 Adaptive Views служит для упрощения создания прототипов для разных устройств (разрешений экрана). Пользователь может создавать прототипы для любого количества разрешений и переключаться между ними, либо выбирая нужное разрешение вручную, либо изменяя размер окна браузера до нужного размера.
Adaptive Views служит для упрощения создания прототипов для разных устройств (разрешений экрана). Пользователь может создавать прототипы для любого количества разрешений и переключаться между ними, либо выбирая нужное разрешение вручную, либо изменяя размер окна браузера до нужного размера.
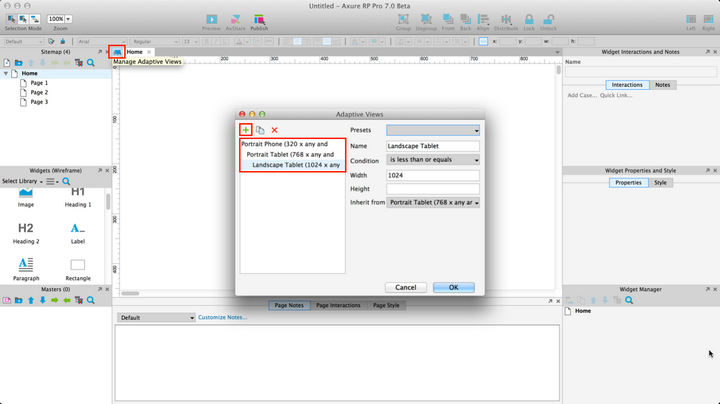
Расположены Adaptive Views перед навигационными закладками страниц прототипа. По нажатии на кнопку “Adaptive Views” появится диалоговое окно, где можно добавлять и редактировать различные разрешения прототипа. Добавим три разрешения для нашего прототипа, нажав на “+” в верхнем левом углу экрана:
- Выберем нужное нам разрешение (в данном случае — Portrait phone 320 x any and below) из выпадающего списка “Presets”.
- Схожим способом добавим Portrait tablet 768 x any and below. При этом новый вид будет унаследован (Inherit From) от Portrait phone 320 x any and below.
- Landscape tablet 1024 x any and below, параметер Inherit From для которого установим в Portrait tablet 768 x any and below.
Если в списке Presets нет нужного вам разрешения, то вы можете указать его самостоятельно в соответствующих полях Width (ширина) и Height (высота).
В итоге список ваших Adaptive Views должен выглядеть следующим образом:

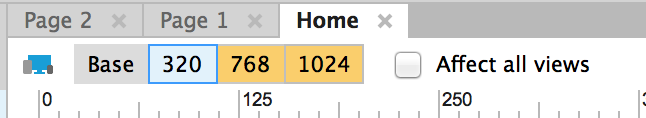
Новые разрешения появятся под навигационными закладками страниц прототипа.

Теперь все, что осталось сделать — это создать прототипы для каждого из разрешений. В Adaptive View под названием Base я сразу сделаю прототип для вида Portrait phone 320 x any and below. Всегда будьте внимательны при редактировании Adaptive View, от которого унаследованы другие разрешения, т.к. редактирование “родительского” Adaptive View повлечет за собой изменения и во всех его наследниках.
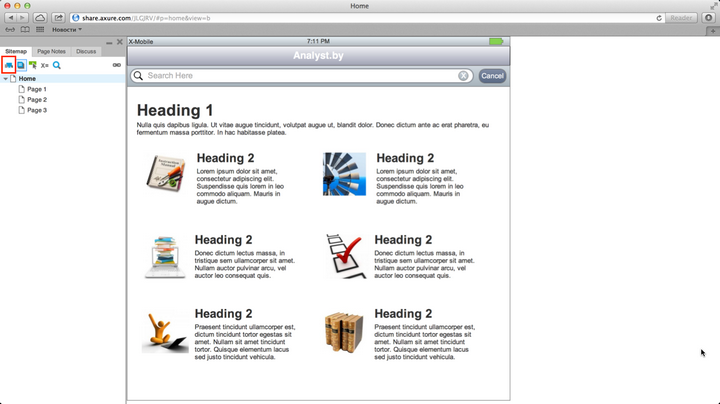
В итоге было создано три прототипа — по одному на каждое разрешение, выбрать которое можно при просмотре:

Посмотреть на рабочий прототип можно по этой ссылке: http://share.axure.com/JLGJRV






Виталик, поправь прототип. У меня мобильная версия открывается при максимальной ширине экрана.