
Хотелось написать статью на какую-нибудь очень прикладную тематику. Например, показать, как решается конкретная практическая задача на реальном примере. Так родилась идея описать step-by-step процесс прототипирования реального сайта при помощи какого-нибудь широко используемого инструмента. В качестве «реального сайта» выступил (конечно же!) analyst.by. В качестве инструмента – напильник Axure (версия 5.6 , установить 6-ю пока не дошли руки).
Вообще-то прототип analyst.by я делала исключительно в демонстрационных целях: показать приемы и базовые практики разработки прототипов в Axure. Просто, на примере публично доступного сайта это понятнее и нагляднее. Но такая задача – вполне жизненная, и аналитики периодически сталкиваются с необходимостью создания Axure (или иного) прототипа существующей системы.
Почему в реальных рабочих условиях может возникнуть такая задача?
Это нужно, если макет системы AS IS используют для прототипирования TO BE функционала. То есть сначала моделируем то, что есть, а затем используем это в качестве основы для прототипирования того, что собираемся реализовать.
Кроме того, вспомогательным (сопутствующим) итогом такого прототипирования является то, что , при разработке прототипа существующей системы, как правило, вскрывается кучу ее узких мест и недоработок.
Ну что, начнем.
Оговорка: здесь демонстриуются только самые базовые приемы, целевая аудитория – те, кто НЕ работал с Axure. Более навороченные фишки – в последущих публикациях. Следите за рекламой ☺
Шаг 1.
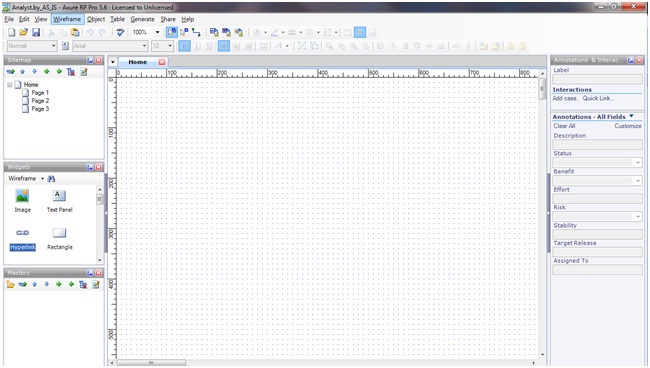
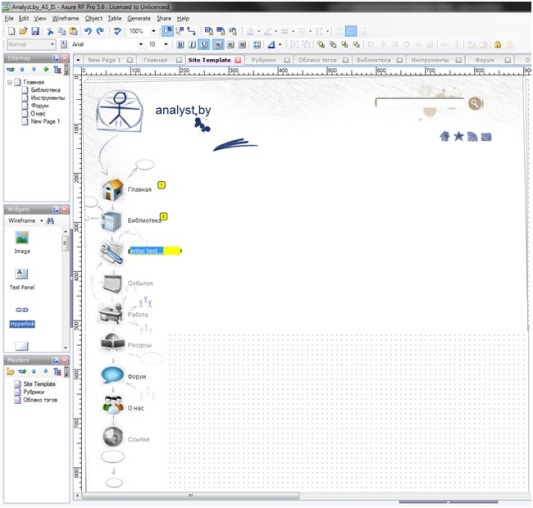
Берем напильник Axure, создаем новый проект (Ctrl-N):

Шаг 2.
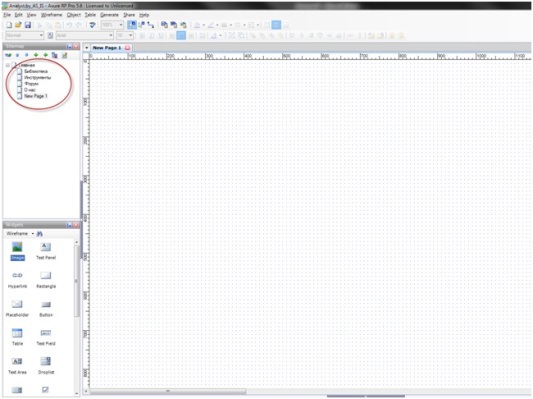
Теперь обозначим иерархию страниц, которые мы собираемся прототипировать (Sitemap). В нашем случае, я хочу запрототипировать Главную страницу, а также действующие разделы analyst.by «Библиотека», «Инструменты», «Формум» и «О нас»:

Шаг 3.
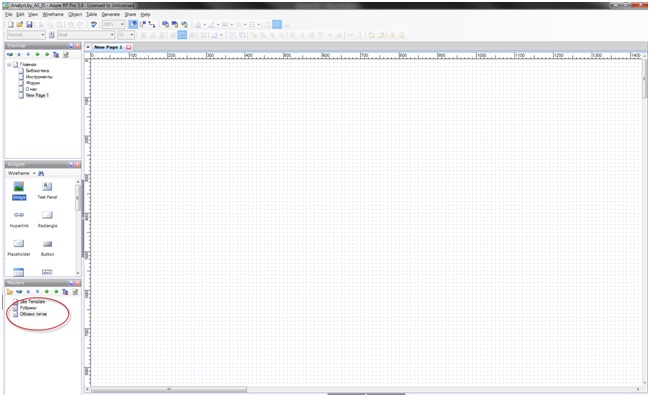
Теперь создадим набор так называемых Masters – элементов, которые отображаются на страницах сайта в неизменном виде.
Это, в нашем случае, общий layout сайта (Site Template), облако тэгов, подменю «рубрики». Последние 2 элемента можно было бы включить в состав первого, но выяснилось, что при переходе со страницы «Библиотека» в раздел «Инструменты» эти элементы почему-то меняются местами – т.е. они не статичны, «перемещаются» по layout'у сайта. Это, кстати, реверанс в сторону вопроса выявления неконсистентности и узких мест при прототипировании существующих систем.

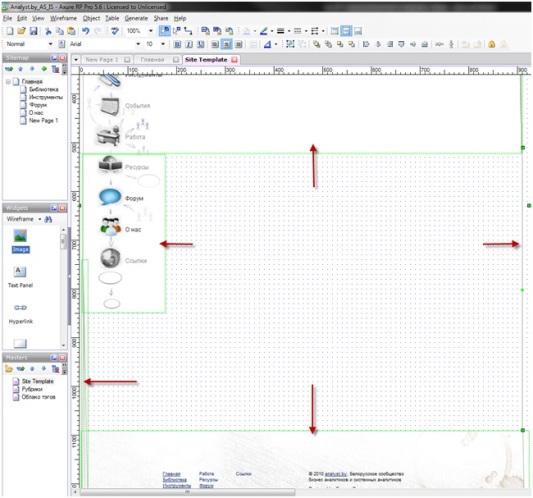
Самое сложное (то есть – на самом деле не сложное — просто повозиться немного придется ) – это создание Site Template.
Для этого делаем скриншот главной страницы (для скриншотов удобно использовать утилиту Snagit) и оставляем на нем только то, что является инвариантым (статичным) при переходе из раздела в раздел .
Вот из такого конструктора я собирала свой шаблон. В погоне за достоверностью прототипа, пришлось отдельно вырезать и «вклеивать» фрагменты, имитирующие стопку листиков (дизайнеры, спасибо, креатив оценила!):

Со скриншота, используемого в шаблоне, нужно вытереть слово «Главная» — т.к. это название будет меняться при навигации по страницам. Корректировку и дошлифовку скриншотов под нужды прототипа можно делать в фотошопе, а можно – в простой как грабли, но достаточно функциональной, легковесной и к тому же, бесплатной программке Paint.NET
С мастерами облака тэгов и подменю «рубрики» — просто снимаем скриншоты и произвольно располагаем на «мастере».


Шаг 4.
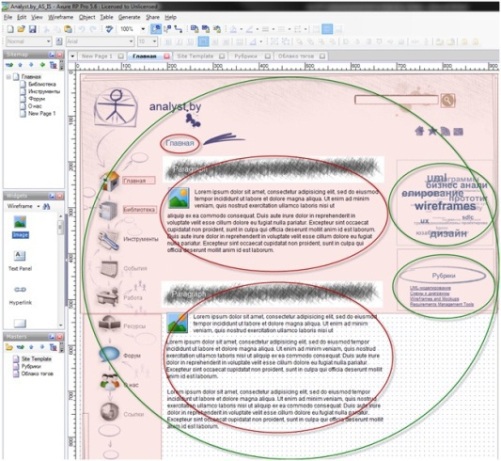
Теперь – дело техники – прототипируем страницы сайта (из Шага 2) путем компоновки статических мастер-элементов и дополнения их динамическими – в зависимости от страницы. Мастер просто перетягивается drag-n-drop'ом на соответствующую страничку и дорабатывается уже на самой страничке. При редактировании мастера изменения применятся ко всем страничкам, где задействован данный мастер. Axure визуально выделяет мастера розовым фоном. Вот такая главная страничка у меня получилась (зеленым отмечено то, что «подтянулось» из мастера, а красным – то, что добавила поверх):

Все неободимое (по крайней мере, наиболее используемые элементы типа текстовых панелей, картинок, кнопок итд) есть в меню Widgets. Кроме того, можно импортировать или создавать с нуля кастомные библиотеки виджетов, а еще можно погуглить не отдельные виджеты, а готовые фрагменты интерфейса, т. е. стенсилы запрототипированные в Axure (например, здесь выложена неплохая коллекция). А если нужно что-то ну уж совсем кастомное –делаем ручками в графическом редакторе ☺
Мне, например, пришлось собирать на коленке вот это:

Если необходимо – можно делать пометки касательно функционала каждой страницы (для этого есть специальная рабочая область снизу), а также делать аннотации к виджетам (Annotations). Они будут отображаться на прототипе, а также, если всё грамотно заполнено, может получиться неплохая техническая документация к сайту.
Так, по образу и подобию Главной страницы, компонуем остальные страницы. Не забываем пользоваться модульной сеткой, а также полезной функцией выравнивания виджетов (Align в контестном меню), чтобы всё было красивенько ☺
Шаг 5.
И последнее – добавим простейшую интерактивность, а именно – навигацию по сайту (переходы между страницами).
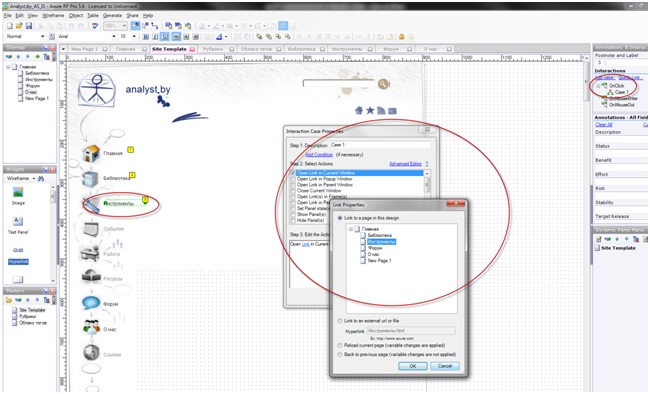
На мастере Site Template положим Hyperlink на соответствующие рубрики в главном меню (как мы помним, прототипировались Библиотека, Инструменты, Форум, О Нас). Текст из тела ссылки удаляем:

Теперь с каждой ссылкой делаем следующую несложную манипуляцию: добавляем взаимодействие (Add Case), указываем тип взаимодействия (On Click) и выбираем страницу, которая, соответственно, будет выбираться по клику на данную ссылку. В случае, проиллюстрированном ниже, я сделала так, чтобы по клику на «Инструменты» в том же окне загружались «Инструменты».

Шаг 6.
И, наконец, самое приятное. Генерируем прототип (F5):
Здесь можно скачать архив HTML-прототипа, а здесь — исходный файл прототипа в Axure.
Вот так. AS IS система готова. Про то, как делается TO BE – в следующих сериях ☺
Статью подготовила: Анна Дорощук
Обсуждение на форуме: http://analyst.by/forum/materialy-saita/po-zhivomu-prototipirovanie-s-axure





Спасибо) Понятно и доступно написано! Скоро такими темпами буду все прототипы и дизайн с нуля творить!
Уведомление: Как стать UX специалистом: часть 2 | UX Experience