 Проработав аналитиком в ряде компаний, мне в той или иной степени приходилось тестировать то программное обеспечение, требования к которому я писал. Исключение составляет только одна компания, занимающаяся разработкой продуктовой линейки, но я и не утверждаю, что тестирование – задача для аналитика. Но, в самом худшем случае, ему приходится тестировать всё и вся самостоятельно, а в лучшем – на основании его тестов напишут тест кейсы и больше никогда не будут подходить с вопросами «а как оно должно работать?».
Проработав аналитиком в ряде компаний, мне в той или иной степени приходилось тестировать то программное обеспечение, требования к которому я писал. Исключение составляет только одна компания, занимающаяся разработкой продуктовой линейки, но я и не утверждаю, что тестирование – задача для аналитика. Но, в самом худшем случае, ему приходится тестировать всё и вся самостоятельно, а в лучшем – на основании его тестов напишут тест кейсы и больше никогда не будут подходить с вопросами «а как оно должно работать?».
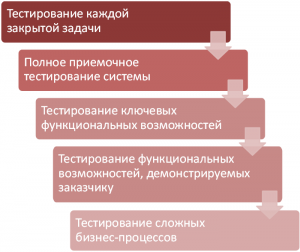
Конечно, в данном случае аналитик становится крайне заинтересован в том, чтобы у тестировщиков, пишущих тесты на основании его документации, возникало минимальное количество вопросов. Кстати, на этом этапе будет решаться ещё одна крайне важная задача – тестирование требований, но это совсем другая история. Ниже я даже составил рейтинг моих самых нелюбимых задач по тестированию.

Однако сейчас речь пойдёт не о тестировании требований, кейсах и так далее, а о том – как аналитику быстро протестировать то, что необходимо. По своему опыту могу сказать, что тестировать мне приходится процентов 20 от рабочего времени, этот процесс навевает на меня тоску, особенно, если одну и ту же функциональную возможность я тестирую уже в 20-й раз. Так вот, самое важное – при помощи самого простого рекордера я мог бы снизить свою тестовую загрузку процентов до 10.
Основная задача рекордера – запомнить все ваши клики на веб-страницах (это ключевой нюанс) и уметь многократно их воспроизводить. Именно опытом его использования я и поделюсь.
Во-первых, для этого не требуется каких-либо навыков программирования, администрирования и так далее (хотя я прошел он-лайн курсы, а сейчас уже учусь программировать сложные тесты на Java). Во-вторых, вы сможете установить данный рекордер самостоятельно на личной машине и сразу же начать его использовать.
Какие нужно сделать шаги:
- Установить Firefox. Выбранный мной рекордер является плагином к браузеру Firefox и тесты без должной подготовки вы сможете запускать только в нем – так что изначально удостоверьтесь, что все используемые компоненты (типа раскрывающихся списков) работают в заявленных в ТЗ браузерах.
- Установить плагин Selenium IDE (это и есть упомянутый мною рекордер). Проще всего открыть ссылку http://seleniumhq.org/download/ в браузере Firefox, так как тогда плагин будет установлен автоматически.
- Создать свой первый тест.
Для того чтобы создать первый тест, вам необходимо перейти на страницу с вашим сайтом\приложением и нажать на сочетание клавиш Ctrl+Alt+S.
Далее проделываем все необходимые операции:
- Нажимаем на ссылки
- Заполняем поля
- Выбираем значения в раскрывающихся списках, ставим флаги в чекбоксах
- И т.д.
И теперь один нюанс – делаем проверку на наличие требуемого содержимого:
- Требуемой страницы
- Результатов поиска
- Требуемого значения, полученного по итогам расчетов
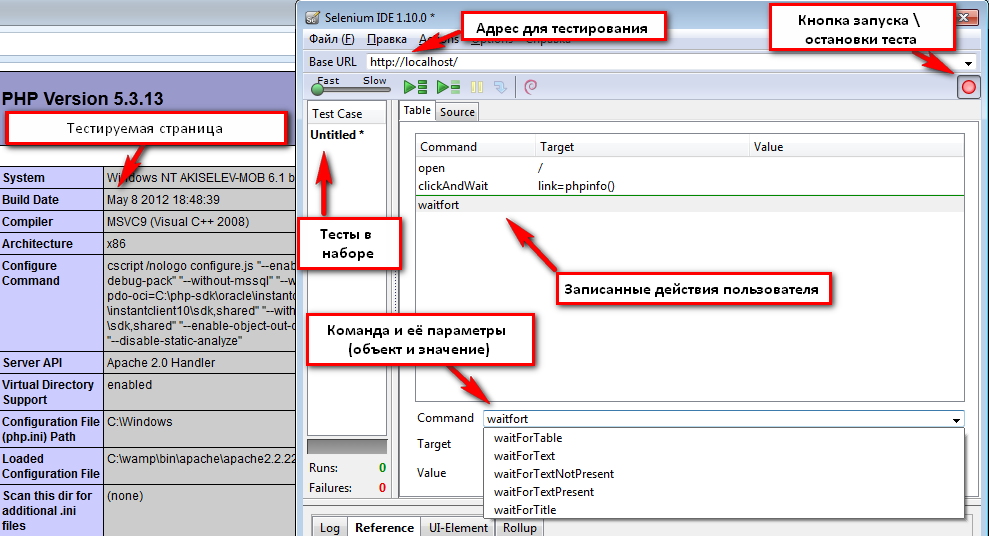
Так как такую проверку вы автоматически не сделаете, то я вам подскажу самый простой вариант – нажимаете мышью на следующую пустую строку в Selenium IDE, пишете waitfort и выбераете waitForTextPresent. Далее остается заполнить значение поле Value, укажем «PHP Version 5.3.13», что будет говорить о том, что на страницу мы перешли, ссылка правильная:

Далее сохраняем тест в формате html (обязательно прописывайте это вручную, даже если не требуется) и сохраняем тестовый набор (Test Suite), также в формате html. При необходимости запускаете эти тесты (можно это и автоматизировать при помощи Jenkins или Hudson, но это уже задача другого уровня), на что практически не тратите своего времени. По итогам выполнения тестов они будут промаркированы, вы быстро найдёте ту функциональную возможность, реализация которой перестала работать.
Конечно, Selenium IDE позволяет проверять гораздо более сложные вещи, генерировать код, в том числе на языке Java, но для нас эти возможности уже будут избыточными.
В итоге, потратив 5 минут на изучение Selenium IDE и записав свои действия при первом тестировании, вам больше не потребуется повторно вручную проверять работу данных функциональных возможностей и сценариев, если только вы не перепишете спецификацию…

Алексей Киселев
(akiselev87.wordpress.com), Аналитик, IBS