Взаимодействия типа «drag and drop» довольно сложно описать с помощью текста и картинок, поэтому мы рады предоставить вам возможность прототипирования таких взаимодействий в Axure RP6 (бета-версию можно скачать тут). Ниже представлено более детальное описание данной функциональной возможности. Статья предполагает, что читатель имеет общее представление об Axure RP. Если вы еще не знакомы с Axure, то начните со статей и видео уроков в разделе Online Training.
Как правило, если вы хотите отобразить, скрыть, изменить, либо переместить какие-либо объекты, идеальным решением для вас будет «Dynamic Panel» –То же самое можно сказать и про «drag and drop» взаимодействия. Если вы хотите показать, что некий элемент или группу элементов на странице можно передвигать — поместите их в компонент «Dynamic Panel». Совет: если вы уже разместили необходимые элементы на вашем прототипе, то у вас есть отличная возможность опробовать функциональность «Convert to Dynamic Panel». Для этой цели выделите необходимые элементы, кликните правой кнопкой мыши и выберите пункт меню «Convert -> Convert to Dynamic Panel» –выбранные элементы будут автоматически добавлены в новую динамическую панель.
События «drag and drop»
Для взаимодействий типа «drag and drop» в компонент «Dynamic Panel» была добавлена обработка трех новых событий: OnDragStart, OnDrag и OnDragDrop. Обработка этих событий позволяет создавать различные взаимодействия для каждой стадии процесса «drag and drop».
- OnDragStart: происходит во время начала перетягивания.
- OnDrag: происходит во время перетягивания динамической панели.
- OnDragDrop: происходит после того, как динамическая панель отпущена.
Действие «Move Panel»
Во многих случаях вы будете использовать действие «Move Panel» в обработчике события «OnDrag» с целью перетягивания элементов через страницу.

Для действия «Move Panel» добавлены четыре дополнительные опции для перетягивания элементов.
- with drag: Динамическая панель движется вслед за курсором мыши. Это наиболее часто используемая опция.
- with drag x: Динамическая панель движется вслед за курсором только в горизонтальном направлении.
- with drag y: Динамическая панель движется вслед за курсором только в вертикальном направлении.
- to x, y before drag: Возвращает динамическую панель в первоначальную позицию.
Использование условий для «drag and drop»

Для обработки событий «drag and drop» добавлены два новых условия (conditions):
- Drag Cursor: Используется для указания местоположения курсора во время перетягивания.
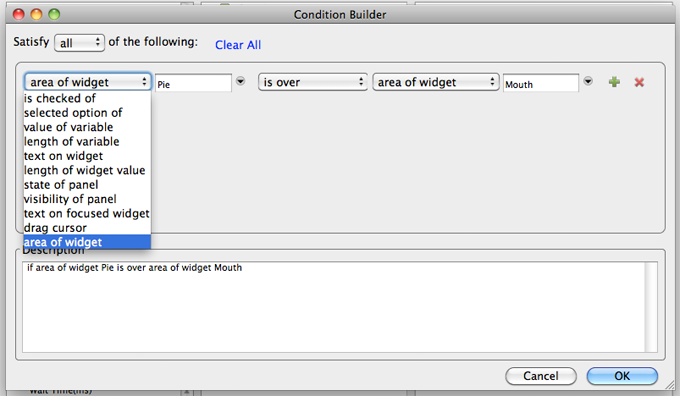
- Area of Widget: Определяет прямоугольную площадь, которую будет занимать перетягиваемый элемент.
Также, для определения того, находится ли курсор или элемент над каким-либо другим элементом, пересекает границу либо выходит за границы другого элемента, добавлены новые переменные для сравнения: Is Over, Enters и Leaves.
Пример использования вышеперечисленных условий представлен ниже («Убрать из группы»).
Примеры использования «drag and drop» взаимодействий
Ниже представлено несколько базовых примеров:
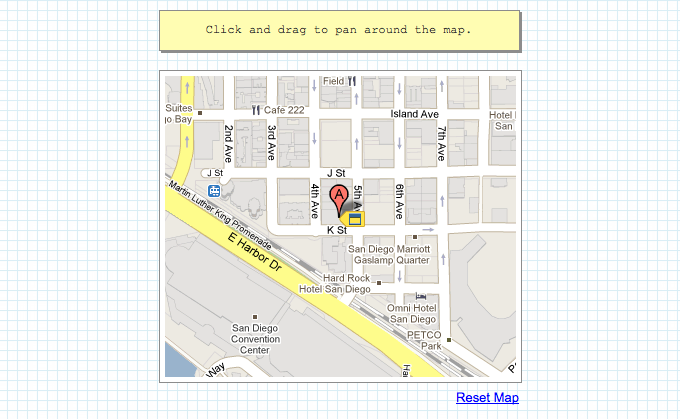
Перетягиваемая карта (Демо прототип | Скачать исходный RP-файл)
Начнем с простого примера перетягивания панели, в данном случае карты.

В исходном RP-файле была создана динамическая панель «Map View Panel», которая ведет себя, как окно с картой внутри. Внутри динамической панели «Map View Panel» создана вторая динамическая панель – «Draggable Map Panel», которая содержит изображение самой карты. Изображение должно находиться внутри динамической панели для того, чтобы его можно было перетягивать. В событии «OnDrag» динамической панели «Draggable Map Panel» определена обработка сценария «Case1» для передвижения панели во время ее перетягивания.
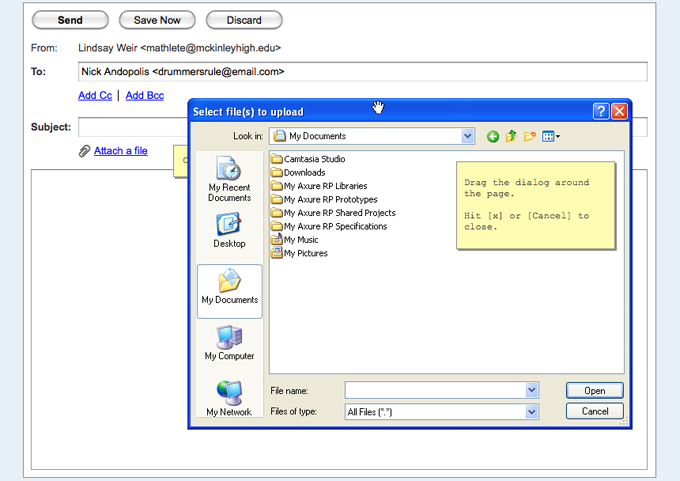
Диалоговое окно выбора файла (Демо прототип | Скачать исходный RP-файл)
Данный пример похож на пример с картой, только на этот раз перетягивание одной панели приводит к перемещению другой. Этот пример также демонстрирует, что взаимодействие с элементами внутри перетягиваемой панели осуществляется таким же образом, как и с простыми элементами прототипа.

По нажатию на ссылку «Attach a file» открывается динамическая панель «Dialog Panel» в виде диалогового окна. У этой панели есть верхняя часть в виде еще одной динамической панели и изображение, заменяющее остальную часть диалогового окна. [Мы использовали инструмент «Slicing» для того, чтобы отделить верхнюю часть окна от оригинального изображения. ‘Slicing’ можно вызвать, нажав правую кнопку мыши на изображении и выбрав пункт меню Edit Image -> Slice Image.] При наступлении события OnDrag для динамической панели «Title Bar Panel» диалоговое окно будет передвигаться вместе с курсором благодаря опции «with drag». Нажатие на «X» или «Cancel» скроет динамическую панель «Dialog Panel».
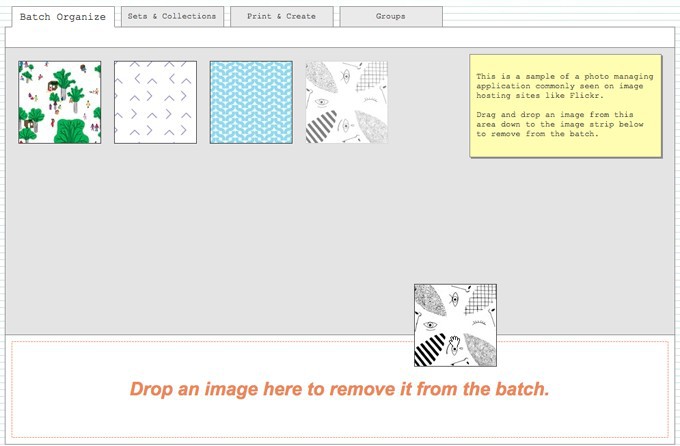
Убрать из группы (Демо прототип | Скачать исходный RP-файл)
Последний пример – функция редактирования группы элементов, схожая на используемую во Flickr. В этом примере показано, как можно использовать события OnDragStart и OnDragDrop, а также условия для «drag and drop».

(1) Когда вы начнете перетягивать (событие OnDragStart) одно из четырех изображений на прототипе, на его месте останется полупрозрачная копия этого изображения, а нижняя лента (Image Strip) поменяет свое состояние, отобразив сообщение «Drop an image here to remove it from the batch. (2) По мере перетягивания изображение будет перемещаться вместе с курсором (событие OnDrag). (3) Если вы отпустите изображение (событие OnDragDrop), находясь над нижней частью прототипа, изображение будет удалено из группы, а оставшиеся изображения выстроятся в ряд; в противном случае изображение вернется на свое изначальное место в группе.
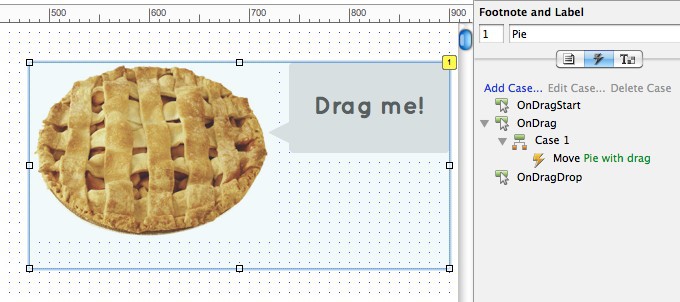
Если вы выберете одно из четырех изображений в исходном .rp файле, вы сможете увидеть события (events), сценарии (cases) и действия (actions), которые позволяют реализовать описанные взаимодействия.
- OnDragStart – устанавливает нижнюю панель с изображениями в состояние для удаления (Remove State).
- OnDrag – передвигает изображение во время перетягивания.
- OnDragDrop – (1) если вы отпускаете выбранное изображение над нижней панелью (Image Strip), то изображение скрывается, нижняя панель возвращается в свое первоначальное состояние, а оставшиеся изображения сдвигаются в ряд. (2) При перемещении изображения на первоначальную позицию нижняя панель также вернется в первоначальное состояние. Мы даже ради забавы добавитли немного анимации в описанные взаимодействия :)
Надеемся, что приведенные примеры помогут вам самим начать использовать ваимодействия типа «drag and drop» в Axure RP6. Мы не сомневаемся в том, что вы – ребята креативные, поэтому нам было бы крайне интересно увидеть ваши прототипы! Присылайте свои примеры на contactus@axure.com и дайте нам знать, если у вас есть еще какие-либо вопросы.
Автор: пользователь сайта www.axure.com под псевдонимом Andrea
Статья была впервые опубликована на английском языке на сайте: http://www.axure.com
Оригинал статьи: http://axure.com/cs/blogs/axure/archive/2010/12/16/Axure-RP-6-Drag-and-Drop-Interactions.aspx
Перевод подготовлен: Check
Обсуждение на форуме: http://analyst.by/forum/materialy-saita/axure-6-drag-and-drop