
Я решила присоединиться к хорошей традиции analyst.by писать серии статей и, т.к. мне по душе минимализм, я решила посвятить свою личную мини-серию средству прототипирования Balsamiq Mockups. Когда-то я уже делала краткий обзор, а теперь хочу рассказать о самом инструменте подробнее, о тех возможностях, которые он предоставляет, о том, как с ним работать, а также о сопутствующих сервисах и плагинах.
Общие сведения Для начала давайте разберемся с терминологией, чтобы избежать путаницы при обсуждении инструмента.
В обзоре мы будем использовать следующую распространенную классификацию:
- каркасы (wireframes) – представляют собой условную схему структуры и компонентов формы приложения;
- макеты (mockups) – в основном фокусируют внимание на визуальной составляющей, очень часто они по внешнему виду идентичны или очень близки к окончательному дизайну приложения. Включают проработанные графические элементы, типографику и т.д.;
- прототипы (prototypes) – по сути, представляют собой полуфункциональные с высокой степенью детализации формы приложения. Чаще всего создаются на основе HTML/CSS и даже иногда используют JavaScript для иллюстрации того, как работает GUI. Интерактивны, часто содержат бизнес логику и полнофункциональную навигацию по приложению.
Из-за того, что макеты и прототипы требуют гораздо больше усилий и времени на свою подготовку, они часто создаются тогда, когда основные идеи и каркасы обсуждены и согласованы. Таким образом, каркасы создаются первыми, на этом этапе продумывается концепция взаимодействия пользователя со страницей или формой, поэтому этот этап очень важен. Дальнейшие же действия определяется нуждами проекта. Причем каркасы в свою очередь принято делить на:
- каркасы низкой степени детализации (low-fidelity wireframes) – очень простые, содержащие только основные элементы формы (часто в виде базовых фигур, символизирующих элементы управления) или функциональные блоки и подписи к ним,
- и высокой степени детализации (high-fidelity wireframes) – уже более подробные и проработанные, содержащие чуть больше деталей.
Согласно приведенной выше классификации есть инструменты, помогающие в создании каркасов, есть средства для макетов, есть подходящие для прототипирования, а есть инструменты, позволяющие делать несколько вещей сразу. Balsamiq Mockups относится к инструментам для создания каркасов.
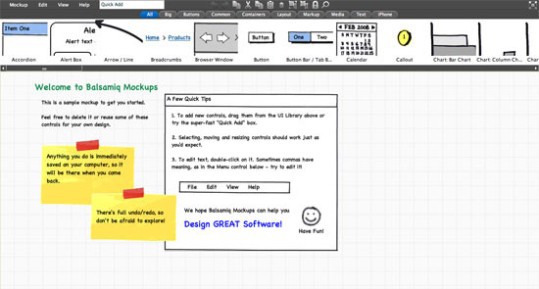
Безусловно, самым логичным инструментом для создания каркасов можно назвать обычную бумагу с ручкой. Каркасы в виде набросков на листе бумаги позволяют сфокусироваться на главном – функциональности страницы, не отвлекаясь пока на второстепенные детали. Однако для тех из нас, кого природа обделила художественными талантами, улыбчивые люди с фотографии ниже создали инструмент Balsamiq Mockups.

Основным его достоинством они считают высокую скорость создания каркаса, что позволяет генерировать идеи, быстро воплощать их, обсуждать с коллегами и повторять этот цикл несколько раз для достижения отличного результата.
Приложение

Экран приложения включает следующее:
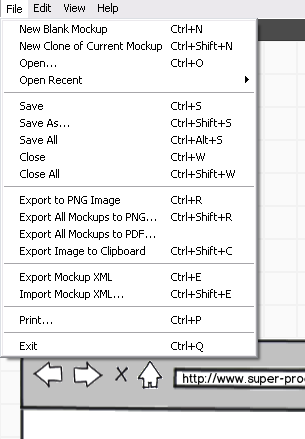
· Меню (включает стандартные пункты File, View, Edit и Help)
· Быстрый поиск и добавление элементов в рабочую область (Quick Add)
· Панель действий для редактирования (Copy, Paste, Duplicate, Groupи т.д.).
· Библиотеку элементов пользовательского интерфейса, сгруппированных по категориям (All, Big, Buttons, Containers, Layout и т.д.). Для экономии места и снижения визуального шума библиотеку можно прятать и пользоваться только быстрым добавлением.
· Собственно рабочую область, на которой располагаются добавленные элементы управления.
Функциональные особенности приложения:
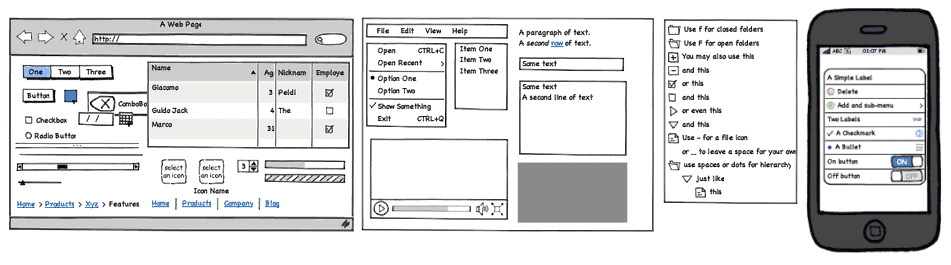
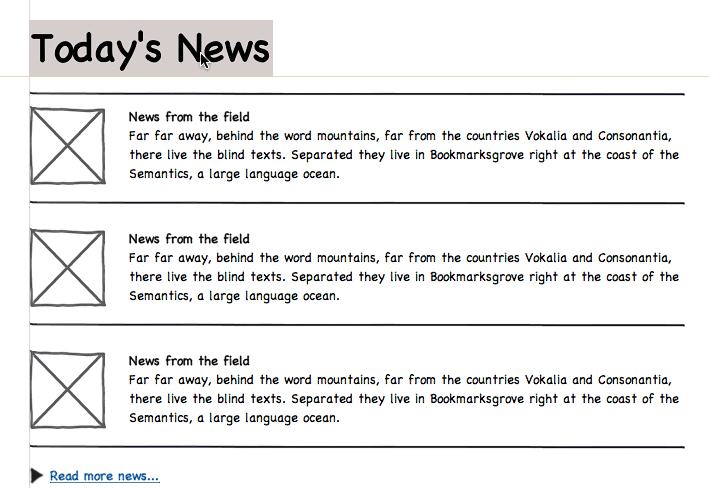
1. Чтобы в полной мере обеспечить высокую скорость прототипирования приложение предоставляет в своей библиотеке элементов управления не только базовые, но также и часто встречающиеся производные от базовых (например, панель ссылок, набор флаговых кнопок, окно браузера).

Помимо этого существует сообщество Mockups to Go, которое предоставляет много готовых решений, сгруппированных удобным для поиска образом. Эти решения можно использовать как для вдохновения, так и для экономии собственного времени.
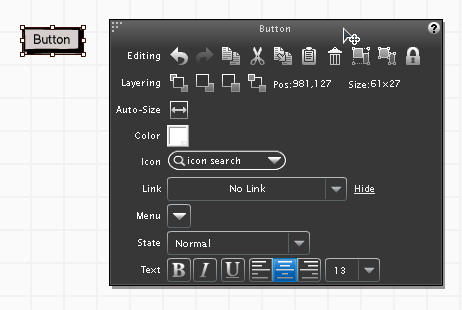
2. Изменить свойства добавленного элемента управления или группы можно в инспекторе компонента.

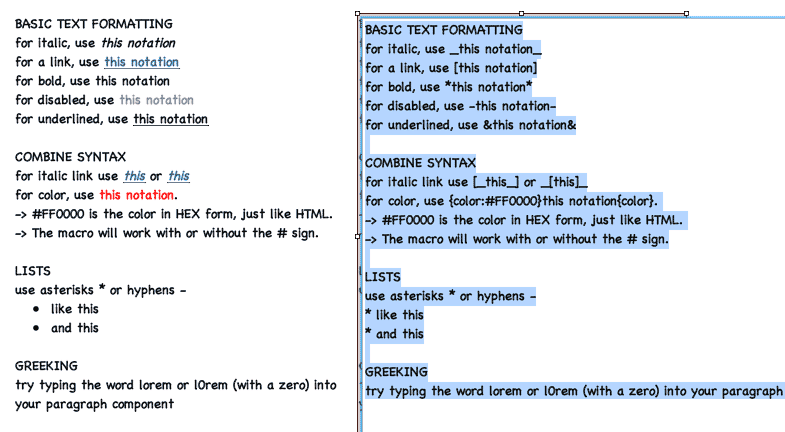
3. Текстовые элементы поддерживают вики-форматирование.

4. Для выравнивания элементов каркаса при их перемещении используется привязка к сетке из направляющих.

5. Приложение поддерживает широкий набор клавиш быстрого доступа. Хорошую подсказку по ним можно найти тут.
6. Для презентации идей коллегам или заказчикам можно использовать специальный полноэкранный режим.

7. А работать с несколькими каркасами одновременно, возможно переключая вкладки снизу экрана.

Распространение
Существуют следующие возможности использования Balsamiq Mockups:
· Бесплатная онлайн демо-версия
· Настольное приложение на Adobe Air( http://balsamiq.com/buy/ ) с лицензиями:
o Single User License — $79
o Volume Pack – стоимостью от $ 379 за пакет на 5 пользователей
o Upgrade License – различные по своей стоимости варианты смены лицензий
o A Discounted License for Existing Plugin Customers – текущие пользователи приложения, приобретавшие ранее плагин, могут использовать его, чтобы купить со скидкой $40/пользователя.
Операционные системы
Приложение поддерживает все распространенные операционные системы:
- Кросс-платформенная версия: MockupsForDesktop.air
- Windows: MockupsForDesktop.exe
- Mac OSX: MockupsForDesktop.dmg
- Linux 32bit: MockupsForDesktop32bit.deb
- Linux 64bit: MockupsForDesktop64bit.deb
- Windows сAdobe Air: MockupsForDesktopInstallerWin.zip (дляoffline installations).
Оценка (по субъективной шкале): 5 / 5.
Заключение
Несмотря на кажущуюся простоту приложения, свою поставленную задачу (быстрое и удобное создание и обсуждение каркасов) оно выполняет отлично. Приложение работает стабильно и на действия пользователя реагирует ожидаемым образом, что, несомненно, является признаком грамотно проработанного пользовательского интерфейса.
В следующей статье мы рассмотрим вопросы более сложной работы с приложением с использованием примеров: добавление интерактивности, работа с импортом и экспортом, активами (assets) и проектами. А также коснемся сопутствующих продуктов: myBalsamiq и плагинов.
Обзор подготовила
Тарасюк Надежда, участник сообщества analyst.by, аналитик с 6-летним опытом в сфере.





Наверное мокапы все же включают в себя типографику, а не типографию
Да, верно — спасибо за замечание)
Первый раз встречаю использование термина «каркас».
Денис, я просто не смогла найти лучше, калька «вайфреймы» мне совсем не нравится. Предложи свой вариант)
Может быть набросок, проект, схема, эскиз?
Может макет?
а mockup тогда как перевести? :)
Мне кажется, что у термина «эскиз» есть некая художественная составляющая (например, эскиз акварельного пейзажа), а у «схемы» наоборот техническая (схема башенного крана).
Проект это немного другое, я бы не хотела использовать этот термин в таком значении.
Возможно набросок подошел бы.
В целом я ожидала, что термин вызовет общественный резонанс, т.к. все привыкли использовать анголязычные аналоги :) Поэтому я изучала как термин переводят другие специалисты: http://www.inopedia.com/16/87/… или http://habrahabr.ru/qa/6484/ к примеру. И остановилась на каркасе.
а mockup в контексте этих тулов чем-то отличается от wireframes?
можно например, «условный макет» (
http://usethics.ru/blog/lib/wi… )
Тоже может быть.
Плохо его пытались переводить по этим ссылкам…
Кстати, коллеги мне сказали, что в переводной литературе каркасом обзывают фреймворк :)
Я лично с точки зрения аналитика (и русского языка) вообще не вижу смысла разделять wireframe и mockup. Чистый low-level wireframe никому не интересен и как артефакт не используется. Это для дизов ещё как-то может быть интересно.
А у нас — разработали структуру страницы, потом её обязательно мясом надо обрастить. Так что макеты, макеты и ещё далее прототипы.
з.ы. Заявление о «распространенной классификации» в статье у меня вызывает, мягко говоря, сомнение.
Аналитикам обязательно нужно найти недостатки и потроллить;) Спасибо Надежда хороший обзор!
Простите, а где вы троллинг увидели?
Аналитикам обязательно нужно уметь использовать терминологию и составлять глоссарий.
Как я понял, вёб-версия как раз не бесплатная (разумеется, есть ознакомительный период). Но есть ли отличия в функциональности от настольной версии?
Как раз на днях начал лично ознакамливаться с Balsamiq Mockups. Первые впечатления очень положительные, от некоторых фишек просто получаю удовольствие. Те, примочки, что они добавили за последний год и скорость, с которой они эволюционируют — не могут не радовать. Они реально круты, а вот по результатам обзора создается впечатление чего-то вялого и унылого.
О чем бы хотелось услышать, так это то, чем данный инструмент отличается от прочих инструментов для создения эскизов интерфейсов: Axure, Visio, Omnigraffle, Fireworks… ? B чем его сильные и слабые стороны в сравнении с конкурентами? Кому и когда его стоит попробовать?
Денис,
Классификация на самом деле распространенная — почитай соответствующие зарубежные ресурсы (например, ссылка на одну из статей была в позапрошлой рассылке analyst.by).
По поводу терминов, мне кажется это холивар — 100% правильного или 100% в данном случае не будет. Будет или более подходящий или менее подходящий вариант перевода — но тут уж всем не угодишь.
Например, автор перевода статьи на хабре http://habrahabr.ru/post/14860… обозвал их «блочными схемами»).
Уведомление: Артефакты: макеты UI (wireframes) | UX Experience