В Axure RP6 (бета-версию можно скачать тут) были добавлены новые возможности для создания более реалистичных прототипов. Также были добавлены функции для упрощенного создания общего стиля прототипа. В этой статье мы рассмотрим анимацию, операции с числами и строками, элемент «Selection Group» и некоторые новые обработчики событий для динамических панелей «Dynamic Panel». Если вас интересует прототипирование взаимодействий «drag and drop», то вы можете прочесть об этом в предыдущей статье. Данная статья подразумевает, что читатель имеет опыт работы с Axure RP, включая следующие элементы и функции: динамические панели, динамическое задание значений элементам прототипа и задание стилей элементам прототипа.
В Axure RP6 (бета-версию можно скачать тут) были добавлены новые возможности для создания более реалистичных прототипов. Также были добавлены функции для упрощенного создания общего стиля прототипа. В этой статье мы рассмотрим анимацию, операции с числами и строками, элемент «Selection Group» и некоторые новые обработчики событий для динамических панелей «Dynamic Panel». Если вас интересует прототипирование взаимодействий «drag and drop», то вы можете прочесть об этом в предыдущей статье. Данная статья подразумевает, что читатель имеет опыт работы с Axure RP, включая следующие элементы и функции: динамические панели, динамическое задание значений элементам прототипа и задание стилей элементам прототипа.
Каждый из примеров доступен в исходном rp-файле и прототипе.
Анимация (Демо прототип | Скачать исходный RP-файл)
Вы можете анимировать передвижение динамических панелей (вместе с их содержимым) посредством анимационных эффектов так же, как и отображать либо скрывать динамические панели при помощи эффекта «fade». Предупреждение: прототипирование анимаций может быть простым и веселым для вас, однако их имплементация может оказаться довольно сложной для разработчиков :)
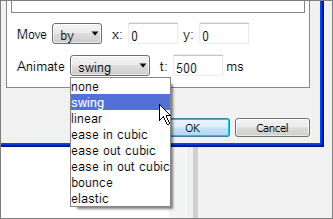
При определении действия «Move Panel» для динамической панели вы можете выбрать тип анимации (например swing или bounce) и указать ее продолжительность в миллисекундах.

При отображении/скрытии динамической панели вы можете выбрать анимацию типа «Fade».
Вот прототип, в котором показаны все вышеперечисленные способы анимации.
Нам также хочется добавить эффекты для перехода динамической панели из одного состояния в другое. Я надеюсь, что мы сможем добавить такую возможность до появления окончательного релиза.
Большое спасибо специалистам из JQuery и JQuery UI за создание великолепной javascript-библиотеки анимаций!
Операции с числами и строками (Демо прототип | Скачать исходный RP-файл)
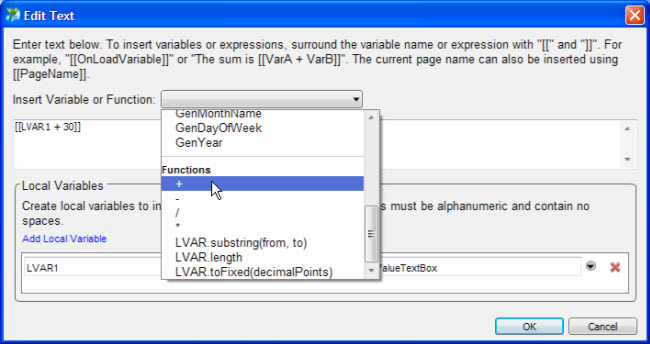
При задании значения переменной или элементу прототипа с помощью действия «Set Variable/Widget value(s)» вы можете создавать выражения для подсчета значений и модификации строк. Например, для текстового поля вы можете задать выражение, которое будет отображать сумму значений,введеных в два других текстовых поля. Либо вы можете удалить последний символ из текста, набранного в текстовом поле.

В этих выражениях вы можете использовать глобальные переменные (такие как OnLoadVariable), или локальные переменные. Локальные переменные – это нововведение, доступное в 6-ой версии; они существуют в пределах жизненного цикла действия, в котором они определены. Значениям элементов прототипа могут быть присвоены локальные переменные. Их использование особенно хорошо для собственных (custom) элементов прототипа для избежания импортирования глобальных переменных.
В версии 5.6 двойные квадратные скобки использовались для определения имен переменных, используемых в тексте. В версии 6.0 двойные квадратные скобки используются для определения целого выражения, которое, в свою очередь, может являться просто именем переменной.
К примеру, предположим, что значение переменной LVAR1 устанавливается в текстовом поле суммы счета «Bill Total» и отображается как часть текстового лейбла «The total is»:
The total is $[[LVAR1]].
Если необходимо добавить 15% «чаевых» к общему счету, то выражение будет выглядеть следующим образом:
The total is $[[LVAR1 * 1.15]].
Данное выражение подошло бы, если бы нам было все равно, сколько знаков должно отображаться после запятой, однако это не так и нам необходимо показывать только два знака после запятой – для этого мы можем применить функцию «ToFixed». Значение в круглых скобках функции определяет количесвто знаков, отображаемых после запятой:
The total is $[[(LVAR1 * 1.15).toFixed(2)]].
Операции над строками работают схожим образом. Следующее выражение позволяет удалять последний символ в строке (почему-то удаляются только буквы латинского афавита):
[[LVAR1.substring(0,LVAR1.length – 1)]]
Функция «substring» принимает на вход два значения: индекс начального и конечного символов. В нашем случае нам необходимы символы в диапазоне от нулевого индекса 0 до индекса, значение которого равно длине строки минус 1.
Тут можно посмотреть пример калкулятора и удаления последнего символа.
Немного запутанно, я знаю. Несмотря на то, чтобы привыкнуть к операциям над числами и строками требуется некоторое время, они позволяют нам относительно быстро добавлять новые функций в прототип. Также вероятно, что со временем создание сценариев станет довольно мощной функциональной возможностью.
Элемент «Selection Group» (Демо прототип | Скачать исходный RP-файл)
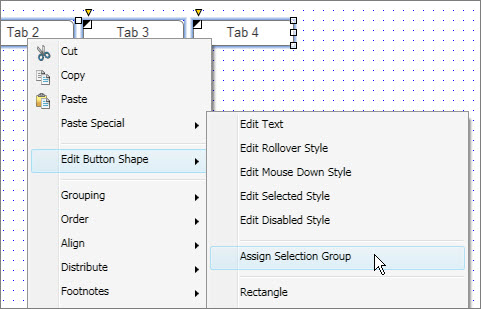
При помощи элемента «Selection Group» кнопоки и изображения могут повторять поведение элемента «Radio Button»: когда при выборе одного элемента группы все остальные элементы принимают свое первоначальное состояние, а выбранный элемент переходит в состояние, определенное как «выбранное». Для получения аналогичного результата в версии 5.6 вам бы пришлось добавлять действие возвращения в первоначальное состояние для каждого элемента группы.

Сравнение подходов реализовано в исходном rp-файле.
Для тех, кто не знаком с функцией перевода элементов в «выбранное» состояние: вы можете присвоить стили «Selected Styles» для кнопок и изображений. Когда кнопка или изображение выставлено в «выбранное» состояние с использованием действия «Set Widget to Selected State» – они (изображение, кнопка) передут в состояние с определенным ранее стилем «Selected Style».
События динамических панелей (Демо прототип | Скачать исходный RP-файл)
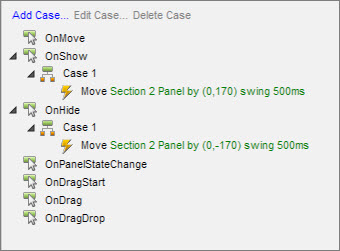
OnShow, OnHide, OnMove, OnPanelStateChange
Мы добавили данные события как более «гибкую» альтернативу функции «MoveWith», которая была убрана из Axure в процессе создания бета-версии. Данные события могут быть полезны для создания «раскрывающихся» и «скрывающихся» секций страниц без необходимости использования множества вложенных динамических панелей.

События OnShow и OnHide возникают, когда динамическая панель отображается (Show Panel)/скрывается (Hide Panel) на прототипе, либо при переключении видимости панели (Toggle Panel Visibility). На прототипе при нажатии на заголовок верхней секции она будет скрываться либо отображаться, при этом секция, находящаяся под ней, будет перемещаться вверх (в случае, когда в верхней панели срабатывает событие OnHide), либо вниз (в случае, когда в верхней панели срабатывает событие OnShow). Передвижение нижней панели осуществляется при помощи действия «Move Panel».
Событие OnMove возникает в то время, когда панель передвигается при помощи действия «Move Panel». Дополнительная опция «with this» для действия «Move Panel» события «OnMove» позволяет «связать» передвижение нескольких панелей при скрытии/отображении одной панели. Например, если у вас есть три панели Panel 1, Panel 2 и Panel 3, то связать их перемещение можно следующим «OnMove» взаимодействием:
Panel 1: OnMove, Move Panel 2 with this
Panel 2: OnMove, Move Panel 3 with this
Передвижение панели Panel 1 сдвинет все остальные панели на одинаковое расстояние. В данном прототипе показано, как можно сделать объект «аккордеон» с помощью описанных событий.
Событие OnPanelStateChange возникает, когда панели задается новое состояние при помощи действия «Set Panel State to State». Данный прототип показывает пример того, как динамическая панель постоянно переключается между своими состояниями. При возникновении события «OnPanelStateChange» панель ожидает 1 секунду, а после переходит в следующее состояние. Каждый раз, когда панель переходит в новое состояние, она инициирует обработку события «OnPanelStateChange» – поэтому смена состояний постоянно повторяется.
Надеюсь, что новые взаимодействия окажутся полезными. В Axure RP 6 вы можете найти и другие новые взаимодействия такие, как: возможность обращения к активному элементу прототипа (focused widget); встроенные переменные для вставки текущей даты и генерации других дат; проверка условия «is not». Если у вас возникнут вопросы – присылайте их на support@axure.com, или присоединяйтесь к нам в Twitter или Facebook.
Автор: пользователь сайта www.axure.com под псевдонимом victor
Статья была впервые опубликована на английском языке на сайте: http://www.axure.com
Оригинал статьи: http://axure.com/cs/blogs/axure/archive/2010/12/30/Axure-RP-6-New-Interactions.aspx
Перевод подготовлен: Check
Обсуждение на форуме: http://analyst.by/forum/materialy-saita/axure-rp-6-novye-vzaimodeistviya