличие гибко настраиваемых элементов управления, позволяющих заранее увидеть некоторые аспекты поведения системы.
• Наличие альтернативных вариантов группировки компонентов, во многом приближенных к особенностям верстки страниц.
• Возможность одновременного редактирования проекта.
• Приложение на данный момент является полностью бесплатным.
Минусы:
• Приложение пока еще не полностью стабильное; при использовании замечен ряд дефектов.
• Весьма скромная палитра компонентов, в которую включены только самые основные элементы управления.
• Отсутствие некоторых базовых возможностей по редактированию и позиционированию компонентов, что значительно снижает скорость работы с приложением по сравнению с более мощными и общепризнанными инструментами данного назначения.
Вердикт:
На данном этапе Tiggr нуждается в некоторой доработке и шлифовке. Это объяснимо тем, что представлена пока только beta версия.
Как итог, вероятно в будущем Tiggr найдет своих сторонников, в чем немалую роль сыграет тот факт, что Tiggr является онлайн-приложением, причем абсолютно бесплатным. Однако данный инструмент вряд ли привлечет пользователей, пристрастившихся с одной стороны, к более мощным, а с другой – к более удобным и привычным инструментам прототипирования. При этом, при всей своей компактности, в Tiggr заложен ряд полезных возможностей для довольно детальной проработки дизайна приложений. И если многие особенности инструмента (как, к примеру, управление позиционированием) едва ли покажутся особенно ценными в аналитической работе, то есть вероятность, что веб-дизайнерам и разработчикам они придутся по душе.
Обзор подготовил: Craftsman
Обсуждение на форуме: http://analyst.by/forum/materialy-saita/obzor-tiggr-beta



