
Оригинальная статья: “Call to Action Buttons Best Practices Guide” by Anthony
Ваши кнопки могут призывать пользователей к действию, но позволяют ли они добиться того, чтобы пользователи действовали? Кнопки могут иметь множество форм, но они не эффективны, если не заставляют пользователей действовать. Чем больше кликов получают кнопки, призывающие к действию, тем больше шансов у вас на обращение пользователей в клиентов. Есть несколько рекомендаций, которые помогут превратить кнопки, призывающие к действию, в кнопки, заставляющие действовать. Когда вы поймете и начнете принимать эти рекомендации для своих кнопок, вы заметите, что разница весьма существенна.
Используйте градиенты, тени и закругленные углы, чтобы кнопка выглядела реалистично
Ни для кого не секрет, что чем реалистичнее выглядит кнопка, тем больше пользователей поймут, что на нее можно нажать. Использование градиентов, теней и закругленных углов в кнопке поможет сделать так, чтобы она выглядела трехмерной. Пользователи нажимают кнопки постоянно на протяжении всей их повседневной жизни. Поэтому когда они видят реалистичные кнопки на вашем сайте, они мгновенно понимают, что с ними делать.

Используйте контрастные цвета
Цвета используются не только для украшения веб-сайта. Они играют важную роль в привлечении внимания пользователей. Кнопки, убеждающие действовать, — это кнопки, на которые пользователи могут указать мгновенно. Ключевую роль в том, чтобы сделать кнопку легкой для обнаружения, играет использование сильного цветового контраста. Цвет кнопки должен контрастировать с цветом текста на кнопке, а также с цветом фона, на котором кнопка находится.

Сделайте кнопку большой, но не слишком
Цвет – не единственная вещь, имеющая значение. Размер также очень важен. Чем больше кнопка, тем легче ее обнаружить. При увеличении размера кнопки также необходимо увеличивать и размер текста на ней. Это не только сделает кнопку заметнее, но и улучшит читабельность. Однако избегайте того, чтобы делать кнопки слишком большими. Если кнопка затмевает контент, к которому она относится, она будет отвлекать пользователя от задачи.

Используйте слова, которые создают ощущение срочности и безотлагательности
Слова, которые создают ощущение срочности и безотлагательности, с большей вероятностью убедят пользователей действовать. Добавление некоторых слов, таких, как «Сейчас», «Сегодня», «Моментально» или «Быстро» в текст кнопки может оказать огромное влияние на коэффициент конверсии. Это нужно для того, чтобы создать ощущение напряженности и волнения. Эмоции играют важную роль, как для маркетинга, так и для дизайна.

Смягчите слова, призывающие к действию
Если пользователи мало знают о продукте, весьма маловероятно, что они купят его, не попробовав. Многие веб-сайты призывают пользователей купить их продукт уже на главной странице, до того, как пользователи увидят, что это за продукт. Это верный способ сделать так, чтобы пользователи избегали кнопки, призывающей к действию. Смягчите слова, призывающие к действию, и позвольте пользователям попробовать демо или просмотреть особенности продукта прежде, чем попросите их купить его.

Начинайте каждое слово с заглавной буквы, если их всего 1-2, и с прописной – если 3 и более
Большинство людей не обращают внимания на то, являются ли первые буквы слов на кнопках заглавными. Разница может показаться небольшой, но она все же влияет на пользователей. Когда призыв к действию состоит из 1-2 слов, использование заглавных букв может сделать текст кнопки похожим на команду. Когда призыв к действию состоит из 3 и более слов, использование прописных букв поможет сделать текст кнопки более похожим на диалог. Все это может сделать использование кнопки более удобным для пользователей.

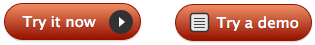
Добавьте приглашающие стрелки или значки
Есть несколько способов, которыми можно проиллюстрировать призыв к действиям, чтобы сделать его убедительным. Один из способов заключается в добавлении приглашающей стрелки на кнопку, чтобы заставить ее выглядеть как действие. Стрелка сигнализирует пользователям, что нажатие на кнопку отправит их куда-то еще. Другой способ заключается в использовании значка, описывающего действие. Когда пользователи видят значок, который соответствует действию, они чувствуют себя более уверенными в том, что получат то, зачем нажимают кнопку.

Добавьте hover эффект
Видимое изменение при наведении курсора мыши на кнопку может заставить пользователей нажать на нее. Изменение яркости цвета градиента — хороший способ заставить пользователей нажать на кнопку. Как минимум вид курсора должен измениться с обычной стрелки на указывающую руку. Это стандартное для курсора соглашение, которое позволяет пользователям понять, что они могут нажать на объект.

Поместите кнопку как в верхней, так и в нижней частях страницы
Если на странице есть прокрутка, хорошо, если кнопки, призывающие к действию, будут расположены как в верхней части страницы, так и в нижней. Пользователи, как правило, проводят большую часть своего времени в верхней части страницы, однако, многие пользователи, в конечном счете, заканчивают в нижней части. Размещение кнопки, призывающей к действию, внизу страницы помогает пользователям помнить, почему они на вашем сайте и что они должны сделать, чтобы получить то, чего они хотят.
Кнопку, которая призывает пользователей действовать, легко спроектировать. Но для кнопки, которая заставляет пользователя действовать, необходимы тщательный анализ и понимание. Эти рекомендации помогут вам при создании кнопок. Если вы когда-нибудь захотите узнать, что еще можно сделать, чтобы увеличить коэффициент конверсии кнопок, обратите внимание на А/B тестирование для проверки эффективности кнопки на пользователях.
Автор: пользователь сайта UX Movement под ником Anthony
Статья была впервые опубликована на английском языке на сайте: http://uxmovement.com/
Оригинал статьи: http://uxmovement.com/buttons/call-to-action-buttons-best-practices-guide
Перевод подготовлен: Belle Morte
Обсуждение на форуме: http://analyst.by/forum/materialy-saita/sozdaniy-knopok-prizyvayuschih-k-deistviyu



