 Приветствую всех, кому интересна тема юзабилити. Напомню, в своей предыдущей статье (Очерки о юзабилити. Часть 5: Вежливые программы) я размышляла о том, какое поведение программ создает отрицательное впечатление у пользователей. Сегодня мы поговорим о том, как создавать системы, которые казались бы пользователю вежливыми и дружелюбными и вызывали бы желание использовать их в дальнейшем.
Приветствую всех, кому интересна тема юзабилити. Напомню, в своей предыдущей статье (Очерки о юзабилити. Часть 5: Вежливые программы) я размышляла о том, какое поведение программ создает отрицательное впечатление у пользователей. Сегодня мы поговорим о том, как создавать системы, которые казались бы пользователю вежливыми и дружелюбными и вызывали бы желание использовать их в дальнейшем.
В этой статье мы перейдем к более конкретным темам и обсудим, во-первых, понятие «Проектирование взаимодействия», во-вторых, такие инструменты как пользовательские сценарии (user scenarios) и карты сценариев (scenario maps). Мы не будем спускаться еще на уровень ниже и говорить о таких вещах, как ментальные модели, метафоры и аффорданс, главным образом потому, что эти знания в меньшей степени касаются аналитиков. Но, тем не менее, для тех, кому хочется знать немного больше, могу посоветовать почитать Джефа Раскина и Инди Янг
.
Проектирование взаимодействия
Итак, начнем с определения. Которое, вообще говоря, звучит достаточно туманно:
«Проектирование взаимодействия (Interaction Design, IxD) — область знаний, направленная на проектирование поведения продуктов и систем, с которыми пользователем осуществляется взаимодействие». Wikipedia
Трудно назвать это определение исчерпывающим и понятным. Так что попробуем разобраться, используя знания:
а) о смежных областях:
б) о результатах деятельности проектировщиков взаимодействия.
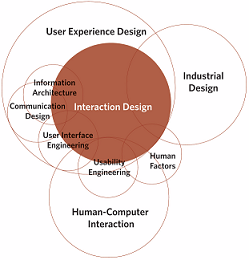
Для лучшего понимания места проектирования взаимодействия в контексте UX можно посмотреть на следующую диаграмму, из которой видны связи с такими областями знаний как информационная архитектура, проектирование интерфейса, юзабилити-инженерия, эргономика, человеко-компьютерное взаимодействие, промышленный дизайн и, в конечном итоге, проектирование опыта взаимодействия:
 Несомненно, диаграмму рисовал кто-то, занимающий должность проектировщика взаимодействия :) (это видно по огромной области, уделенной под эту деятельность). Можно найти похожие диаграммы, центр которых будет точно также же занят, к примеру, информационной архитектурой. Правда, как обычно, где-то посередине: с одной стороны, разные компетенции очень часто пересекаются, и потому их «рвут на части», причисляя ту или иную деятельность к компетенциям то проектировщиков взаимодействия, то информационных архитекторов, то юзабилити-инженеров. С другой – в зависимости от специфики проекта действительно порой приходится уделять больше внимания той или иной составляющей. Для себя я определила проектирование взаимодействия как «сердце» UX. В основном потому, что все остальные области (информационная архитектура, визуальный дизайн, юзабилити инженерия) направлены на решение довольно узких задач (организация информации и проектирование навигации, подбор цветовых схем, шрифтов и других элементов дизайна, обеспечение эффективности, продуктивности и удовлетворенности пользователей), и, пожалуй, концентрируясь только на этих областях, спроектировать систему нельзя. А проектирование взаимодействия вполне способно покрыть весь процесс.
Несомненно, диаграмму рисовал кто-то, занимающий должность проектировщика взаимодействия :) (это видно по огромной области, уделенной под эту деятельность). Можно найти похожие диаграммы, центр которых будет точно также же занят, к примеру, информационной архитектурой. Правда, как обычно, где-то посередине: с одной стороны, разные компетенции очень часто пересекаются, и потому их «рвут на части», причисляя ту или иную деятельность к компетенциям то проектировщиков взаимодействия, то информационных архитекторов, то юзабилити-инженеров. С другой – в зависимости от специфики проекта действительно порой приходится уделять больше внимания той или иной составляющей. Для себя я определила проектирование взаимодействия как «сердце» UX. В основном потому, что все остальные области (информационная архитектура, визуальный дизайн, юзабилити инженерия) направлены на решение довольно узких задач (организация информации и проектирование навигации, подбор цветовых схем, шрифтов и других элементов дизайна, обеспечение эффективности, продуктивности и удовлетворенности пользователей), и, пожалуй, концентрируясь только на этих областях, спроектировать систему нельзя. А проектирование взаимодействия вполне способно покрыть весь процесс.
Лучше понять, что же такое проектирование взаимодействия, можно, взглянув на возможные артефакты этой деятельности (я умышленно описываю только самые близкие аналитикам варианты, разумеется, полный список намного больше):
- варианты использования;
- персоны и пользовательские сценарии;
- диаграммы деятельности;
- макеты, а особенно – прототипы систем.
Так как практически каждый первый аналитик очень хорошо представляет, что такое варианты использования, на них мы останавливаться не будем. А рассмотрим мы вместо этого такой артефакт как пользовательские сценарии.
Пользовательские сценарии
Одним из мощнейших инструментов проектирования взаимодействия являются пользовательские сценарии. Я начала использовать этот инструмент относительно недавно, ранее отдавая предпочтение описанию в виде Use Case-ов (Варианты использования или Прецеденты использования). Однако на текущий момент сценарии зарекомендовали себя исключительно положительно. Во-первых, в процессе разработки сценариев остается гораздо больше пространства для воображения и условий для придумывания уникальных решений и мощных фич (что только плюс, если вы не просто документируете будущую систему, а и пытаетесь учесть / улучшить опыт взаимодействия). Сам процесс построен так, что стимулирует творческую деятельность. Во-вторых, это не обезличенные сценарии, а взаимодействия, привязанные к реальным персонам. Персоны, напомню, иллюстрируют собой живых людей, с их мотивами, целями, задачами, опытом, эмоциями (см. Очерки о юзабилити. Часть 1: Введение). А значит, процесс взаимодействия в результате получится естественным, а не искусственным и чуждым пользователю алгоритмом. Ну и в-третьих, как показала практика использования сценариев, этот инструмент вносит тот самый fun в процесс.
Тем, кто не проникся таким инструментом, как персоны, настоятельно советую посмотреть презентацию Санжара Кеттебекова «Новое лицо персоны. Аналитика поведения для дизайна», в которой рассказывается, как именно при помощи персон команда Санжара добилась повышения прибыли сайта Los Angeles Times (http://latimes.com/) вдвое.
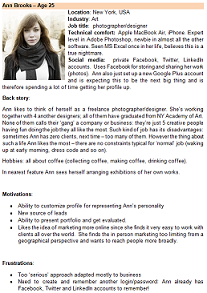
Вот как выглядит профиль персоны (пример на английском с реального проекта; имена, пароли и явки изменены):

Сценарий – это в буквальном смысле сценарий, в котором в роли актеров выступают ваши персоны. В условиях ограниченного времени можно использовать только персоны (без сценариев), правда, в этом случае будет довольно трудно удерживать в памяти их особенности в каждый момент времени. Поэтому если время позволяет и есть желание попробовать что-то новое, стоит представить взаимодействие пользователя с вашей системой в виде сценария.
Для описания сценариев я использую следующий шаблон (его можно скачать по ссылке «шаблон описания сценариев»):
<Название сценария>
<Цели>
В этом разделе нужно определить, с одной стороны, чего пытается достичь пользователь, а с другой – как задачи пользователей вписываются в цели организации. Если вы провели всю предварительную работу (например, создали Vision & Scope документ и персоны), эти цели у вас уже где-то задокументированы. Остается только включить их сюда. Это позволяет заодно проконтролировать, что никакие цели не остались «за бортом» и вы учли интересы всех сторон (фактически – еще один вариант трассировки требований).
<Процесс>
Это самый главный раздел сценария. Здесь обычно по шагам расписывается, каким образом пользователь будет достигать своих целей. Если вы хотя бы раз описывали Use Case-ы, с описанием сценария у вас едва ли возникнут трудности. Если нет, то вам понадобится всего лишь чуть больше практики. Главное отличие в том, что в сценариях допустимы «лирические отступления»: любые детали о контексте использования системы, о мыслях и эмоциях пользователя, приветствуются.
<Входы и выходы>
В этом разделе описывается, какие материалы и какая информация нужна пользователю для того, чтобы успешно использовать интерфейс. Например, для приглашения своих друзей в какую-то систему пользователю может понадобиться список их электронных адресов (которые едва ли он помнит наизусть). Значит, можно подумать о том, как помочь ему с этим.
<Опыт>
Какие похожие вещи делал пользователь в прошлом? Как раньше организация обходилась без этого решения?
Как ни крути, большинство систем, которые мы создаем – не уникальны. Если бы было не так, в сети не нашлось бы двух сайтов, имеющих нечто общее. Если вы создаете платежную систему, подумайте, с какими платежными системами пользователь уже умеет работать. Если это мобильное приложение – вы уже в некотором роде ограничены предыдущим опытом пользователя: можно, конечно, придумать уникальные жесты, которых никто еще не встречал. Однако в этом случае обучаемость заметно снизится, что, в свою очередь, отрицательно скажется на юзабилити.
<Ограничения>
Какие физические, временные или финансовые ограничения проявят себя во время работы пользователя?
Зная о таких ограничениях, можно определить метрики, по которым в дальнейшем мы будем судить об успешности нашего решения. Например, если мы знаем, что у пользователя есть только 5 минут перед тем, как ему нужно будет убежать на совещание, мы можем проверить, реально ли выполнить задачу за 5 минут. Или другой пример, мы знаем, что нас персонаж будет в большинстве случаев использовать систему (мобильное приложение на смарт-фоне) в московском метро в часы пик. В таком случае мы знаем, что пользователь будет стеснен в движениях (ага, пассажиры вокруг) и ограничен в жестах (т.к. будет держать свой смарт-фон и пользоваться им одной рукой). Так давайте учтем и тоже проверим это.
<Физическое окружение>
Где находится пользователь? Что у него на столе? Как у пользователя обстоят дела с доступом к необходимой информации (например, пользовательским мануалам)? Что написано на стикерах, прикрепленных к его монитору?
<Используемые инструменты>
Что из железа и софта использует пользователь в своей работе? Эту информацию, как и многое другое, можно получить при изучении данных веб-аналитики.
<Отношения>
Каковы связи между этим пользователем и другими людьми, на которых влияет система? Задумайтесь о социальных последствиях вашего решения.
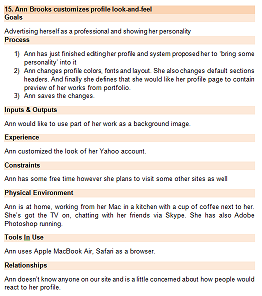
Созданный сценарий в результате выглядит примерно следующим образом:

После того, как такие сценарии составлены, проводится нечто вроде мозгового штурма. Шаги сценария выписываются на отдельные стикеры, затем каждый шаг обсуждается командой. В процессе обсуждения выясняется следующее:
1) Какие вопросы, в том числе – технические, вызывает шаг?
2) Комментарии к шагу (например, пожелания заказчика)
3) Идеи: самое интересное и приятное, именно на этом этапе зачастую обнаруживаются хитрые решения и уникальные «фичи».
Обсуждение может выглядеть вот так:

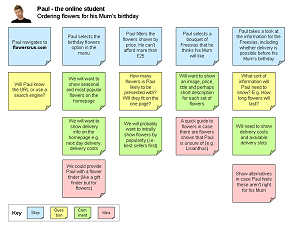
Артефакт, который получается в результате, называется Scenario Map. Пример (не мой):

Это все касается проектирования систем. Если говорить об оценке существующих интерфейсов, без сценариев там тоже никуда. Можно, конечно, оценивать каждую «фичу» самостоятельно и оторвано от контекста. Правда, нужно понимать, что в реальной жизни пользователь не совершает действий, вроде «Открыть список <объектов>». Он делает это для достижения какой-то цели или выполнения конкретной задачи. И в зависимости от того, какой будет эта цель или эта задача, у пользователя будут разные требования к интерфейсу. Т.е. при оценке отдельной «фичи» можно не обнаружить проблем ни с визуальным дизайном, ни с информационной архитектурой (или обнаружить и даже поправить их). Но как быть, если эта «фича» просто не соответствует целям пользователя? Чтобы оценить это, вам понадобятся сценарии. Можно, конечно, пройтись и по шагам юз кейса. Однако тут велик шанс того, что вы в результате оцените не юзабилити, а то, насколько соответствует разработанная система спецификации.
Для оценки юзабилити необязательно описывать сценарий настолько же детально, как для проектирования. Можно ограничиться целями и шагами сценария (хотя, конечно, чем больше информации о контексте использования у вас будет, тем выше вероятность того, что ваша оценка будет объективной). Попробуйте пройти по шагам, описанным в сценарии. Так ли ведет себе система, как предполагалось? Наблюдаются ли особенности, которые могут мотивировать пользователя? Или, наоборот, системе присущи признаки поведения, перечисленные выше? Это вопросы, на которые предстоит ответить, перед тем, как дать заключение о том, насколько хороша система.
Ну и, конечно же, стоит всегда помнить о том, что то, как вы себе представляете пользователей и контекст использования – не более чем ваши гипотезы. А гипотезы нужно проверять. Поэтому ищите возможности для таких проверок. Выходите «в поле», наблюдайте за пользователями, задавайте им вопросы, проверяйте свои предположения.
На этом, пожалуй, на сегодня мы и остановимся. В следующей статье я переключусь на тему, о которой рассказывала на Дне Рождения сообщества - обеспечение позитивного опыта взаимодействия, как у ваших пользователей, так и у заказчиков.
Дальнейшее чтение и полезные ссылки:
1. Сообщество проектировщиков взаимодействия: Interaction Design Association
2. Онлайн-библиография статей на тему проектирования взаимодействия http://www.interaction-design.org/references/authors/
3. Джеф Раскин «Об интерфейсе»
4. Indi Young «Mental Models: Aligning Design Strategy with Human Behavior»
Предыдущие статьи по теме:
1. Очерки о юзабилити. Часть 1: Введение
2. Очерки о юзабилити. Часть 2: Макеты интерфейса
3. Очерки о юзабилити. Часть 3: Оцениваем визуальный дизайн
4. Очерки о юзабилити. Часть 4: Информационная архитектура
5. Очерки о юзабилити. Часть 5: Вежливые программы
Продолжение:
Очерки о юзабилити: Часть 7: Позитивный опыт взаимодействия
Очерки о юзабилити: Часть 8: Позитивный опыт взаимодействия (продолжение)
Автор: Belle Morte
Обсуждение на форуме: http://analyst.by/forum/materialy-saita/ocherki-o-yuzabiliti#post-7318




