 В новой версии Axure 7 был представлен компонент под названием “Repeater”. Так как он показался мне довольно нетривиальным, я решил расписать подробно пример его использования.
В новой версии Axure 7 был представлен компонент под названием “Repeater”. Так как он показался мне довольно нетривиальным, я решил расписать подробно пример его использования.
Чтобы понять, как работает repeater я, конечно же, загуглил это дело. Оказалось, что материалов на эту тему не так много. Мне удалось найти «скрин каст» на немецком языке с хорошим примером использования repeater’а. Этот пример мы и разберем по шагам.
Суть создаваемого прототипа будет заключаться в отображении списка мобильных приложении, которые можно добавить в корзину — своего рода App Store.
Часть 1 — Repeater

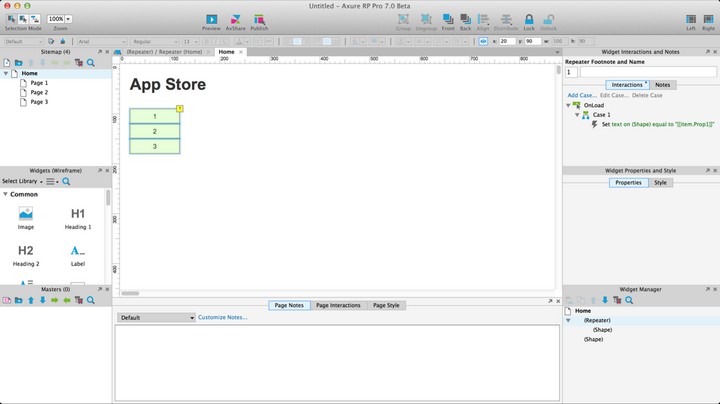
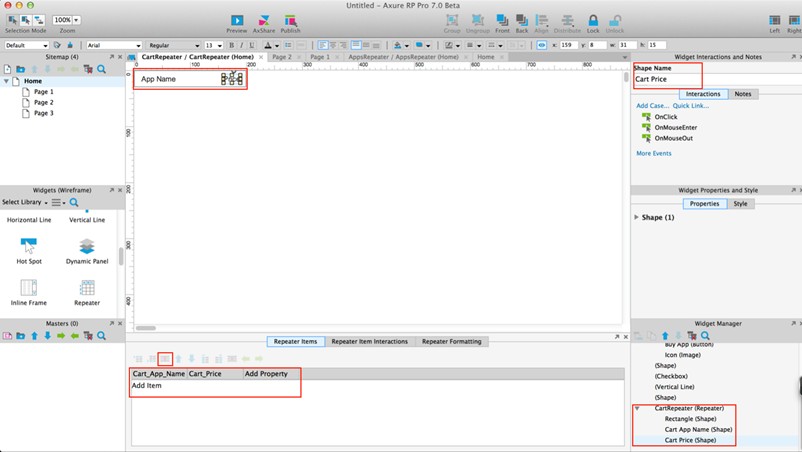
1. Для начала добавим заголовок и пустой repeater на наш прототип.
2. Двойной клик на repeater, чтобы открыть его свойства.
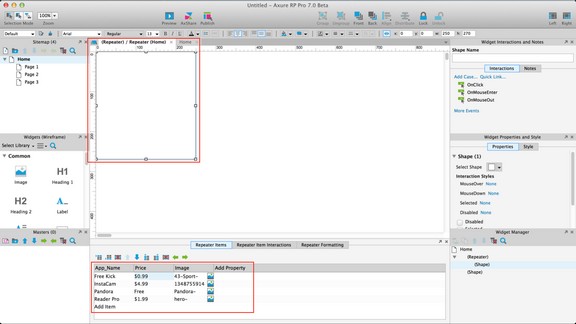
Тут мы изменяем размер компонента, а так же заполняем таблицу “Repeater Items”, как показано на изображении ниже. Чтобы добавить изображение к записи в колонке “Image”, кликните правой кнопкой мыши на необходимой записи и выберете пункт “Import Image…”, повторите это для каждой записи. Я использовал иконки приложений, заранее сохраненные на моем жестком диске.

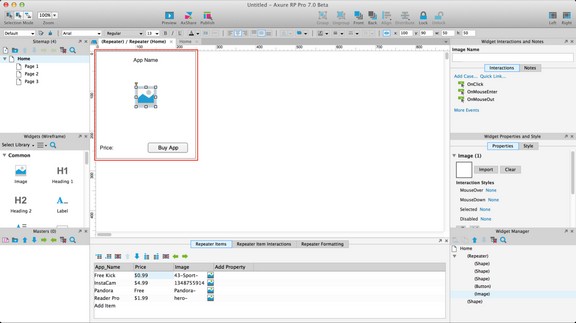
3. Теперь необходимо задать структуру repeater’а и определить, каким образом будут выводиться данные из таблицы “Repeater Items”. Путем добавления стандартных компонентов (Label 2x, Button и Image) получился вот такой каркас для отображения элементов repeater’а. Каждому из элементов желательно присвоить уникальные имена, чтобы их было проще найти (в моем случае App Name, Price, Buy App, Icon). Сделать это можно в правом нижнем углу в секции “Widget Manager”

После этого нам необходимо связать внешний вид с моделью данных (данными из таблицы “Repeater Items”). По умолчанию компонент repeater инициализируется и заполняется данными по происхождении события “OnLoad”, его то мы и поменяем с целью добавления наших данных.
4. Возвращаемся на редактирование страницы, где был добавлен repeater. Сразу же видно, что отображение элементов repeater’а изменилось в соответствии с созданным нами шаблоном.
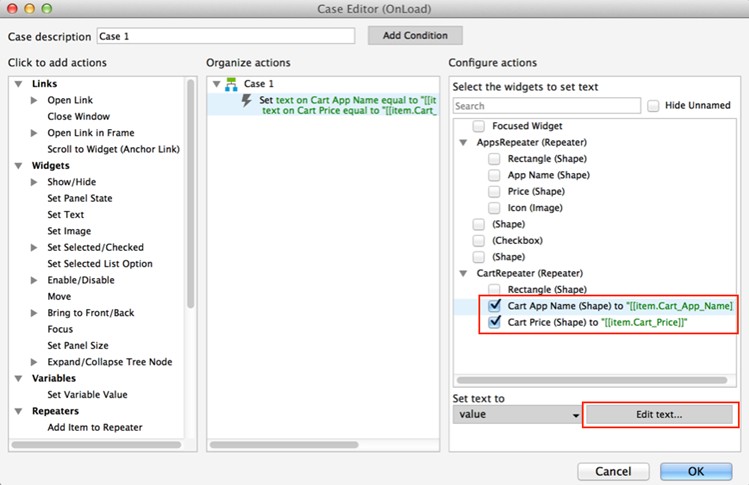
Кликаем на repeater и выбираем обработку события “OnLoad” дважды кликнув по нему.
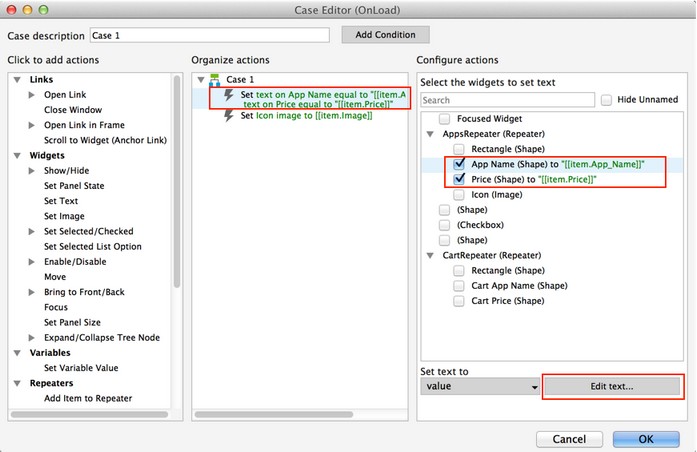
Тут мы выбираем куда мы будем выводить данные из колонок “App Name” и “Price” таблицы “Repeater Items”. В данном случае это элементы Label под названием “App Name” и “Price”, добавленные ранее в каркас элемента repeater’а

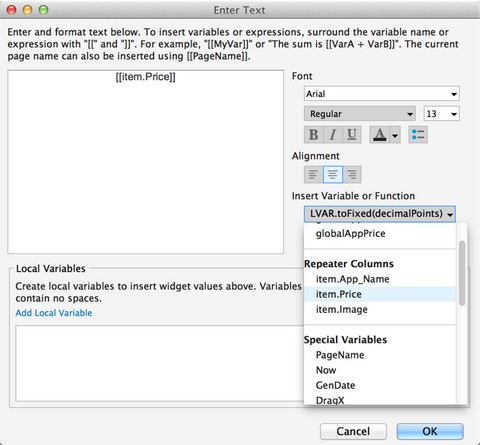
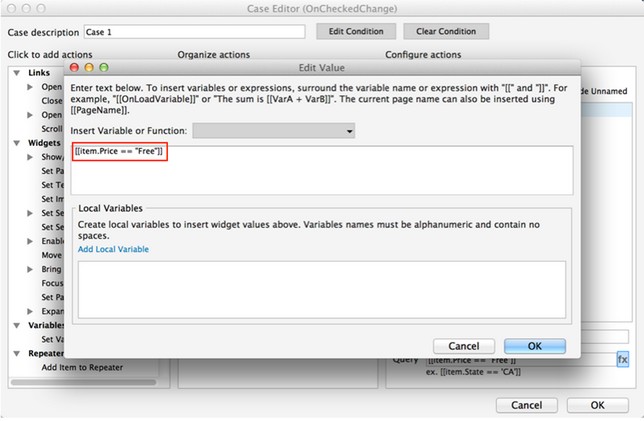
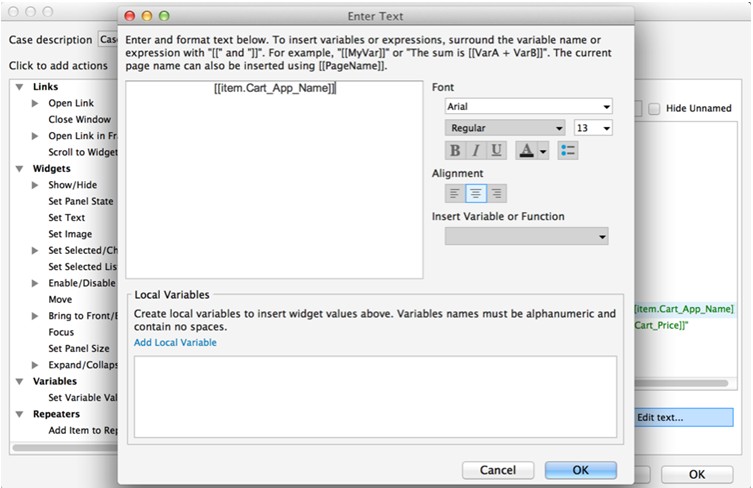
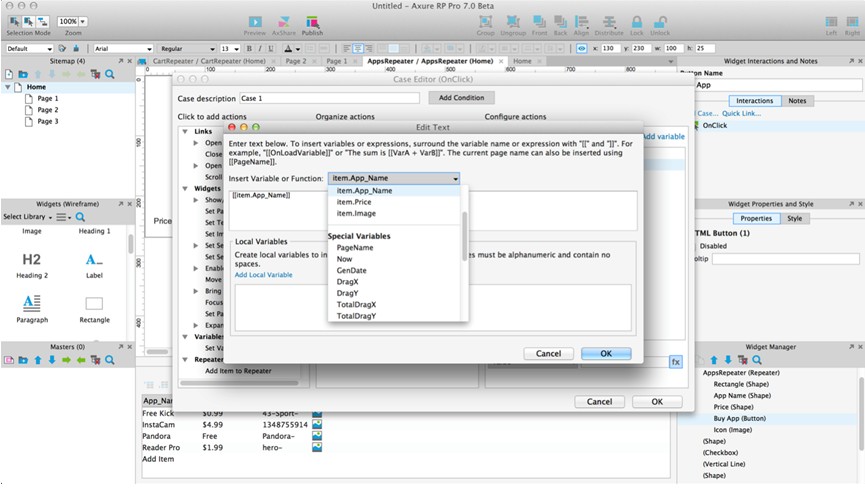
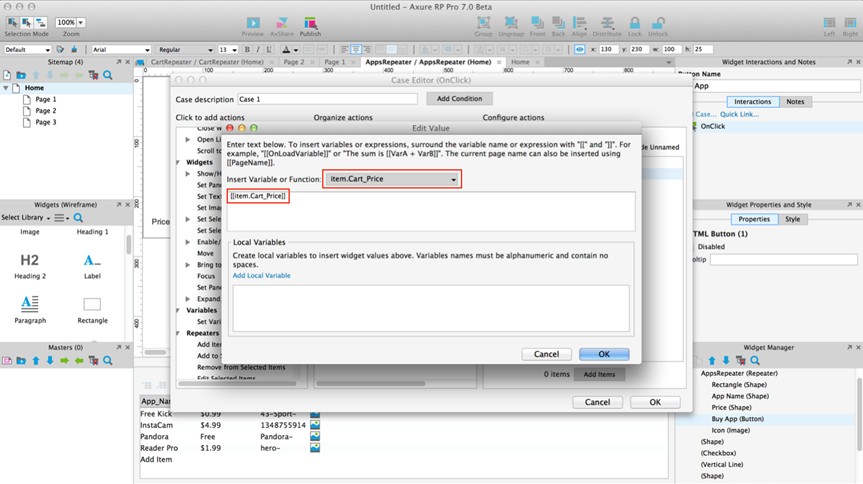
5. На каждом из элементов Label кликаем “Edit text…” и выбираем, какие данные мы хотим вывести в каждой из надписей. Ниже показан пример связи цены, хранящейся в таблице “Repeater Items” с элементом Label (Price) внутри repeater’a.

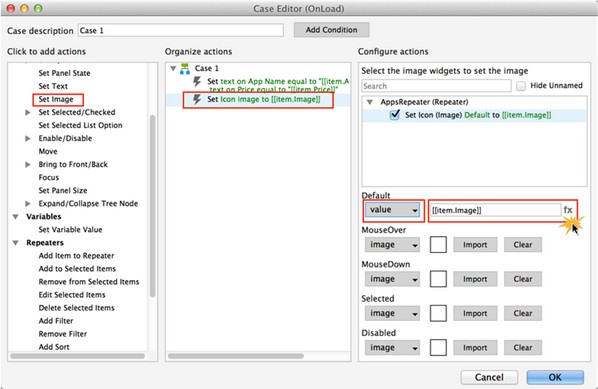
6. Схожим образом добавляем связь для отображения иконки приложения, предварительно добавив действие “Set Image”.

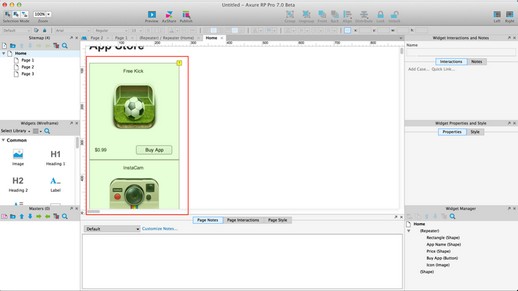
Если все сделано правильно, то отображение Repeater’a должно измениться следующим образом:

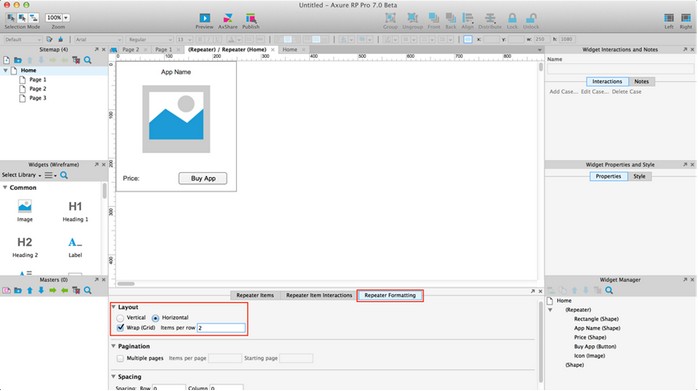
7. Далее — меняем формат отображение элементов repeater’a.
Двойной клик на repeater, и выбираем закладку “Repeater Formating”, где устанавливаем отображение по два элемента горизонтально и перенос на следующую строку, если элементов более двух в каждой строке.

Часть 2 — Добавление фильтра
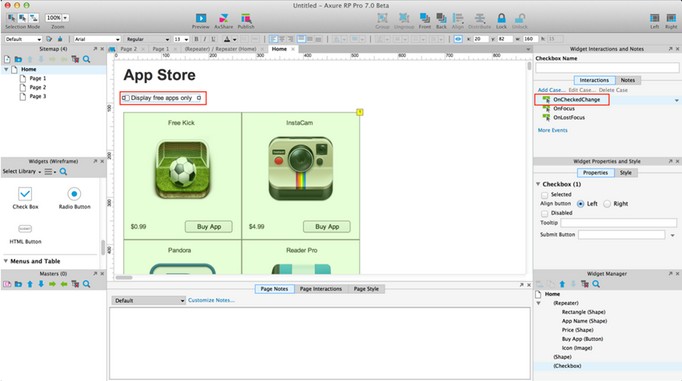
В конце предыдущей части у нас должен был получиться вот такой repeater. Единственное, что добавлено — это check box для включения/отключения фильтра. Фильтрация будет производиться по цене с отображением либо всех приложений, либо только бесплатных (Price = Free).

1. Выбираем только что добавленный check box и добавляем обработку события “OnClickChange”, как показано выше.
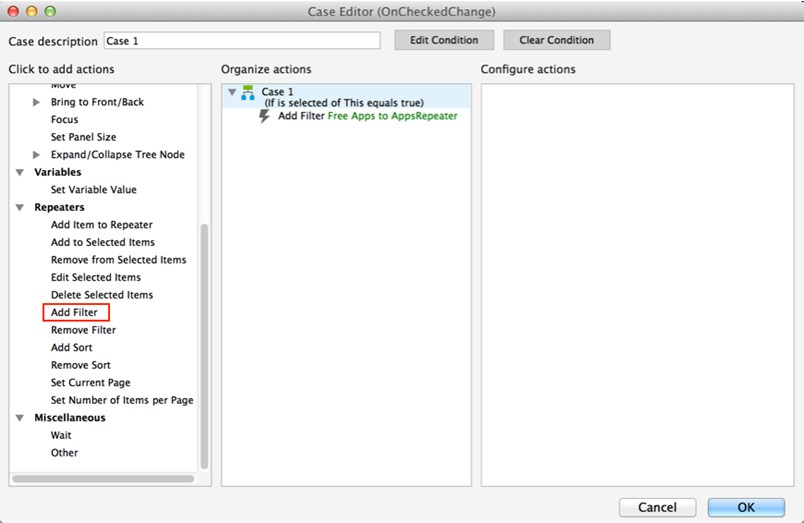
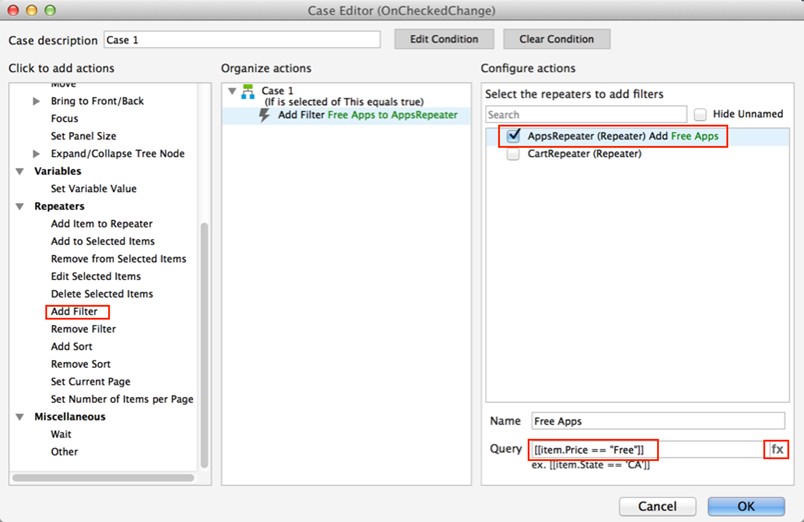
2. Добавляем фильтр и устанавливаем нужные значения.
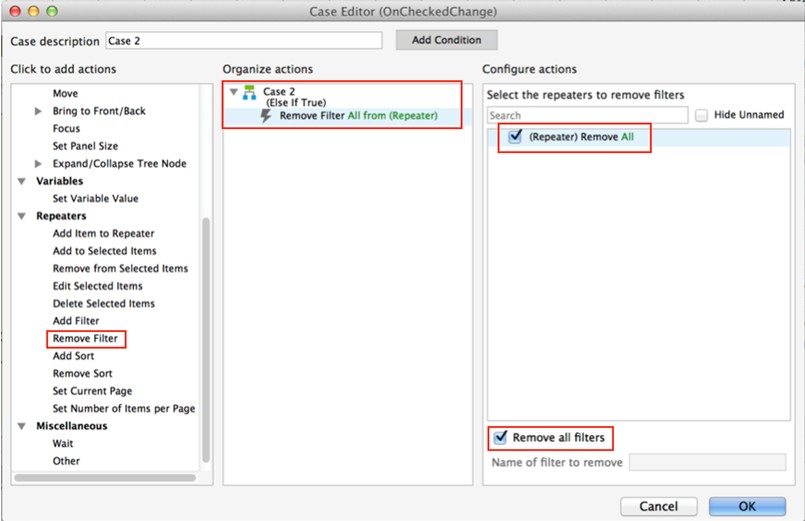
3. Теперь в том же событии “OnCheckedChange” добавим сценарий отключения фильтра:




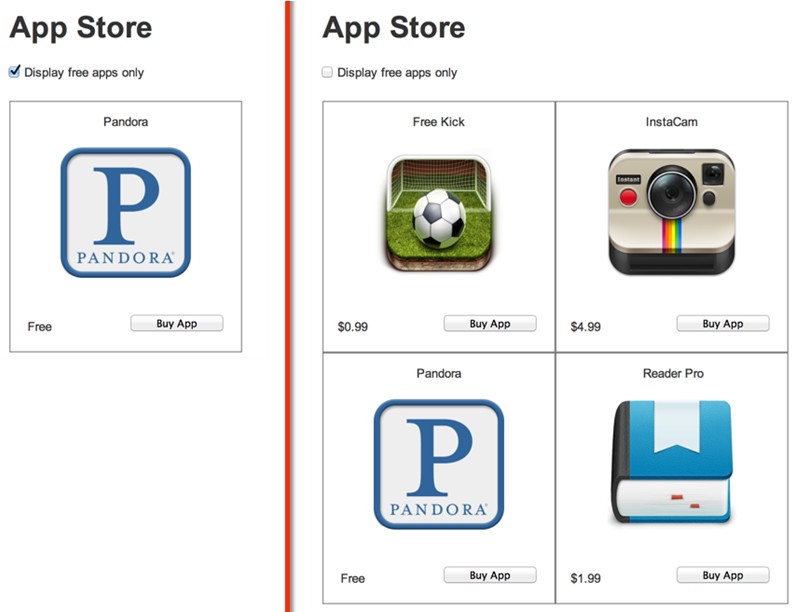
Слева показано отображение прототипа с включенным фильтром, а справа — с выключенным:

Часть 3 — Передача данных
В данной части мы рассмотрим пример взаимодействия данных одного repeater’a с другим при помощи добавления глобальных переменных.
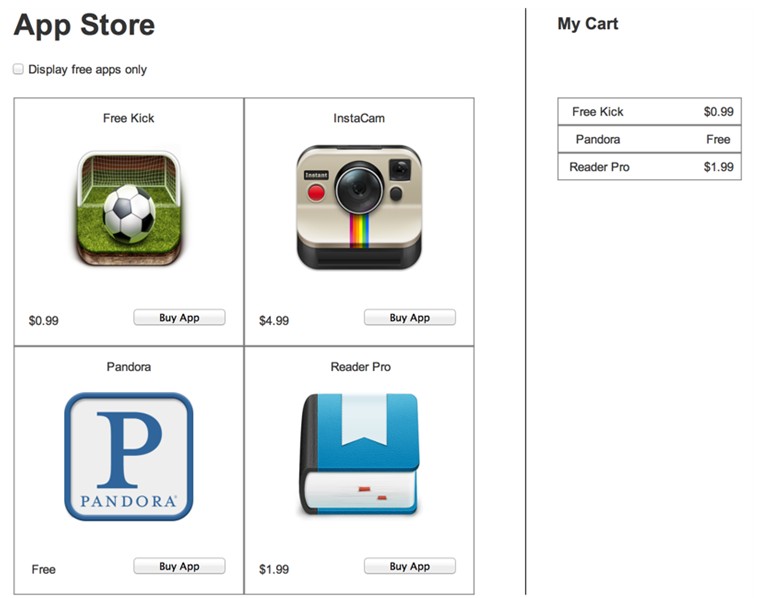
Мы дополним прототип корзиной, в которой будут отображаться добавленные приложения. Выглядеть это будет примерно вот так:
 1. Добавим заголовок “My Cart” и новый repeater к нашему прототипу.
1. Добавим заголовок “My Cart” и новый repeater к нашему прототипу.

2. Отредактируем данные repeater’a как показано на картинке ниже. При этом удалив все записи из repeater’a и задав уникальные имена CartRepeater и двух компонентов типа Label (Cart App Name, Cart Price), мы можем назвать их любыми другими именами.

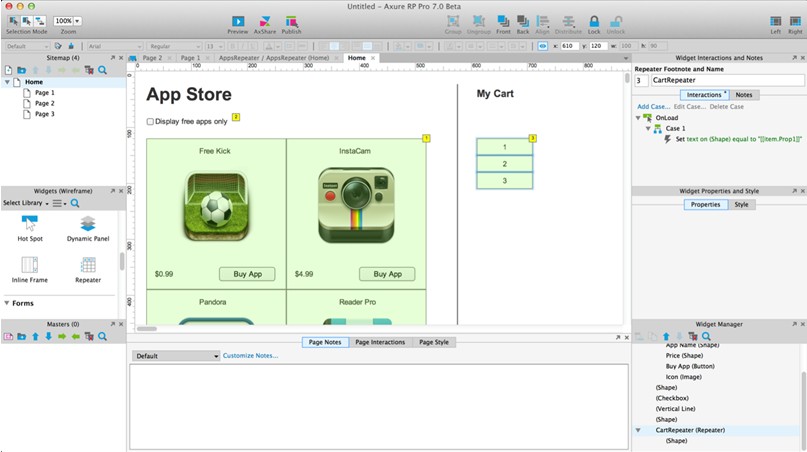
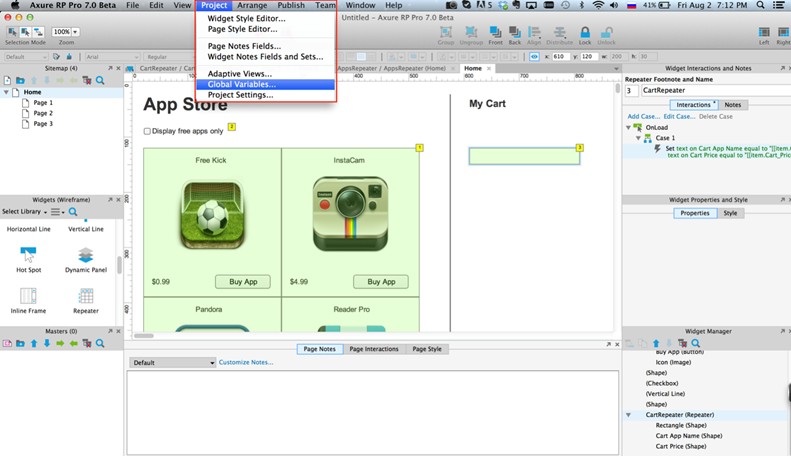
3. Теперь вернемся на нашу главную страницу, куда мы добавили новый repeater, и отредактируем событие “OnLoad”, как мы это делали в первой части шаг 5 для первого repeater’a.
4. Пришло время добавить две глобальные переменные, в которых будут храниться название и цена купленного приложения.


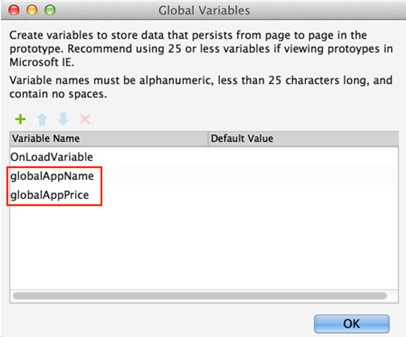
Чтобы добавить новые глобальные переменные, выберете пункт меню Project->Global Variables…
Теперь добавим две новые переменные. Я назвал их globalAppName и globalAppPrice.


5. Далее мы создадим добавление приложения в корзину по нажатии на кнопку “Buy” в любом из элементов первого repeater’a.
При нажатии на кнопку “Buy App” будут происходить два события:
- глобальным переменным будут задаваться значения переменных элемента repeater’a, т.е. если мы нажмем кнопку “Buy App” на приложении Free Kick, то система присвоит следующие значения глобальным переменным:
globalAppName = “Free Kick”
globalAppPrice = “$0.99”;
- Во второй repeater под названием “CartRepeater” будет добавлена новая запись, в которой название и цена будут установлены в текущее значение соответствующих глобальных переменных.
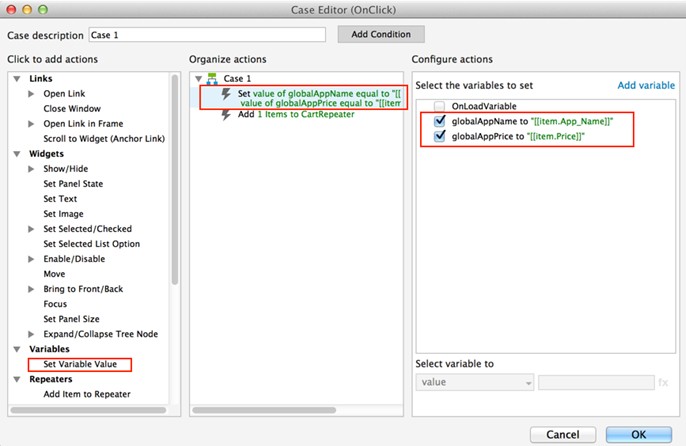
Чтобы задать значения глобальным переменным мы добавим обработку события нажатия на кнопку “Buy App”. Для этого зайдем в редактирование первого repeater’a добавим обработку события “OnClick”.

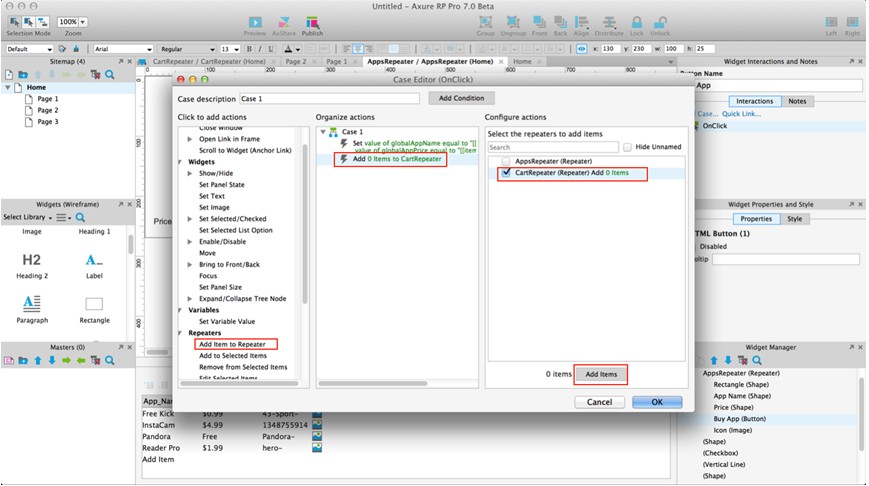
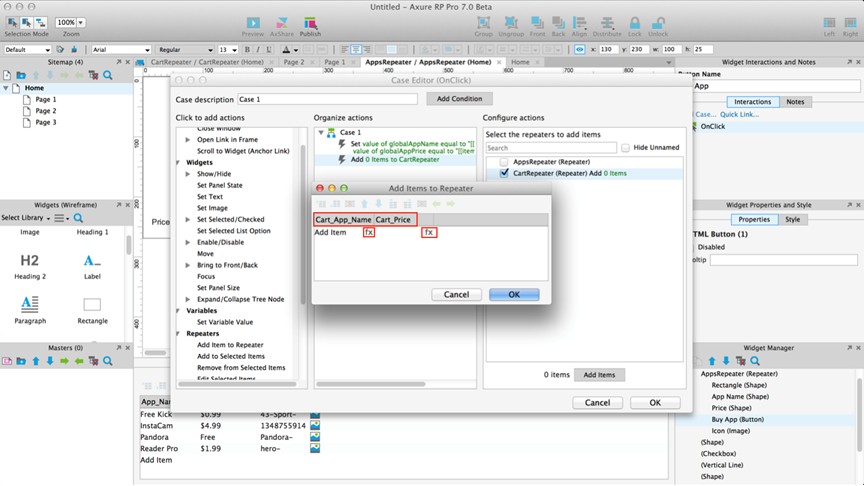
 Второе действие — добавление нового элемента в repeater под названием “CartRepeater”.
Второе действие — добавление нового элемента в repeater под названием “CartRepeater”.



После выполнения данного шага приложения должны добавляться в корзину. Рабочий прототип можно посмотреть вот тут:
http://share.axure.com/EGLX5Y
Оригинальный скринкаст: https://vimeo.com/69676511
Axure также опубликовали на форуме собственный пример использования Repeater







У меня на проекте была аналогичная примеру задача — каталог из 4-х элементов с текстом, картинкой и кнопкой. Повозившись минут 20, бросил этот repeater, и набросал по старинке, вручную. Кстати, Чек, а в чем, действительно, сакральный смысл этого repeater? Потренироваться к программировании?:) Если элементов на странице не 20 штук, удобство выглядит весьма сомнительным.
Ещё до того, как увидел комментарий Германа, возник тот же вопрос — а не проще ли сразу начать разрабатывать? :)
Чего не хватает в статье — это мыслей по поводу того, чем новый компонент может быть полезен. Пока что я вижу следующее — вам надо нарисовать туеву хучу одинаковых элементиков (хотя зачем оно вам???), для которых потом каждый день надо менять layout. Repeater спасет вас от нудной работы.
Что качается динамики — выглядит круууто, но делать долго и мутно, а как часто оно действительно кому-то надо в axure прототипе?
Смысл этой приблуды в том, что он позволяет делать достаточно сложные конструкции с повторяющимися элементами. Например, можно «закодить» свой Grid компонент, с работающей фильтрацией, сортировками. Наверное, можно и master details приблудить.
Возможно, это будет иметь смысл для Usability Testing, чтобы, скажем, убедить заказчика перейти на новый Grid компонент. Или просто сделать «крутой» прототип для демонстрации.
Но я вот провозился несколько дней с этой прилагой и решил остальные таблицы в проекте делать «обычными» таблицами, потому что иначе очень сильно уходит время. В принципе, это верно для многих компонентов в Axure: обилие «фишек» опасно тем, что можно в них застрять и потерять время.
Полностью с вами согласен. Я же не писал, что Repeater решит все ваши проблемы, просто слелал мануал для тех кому будет лень разбираться самому =)
А Axure весь стал тулзой для программирования и мне совсем не нравится в какую сторону они решили развивать свое приложение.