 Немногим более недели назад на сайте компании Axure стала доступна бета-версия популярной системы для создания интерактивных протопипов — Axure RP 7.
Немногим более недели назад на сайте компании Axure стала доступна бета-версия популярной системы для создания интерактивных протопипов — Axure RP 7.
Новый релиз включает множество изменений и переработок, начиная с внешнего вида приложения и заканчивая множеством новых функции, основные из которых мы вкратце опишем в этой статье.
Что нового?
Взаимодействия:
1. Взаимодействия с компонентами (Widgets):
Для компонентов добавилась обработка следующих взаимодействий:
OnDoubleClick (двойной клик левой кнопкой мыши), OnContextMenu (клик правой кнопкой), OnMouseDown (нажатие кнопки мыши), OnMouseUp (отпускание кнопки мыши), OnMouseMove (смещение курсора), OnMouseHover («заползание» курсора в определенную область), OnLongClick (нажать и держать кнопку мыши), OnKeyDown (нажатие клавиши), OnKeyUp (отпускание клавиши).
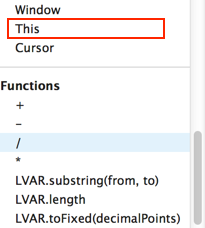
2. Математические, строковые, логические операции и операции с датами:
Добавлено большое множество операции, перечислять их не имеет особого смысла. Новые операции в Axure фактически совпадают с операциями, доступными в javascript.
3. Добавлена обработка событий с мыши и клавиатуры для компонента «Dynamic Panel».

4. Обработка событий на странице (Page Interactions):
OnWindowResize (изменение размера страницы) и OnWindowScroll (скроллирование страницы), а так же добавлена обработка событий с мыши и клавиатуры.

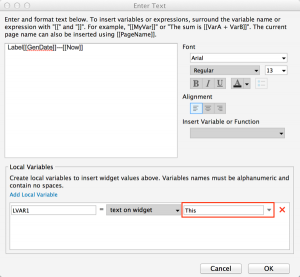
5. Использование ключевого слова «This» при взаимодействиях.
Докатились — теперь Axure точно смогут использовать только программисты :)
А если серьезно, в условиях и выражениях теперь можно указывать на компоненты (Widgets) используя ключевое слово «This», например, Set text on This equal to…


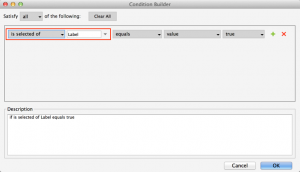
6. Возможность проверки, выбран ли определенный компонент.
При создании условий (Conditions) добавлена проверка на то, выбран ли конкретный элемент прототипа или нет.

7. Взаимодействия «Move» и «Bring to Front/Back» теперь доступны для всех компонентов (Widgets), а не только для динамических панелей (Dynamic Panels).
Прототип:
1. Быстрая генерация прототипа («Preview») — в браузере открывается страница, выбранная в самом Axure, а остальные страницы генерируются по востребованию. Чтобы сгенерировать прототип оригинальным методом и получить доступ к настройкам генерации прототипа, следует выбрать Publish -> Generate Prototype File.
![]()
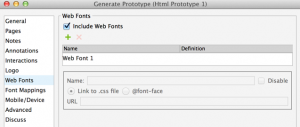
2. Возможность подключения шрифтов web fonts (судя по всему, http://www.google.com/fonts/) — очень полезная функция, т.к. большое количество дизайнеров и верстальщиков все чаще используют web fonts при создании сайтов.
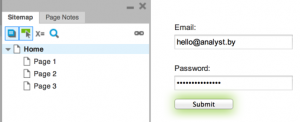
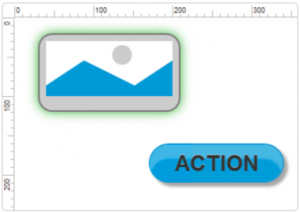
3. Подсветка активных компонентов при просмотре прототипа. Каждый компонент, с которым можно взаимодействовать, выделяется зеленым фоном.


4. Возможность поиска по названиям страниц прототипа.

5. Возможность установить значения всех переменных в значение «по умолчанию».
6. Прототип генерируется в формате HTML5 doctype
Стили:
1. Возможность добавления границ и закругленных углов для элементов. Границы не выходят за размеры элемента для более четкого позиционирования.

2. Возможность наложения внутренней и внешней тени для элементов.
3. Возможность добавления тени для текста.
4. Теперь тексту можно задавать стили, помимо Bold и Italic.
5. Задний фон страниц теперь можно установить в Stretch to Cover (растянуть на весь экран, при этом часть изображения будет обрезана, если пропорции изображения не совпадают с пропорциями страницы) и Stretch to Contain (изображение будет пропорционально растянуто по вертикали, оставшееся место по горизонтали будет заполнено цветом фона).
Свойства компонентов (Widgets):
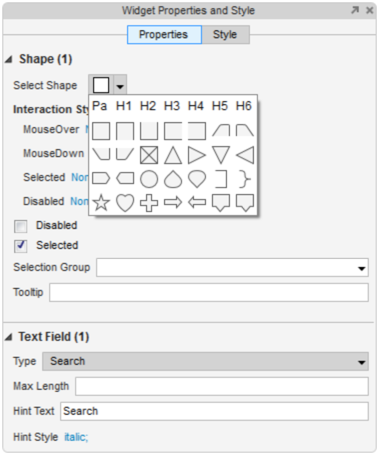
1. Возможность задавать стили для всплывающих подсказок для компонентов «Text Field» и «Text Area».
2. Добавлены различные типы «Text Field» — электронная почта, число, номер телефона, URL и поиск.
3. Добавлены новые фигуры:

4. Размер фигуры может автоматически изменяться, чтобы вместить текст.
5. Компонент «Dynamic Panel» теперь может автоматически изменять размер «по содержимому».
6. Возможность «обрезания» изображений.
7. Добавилась возможность изменения высоты компонента «Droplist».
8. Теперь любой компонент можно сделать невидимым (Hidden) по умолчанию.
Приложение
1. Страницы прототипа и компоненты библиотек, созданных пользователем, могут быть организованы по папкам.
2. Добавлены горячие клавиши для создания страниц (ctrl+enter) и перемещения страниц в иерархии (ctrl+arrow / tab / shift+tab).
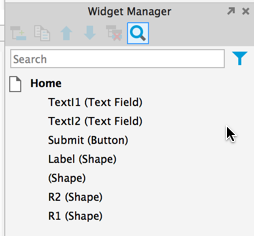
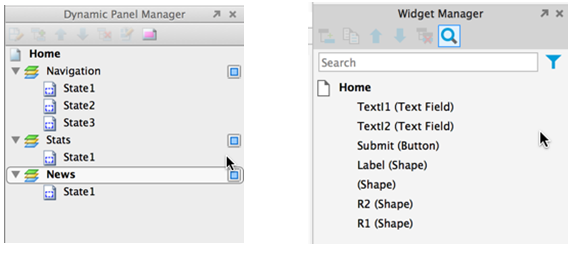
3. Вместо менеджера компонента «Dynamic Panel» сделан общий менеджер для всех компонентов.

Axure RP 6 Axure RP 7
4. Реорганизованы главное и контекстное меню.
5. Комбинации клавиш Ctrl+tab & ctrl+shift+tab позволяют листать историю просмотра страниц вперед и назад, соответственно.
6. «Отмена» действия (ctrl+z, cmd+z) работает после переключения с одной страницы на другую и обратно.
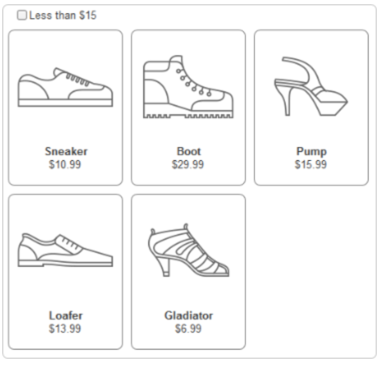
Компонент «Repeater«
Новый компонент, который позволяет создавать повторяющиеся элементы, используя шаблон, создаваемый пользователем. При этом данные в каждый из элементов будут подставляться из таблицы, которую также специфицирует пользователь.

Для данного компонента реализованы собственные взаимодействия, которые позволяют добавлять и удалять из него элементы. Также есть возможность фильтрации, сортировки и постраничного отображения элементов.
Более подробно об этом компоненте можно почитать на официальном форуме:
http://www.axure.com/forum/v7-beta-repeater-widget/
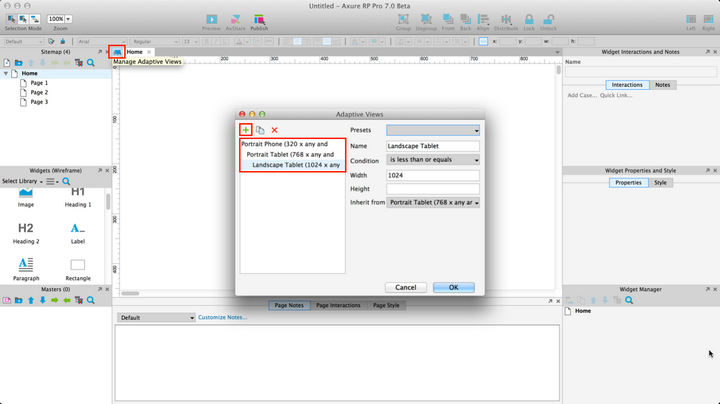
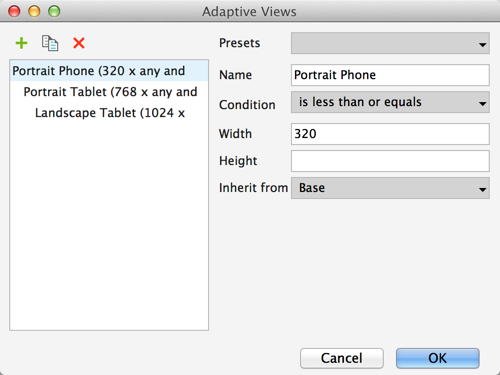
Режим «Adaptive Views»
Позволяет создавать различные версии одного и того же интерфейса для разных разрешений. Удобно, если прототип одного приложения создается для нескольких устройств — без труда можно оптимизировать прототип под каждое из устройств.

![]()
В режиме просмотра прототипа переключаться с одного разрешения на другое можно выбрав нужный режим отображения из списка, либо просто поменяв размер окна браузера до того, который бы совпадал с разрешением одного из устройств.
Читать на официальном форуме:
http://www.axure.com/forum/v7-beta-adaptive-views/