
Как показывает практика, зачастую незначительные и на первый взгляд незаметные детали визуального дизайна вызывают у пользователей больший эмоциональный отклик, чем концепция системы в целом. Такого рода детали придают продукту неповторимую индивидуальность и помогают установить с пользователями связь на личностном уровне. Этот прием получил название «эмоциональный дизайн».
Оригинальная статья: «The Personality Layer».
«Oh hai Smashing Magazine!» Это один из десятков примеров того, как Flickr приветствует своих пользователей при входе. Эту деталь легко упустить из виду, сервис прекрасно работает и без нее. Тем не менее, она является той существенной частью своеобразного дизайна Flickr, без которой этот самый дизайн многое бы потерял.

Так Flickr приветствует своих пользователей, изменяя язык при каждом входе в систему.
Мне особенно интересны именно эти малозаметные детали из-за их способности вызывать особую реакцию у пользователей. Они запускают эмоциональный отклик и, если пользоваться ими с определенной целью и к месту, помогают создать своего рода индивидуальность, на которую люди положительно реагируют при взаимодействии с продуктом. Эта положительная реакция зачастую приводит к тому, что люди делятся информацией о продукте и даже рекомендуют его своим коллегам. Подобный прием установления контакта с пользователями на личностном уровне известен также как «эмоциональный дизайн».
НЕМНОГО ТЕОРИИ
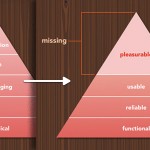
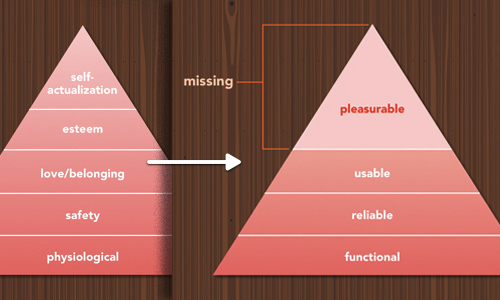
Термин «эмоциональный дизайн» был введен (среди прочих) Аароном Уолтером. В своей книге «Эмоциональный веб-дизайн» он описывает эмоциональный дизайн, используя знаменитую иерархию человеческих потребностей Маслоу, согласно которой людям необходимо удовлетворить базовые потребности, такие как здоровье и безопасность, прежде чем они смогут думать о потребностях более высокого уровня, например, саморазвитии. Людям, которые серьезно больны или не чувствуют себя в безопасности, не до мыслей о саморазвитии в категориях, к примеру, морали, творчества и принятия решений.

Предложенная Маслоу иерархия человеческих потребностей (слева) и иерархия эмоционального дизайна (справа). (Картинка: Аарон Уолтер)
Согласно данной теории, продукт должен быть функциональным, надежным и удобным (именно в этом порядке), прежде чем он сможет доставлять удовольствие. Таким образом, эмоциональный дизайн – это уровень удовольствия от использования, который помещается на вершину функционального, надежного и удобного продукта.
Эффективная стратегия эмоционального дизайна имеет два аспекта:
1. Вы создаете нечто уникальное, превосходящее ваш собственный стиль и вызывающее положительный отклик у пользователей;
2. Вы постоянно используете этот стиль до тех пор, пока он не станет центральной частью вашего творения, уровнем индивидуальности.
В этой статье мы рассмотрим некоторые стратегии, которым вы можете следовать, а также примеры, найденные «в полях», плюс парочку проектов, в которых последовательное использование эмоционального дизайна привело к созданию потрясающей индивидуальности.
Чтобы узнать больше об эмоциях в дизайне, можно почитать статью «Not Just Pretty: Building Emotion into Your Websites».
ЭЛЕМЕНТЫ ЭМОЦИОНАЛЬНОГО ДИЗАЙНА
Цель состоит в том, чтобы установить с пользователями связь и вызвать положительные эмоции.
Положительные эмоции ведут к положительным воспоминаниям, и пользователи захотят и в дальнейшем взаимодействовать с ваши продуктом. К тому же, есть и дополнительное преимущество. В приятных, положительно окрашенных ситуациях люди намного охотнее мирятся с незначительными сложностями и неудобствами. Тогда как плохой дизайн – вещь непростительная, если люди расслаблены, то приятные и доставляющие удовольствие аспекты дизайна помогут им закрыть глаза на некоторые проблемы. Ниже представлен частичный список (основанный на личном наблюдении) способов вызвать положительные эмоции. Конечно, люди реагируют по-разному, в зависимости от биографии, знаний и пр., но данные психологические факторы в целом работают:
- Позитивность
Смотрите статью «What Are the Top 10 Positive Emotions»
- Удивление
Сделайте что-то новое и неожиданное.
- Уникальность
Отличайтесь от других продуктов по-особому.
- Внимание
Поощряйте и предлагайте помощь даже в тех случаях, когда не обязаны это делать.
- Привлекательность
Нам всем нравятся привлекательные люди, поэтому делайте привлекательный продукт.
- Предвкушение
Поделитесь чем-нибудь до фактического запуска проекта.
- Эксклюзивность
Предложите что-нибудь эксклюзивное определенной группе.
- Будьте отзывчивы
Продемонстрируйте реакцию вашей аудитории, особенно когда они этого не ожидают.
ПРАКТИЧЕСКИЕ ПРИМЕРЫ ЭМОЦИОНАЛЬНОГО ДИЗАЙНА
А теперь давайте посмотрим, как эти принципы применяются в реальных продуктах. Ниже представлены некоторые элементы эмоционального дизайна в Сети. Не всегда есть возможность приписать им ту или иную стратегию, например, «удивление» или «предвкушение». Иногда действуют одновременно несколько факторов. Также, некоторые вещи воспринимаются по-разному разными людьми.
Помните, что слепое копирование этих примеров не придаст вашему продукту нужную индивидуальность. Скорее, запоминающуюся индивидуальность обеспечит вдумчивое привнесение черт эмоциональности. Небольшой тест: откройте Built With Bootstrap и посмотрите, что вам больше понравится.
№1. Улыбка
Люди, которым нравится быть вместе, обычно копируют поведение друг друга. Когда кто-то, кто нам нравится, улыбается, обычно мы улыбаемся в ответ. То же может работать и на вебсайтах. На часть мозга, отвечающую за эмоции, воздействуют картинки, особенно изображения людей, и рассказы. Давайте взглянем на один дизайн, который рассказывает истории и одновременно показывает картинки людей.

Главная страница Highrise с реальными клиентами.
Highrise демонстрирует счастливых людей и их рассказы об использовании продукта. Улыбки и отзывы реальных клиентов представляют собой мощную комбинацию (в качестве доказательства можно почитать об A/B-тестировании, проведенном на Highrise). Да, и не забудьте обрести свою собственную индивидуальность.
№2. Общее состояние счастья
Похоже, что улыбки действуют и в очень абстрактной форме.

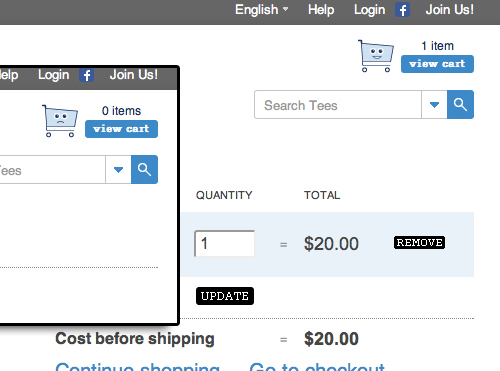
Корзина Threadless показывает эмоции.
Корзина Threadless печальна, будучи пустой, но когда вы ее наполняете, она становится счастливой. Возможно, эта деталь заставит вас улыбнуться; и даже если вы в итоге ничего не купите, она запомнится вам просто потому, что обращает на себя внимание.
№3. Внимание
Удержание пользователя – еще одна область, требующая пристального внимания. Какое-то время назад, если вы пытались отписаться от Audible, заявляя, что ваше устройство несовместимо с их сервисом, вам предлагался промо-код на сумму $100 на покупку совместимого устройства на Amazon. Это сильно впечатляло, даже если вы в итоге все же покидали Audible.
№4. Музыка
Etsy проигрывает «Every Time You Go Away» Пола Янга, если вы пытаетесь отписаться от их новостной рассылки. Возможно, песня и не остановит вас, но вы, вероятно, вспомните об этом в следующий раз, когда наткнетесь на продукт на платформе Etsy. А может, вы будете думать об Etsy всякий раз, когда слышите Пола Янга.

Etsy проигрывает «Every Time You Go Away» Пола Янга, когда вы уходите.
№ 5. Острый юмор
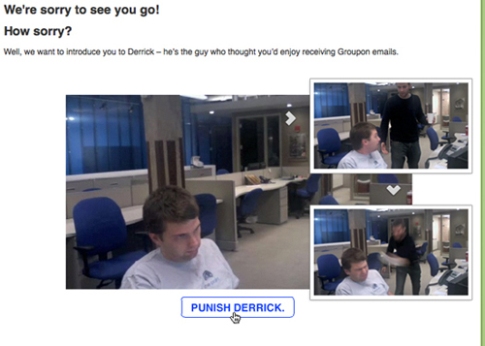
Вероятно, Groupon не сможет разубедить кого-то, кто захотел покинуть их сервис, но их видео, несомненно, отлично согласуется с общим шутливым тоном Groupon.

Groupon шутит.
СООБЩЕНИЯ
Сообщение – самый легкий способ показать индивидуальность и поиграть с ней. На вашем вебсайте текст, вероятно, повсюду, а слова очень хорошо передают индивидуальность. Вы хотите, чтобы ваш бренд был игривым, строгим, комичным, стильным? Разного рода сообщения могут многое сказать о том, кто вы и на кого ориентируетесь.
№ 1. Несерьезность
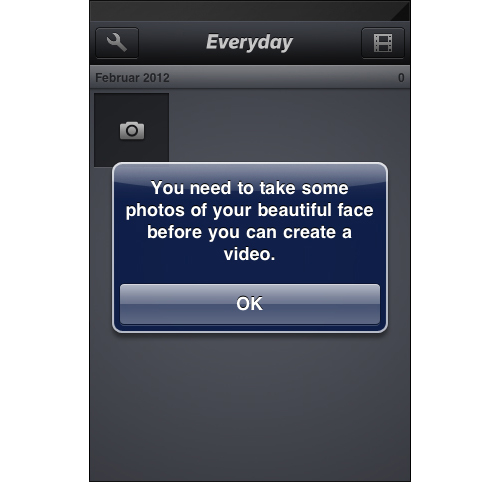
В приложении Everyday, если вы не поместили в библиотеку картинки, необходимые для проигрывания видео, вы получите дружеское напоминание сделать несколько снимков своего «прекрасного» лица. Одно слово целиком меняет тональность послания.

Становясь членом Everyday.
№ 2. Контраст
«Тшшш!..» передает мысль очень хорошо – не только визуально, через повтор букв и использование контрастного цвета, – но также и вербально при чтении.

Сообщение о приватности на Skitch.
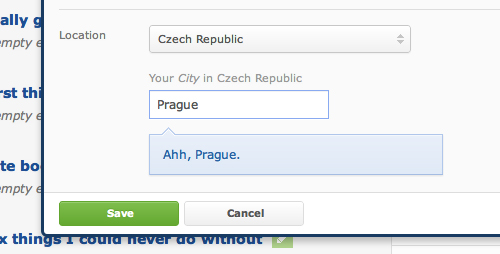
Такую же милую деталь мы наблюдаем на сайте OK Cupid, когда вы указываете свое местоположение. «Ааа» может одновременно означать «Как здорово» и «Да, теперь мы понимаем. Добро пожаловать».

«Ааа, Прага»
№ 3. Микросообщения
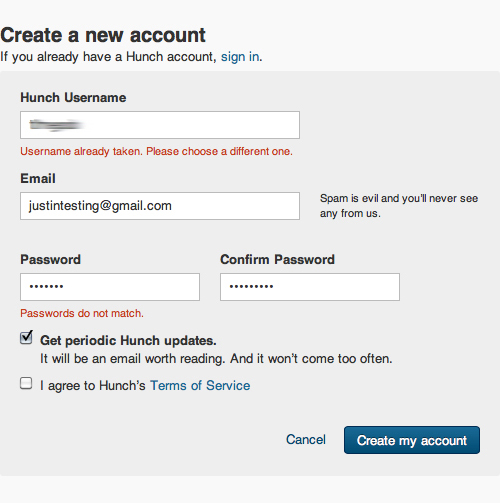
Hunch сообщает нечто, к чему вы, вероятно, не привыкли. Это отличие само по себе может убедить вас иметь с ними дело. Во-первых, они говорят о том, что присылаемые письма будут интересны пользователю; во-вторых, они признают, что спам – это зло.

Так Hunch заверяет потенциальных пользователей в сохранности их данных.
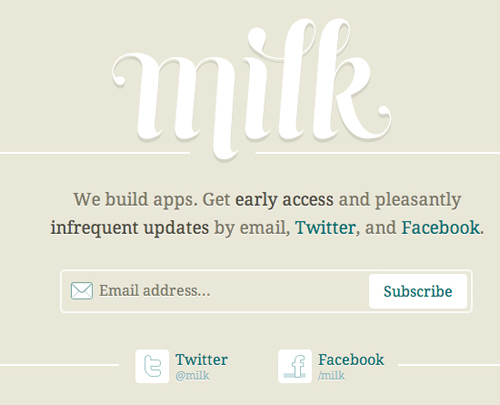
Здесь маленькая черта Milk заставляет вас быть более лояльными к подписке на новостную рассылку. Подход тот же, что и в предыдущем примере: людей заверяют, что им будут писать, только если это действительно важно. (Кстати, Milk был недавно куплен Google и закрыт.)

Milk обещает нечастые письма и манит ранним доступом.
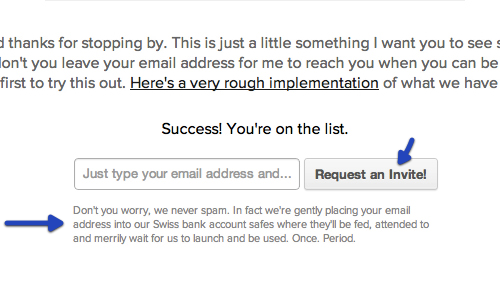
Вот еще один подход от моего еще не выпущенного проекта. Этот бренд обладает беззаботным характером, поэтому я создал это микросообщение для пригласительной формы. Надеюсь, людям будет легче предоставить свой адрес.

Здесь говорится, что ваш адрес электронной почты в безопасности.
Обратите также внимание, что кнопка говорит не просто «Выслать», а «Запросить приглашение». Это придает форме регистрации оттенок эксклюзивности. Если вам интересны подобные вещи, почитайте о процессе регистрации Pinterest.
СТРАНИЦЫ ОБ ОШИБКАХ И ВРЕМЯ ПРОСТОЯ
Немногие ситуации раздражают веб-пользователя больше, чем ожидание. Оно может весьма огорчать пользователей, особенно если они зависят от вашего продукта. Эмоциональный дизайн помогает вам избежать подобных обид. Ниже приведены несколько примеров.
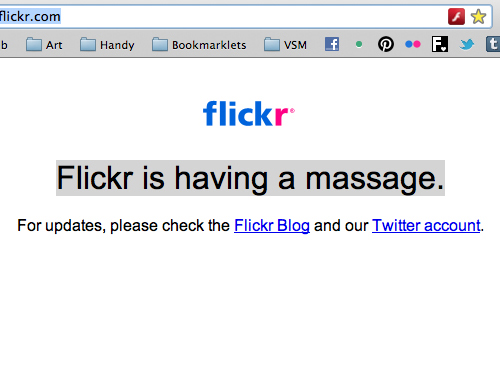
№1. Простое изменение сообщения
Flickr сообщает, что ему делают массаж. Не бесподобно, но лучше, чем раздражающее сообщение об ошибке.

Flickr делают массаж (Картинка: Люк Биэрд).
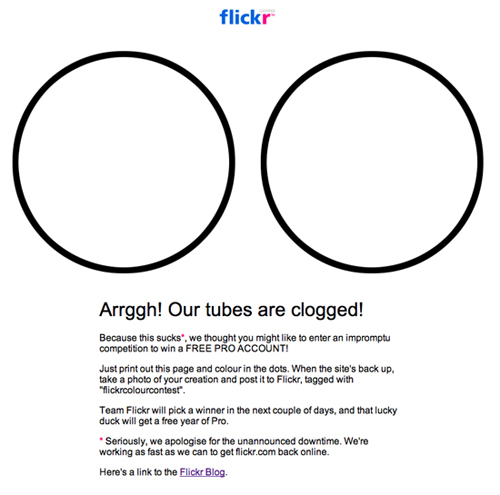
№ 2. Извинитесь и предложите вкусняшку
Ниже приведен еще лучший подход от Flickr. Когда сервис испытывает более серьезные проблемы, они выдают заставку, в которой говорится, что их трубы засорились и им жаль. Но вместо того, чтобы на этом остановиться, заставка предлагает пользователям посоревноваться за получение ценного Pro аккаунта.

Соревнование на тот случай, когда у Flickr «засоряются трубы».
№ 3. Извините, но…
… в жизни есть вещи поважнее. Когда недавно Tumblr «рухнул», пользователям сообщалось, что активная работа над решением проблемы уже идет. В следующем абзаце было напоминание, что в жизни есть более насущные проблемы, чем временный выход из строя системы, и вполне можно заняться ими.

Tumblr поддерживает нуждающихся.
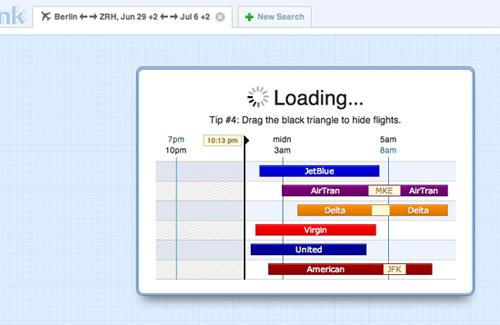
№ 4. Полезная информация
В сети раздражает также ожидание загрузки заставки. Но некоторым из них действительно нужно время, чтобы загрузиться. Когда ваше приложение занято сбором информации, неплохо бы изобразить что-нибудь на заставке, например, показать полезный совет.

Hipmunk заполняет заставки полезной информацией.
№ 5. Юмор
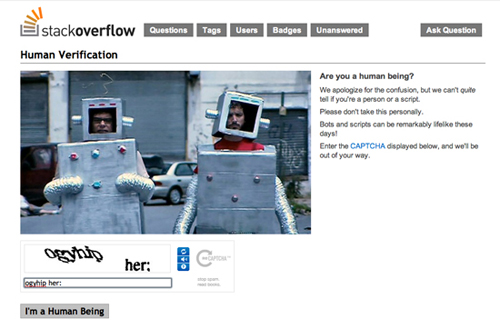
Капчи – реалии наших дней во многих местах, но это не значит, что пользователи должны их любить. Черт возьми, они невероятно раздражают! Stack Overflow, по крайней мере, объясняют посредством забавной графики, почему они вынуждены раздражать посетителей.

Stack Overflow объясняют, почему вынуждены раздражать вас капчей.
ПЕРСОНАЛИЗАЦИЯ
Еще одной эмоциональной стратегией является реакция на ввод информации пользователем. Мне нравится, когда система отвечает мне и при этом не приходится раскрывать личные данные.
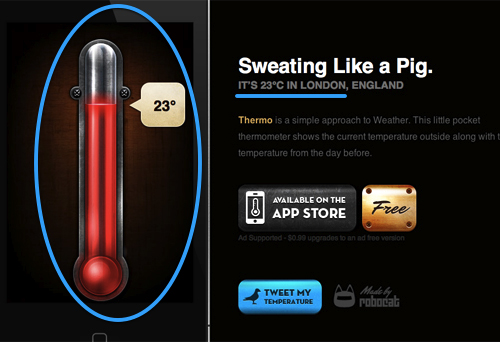
Стартовая страница приложения Thermo определяет ваше местоположение и обновляет графический элемент слева, сообщая температуру в том месте, где вы находитесь.

Thermo определяет ваше местоположение и использует эту информацию со смыслом.
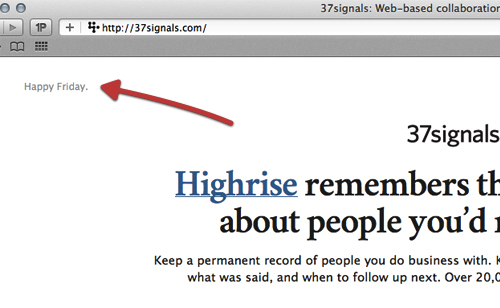
Вам не нужно знать даже этого о посетителях. 37signals демонстрируют, как легко можно быть внимательным к пользователям, не зная о них вообще ничего.

37signals желают вам доброго какого бы то ни было дня недели.
ДИЗАЙН ЭЛЕКТРОННОЙ ПОЧТЫ
Новостные рассылки могут быть великолепным инструментом, но большинство людей хотят уменьшить количество ненужной информации и получать лишь самые необходимые и правильно подготовленные письма. На новостные рассылки подписываются по разным причинам: информация, эксклюзивные предложения, юмор и пр.
№1. Рассказывая истории
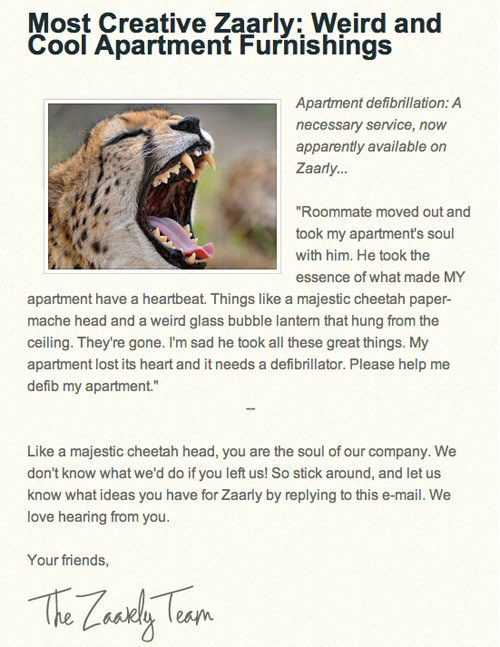
Zaarly выделяет самые интересные рубрики в своих новостных рассылках. Поневоле задумаешься, что еще могут придумать люди, и захочешь чаще пользоваться сервисом.

Zaarly выделяет понравившиеся события на сайте.
№ 2. Персонализация
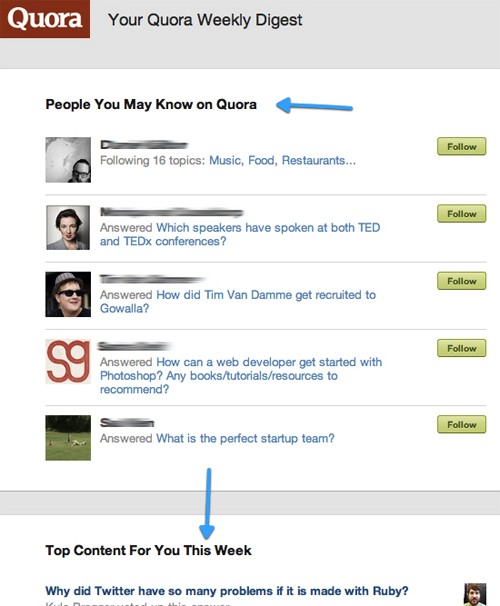
Не то, чтобы это было особым новаторством, но Quora располагает достаточным количеством данных, чтобы показывать мне то, что мне потенциально понравится. Если у вас есть данные, окажите вашим пользователям услугу. Говоря о персонализации, взгляните, как добавление имени получателя к теме письма повышает конверсию.

Quora расширяет ваш социальный круг и предлагает почитать то, что интересно именно вам.
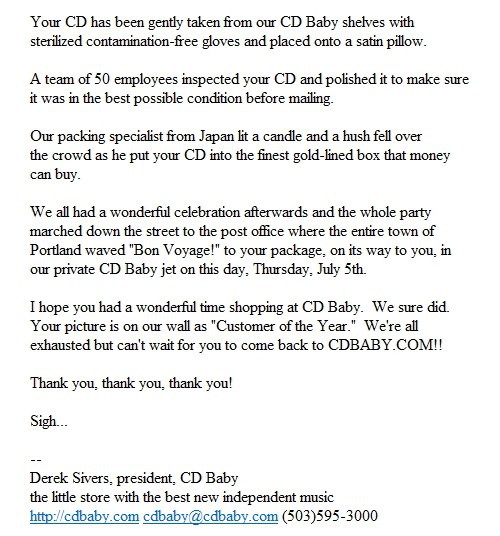
№ 3. Сообщение-сюрприз
Письма-уведомления, как правило, деловые. Но когда кто-то берет на себя труд сделать что-то чуточку особенное, как показано на примере уведомления от CD Baby, люди на многое пойдут, чтобы рассказать об этом другим. Запрос «private CD Baby jet» выдает более 20.000 результатов на Google. Это мощный отклик на такую крошечную деталь.

Копия письма-уведомления от CD Baby. (Картинка: The Shifted Librarian)
ИСТОРИИ
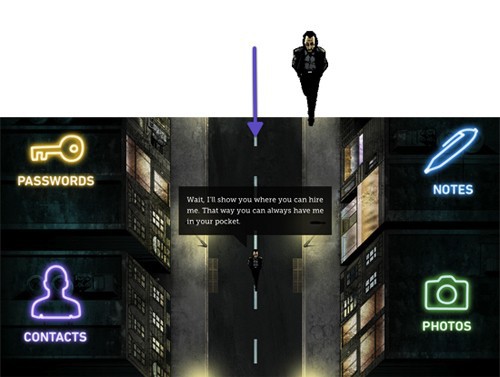
Все мы знаем, что истории заставляют людей слушать. Ниже приведены неотразимые примеры историй продуктов. Один из них – Бен Телохранитель (Ben the Bodyguard) – приложение для iPhone, защищающее личные данные на вашем телефоне. Дизайн приложения построен вокруг персонажа Бена. Задолго до запуска продукта, разработчик вывесил страничку, на которой Бен шел по улице, пока вы пролистывали вниз, заверяя, что он вскоре защитит ваши данные.

Бен Телохранитель на завлекающей страничке.
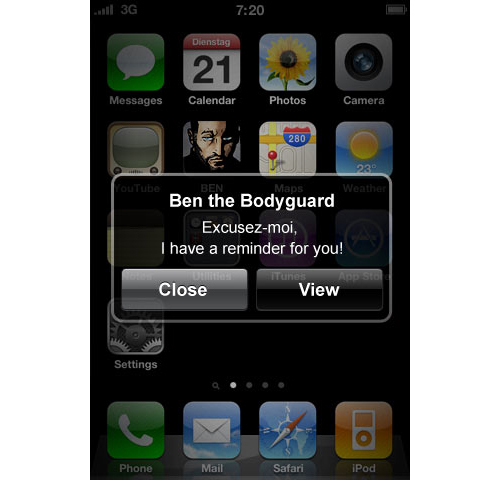
Этот персонаж, французский телохранитель Бен, последовательно вплетен в каждую часть приложения. Почти как если бы вы доверили свои данные личному телохранителю.

Уведомления от Бена.
ПАСХАЛЬНЫЕ ЯЙЦА
Пасхальные яйца призваны радовать пользователей. Даже Google, относительно серьезный среди других сетевых персонажей, время от времени добавляет к своей поисковой системе пасхальное яйцо. Какое-то время назад, Google заставил снег пойти на своей стартовой странице. Он также позволил пользователям сделать «бочку».

Пасхальное яйцо «Let it snow” от Google.
Пасхальные яйца обычно не связаны с сервисом. Они существуют лишь для того, чтобы радовать или удивлять пользователей, дать им вкусняшку, только чтобы сделать их счастливее. И счастливые пользователи в долгу не остаются.
ТАЛИСМАНЫ
У MailChimp есть выраженная индивидуальность, заслуживающая всего того внимания, которое она привлекла. Стоит отметить несколько деталей. Характерной частью эмоционального дизайна MailChimp является шимпанзе по имени Фредди. Фредди приободряет вас во время загрузки страницы профиля. И всякий раз при обновлении демонстрирует случайную шутку или ссылку.

Одна из случайных реплик Фредди Шимпанзе.
Но помните: эмоциональный дизайн вроде этого может быть сделан неправильно. Помните помощника-скрепку в Microsoft Office, который появлялся всякий раз, когда вы пытались что-нибудь сделать? Фредди Шимпанзе никогда не встревает, всегда оставаясь в стороне от вашего рабочего процесса.
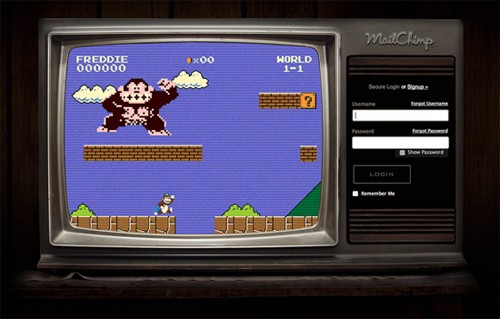
СТРАНИЦЫ ВХОДА
Даже страницы входа могут быть интересными. В MailChimp она меняется по особым дням, как дудли на Google.

Одна из особенных заставок при входе в MailChimp.
Вам даже не нужно много усилий, чтобы быть особенными. Pocket приветствует вас при входе заставкой с большой фоновой картинкой вместо скучного однотонного фона.

Заставка при входе в Pocket.
ВНИМАНИЕ К ДЕТАЛЯМ И СЮРПРИЗЫ
Многие из рассмотренных выше примеров демонстрируют внимание к деталям. В этом, собственно, и суть. Степень внимания к деталям показывает, насколько вы любите продукт и насколько вы уважаете своих клиентов. Взгляните на индикатор в недавно выпущенном приложении Quip.

Индикатор загрузки в Quip.
Мне совсем не важно, чтобы крылья хлопали, но я раз за разом перезагружаю страницу, только чтобы увидеть это. Помните, однако, что подобные детали никогда не должны быть в ущерб юзабилити.
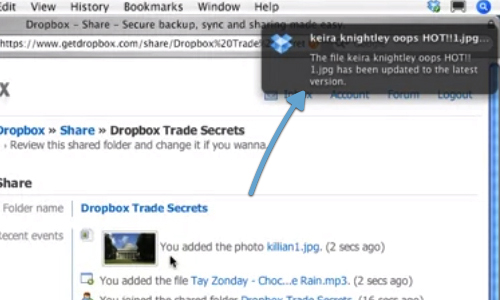
Сюрпризы и внимание к деталям повсюду. Одна из серьезных причин, почему так рано заговорили о Dropbox, это видео, загруженное ими на Digg под названием «Google Drive killer coming from MIT startup.» Видео было тщательно создано для этой аудитории и оставляло многое, что еще нужно было расшифровать (включая шутки, которые только диггеры могли понять и оценить). Больше об этом периоде развития Dropbox можно узнать из разговора с сооснователем Дрю Хьюстоном.

Кира Найтли – горячая штучка. «Случайное» сообщение в ходе демонстрации Dropbox.
Для вдохновения в деталях, посмотрите потрясающий Tumblog Little Big Details.
ТРИ РАЗНЫХ ПРИМЕРА ИНДИВИДУАЛЬНОСТИ
До сих пор мы рассматривали различные аспекты и примеры эмоционального дизайна. Ниже приведены случаи использования эмоционального дизайна в трех различных продуктах.
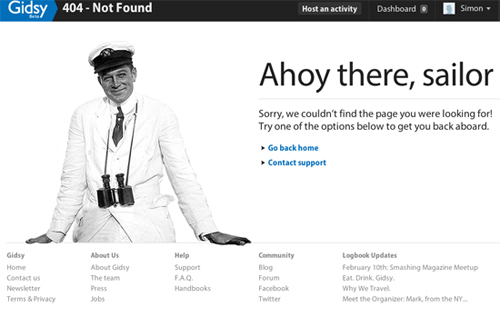
Пример 1: GIDSY (торговая площадка для широкой публики)
Gidsy – это своего рода базар, на котором пользователи предлагают свои и покупают услуги других пользователей. Поэтому разработчикам пришлось позаботиться о его привлекательности для всех. Цветовая гамма Gidsy преимущественно сине-белая – комбинация, которую, как известно, любят и которой доверяют. Неслучайно, что Facebook, Twitter, LinkedIn и бесчисленные другие бренды используют тот или иной оттенок синего. Если заинтересовались, взгляните на инфографику BaseKit о психологии цвета.
Индивидуальность Gidsy определяется продуманным использованием винтажных картинок, шутливых сообщений и сюрпризов.
Передайте эмоцию: винтажные картинки можно найти на сайте повсюду. Они зачастую используются, чтобы сделать какое-то заявление или подчеркнуть определенную эмоцию.

Страница 404, выполненная в винтажном стиле, характеризует неповторимость дизайна Gidsy.
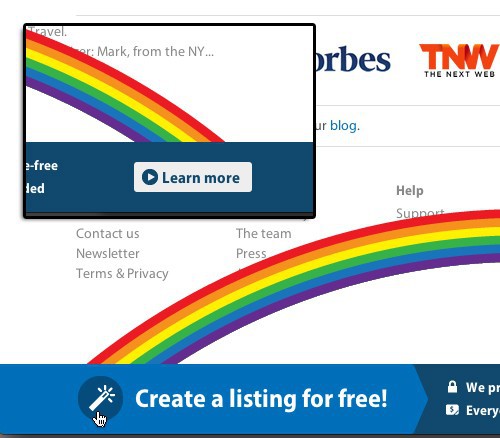
Сюрприз: когда дойдете до футера, обнаружите призыв к действию, побуждающий вас бесплатно создать список. При наведении курсора на изображение волшебной палочки появляется радуга, которая ведет вас в нужном направлении, одновременно вызывая удивление. Было бы интересно измерить, насколько эффективно эта конкретная деталь превращает посетителей в пользователей.

Радуга игриво ведет вас к кнопке «Узнать подробнее».
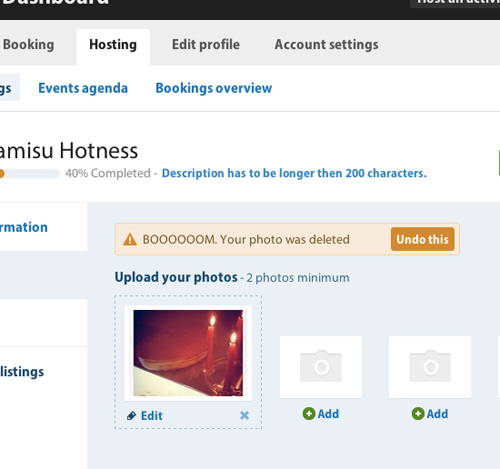
Сообщение: Простое сообщение и немного юмора: «Ну, привет, милашка!» и «Бууууум! Ваша фотография удалена».
Страница, на которой пользователи загружают свои аватарки.

Страница, на которой пользователи удаляют фотографии.
Эти детали значительно облегчают обретение продуктом дружелюбной индивидуальности. Но можно также переосмыслить и большие объемы текста, к примеру, справочники и руководства. Gidsy сделали это в своем разделе справочников. Обычно справочники скучны – но только не этот. Он уже послужил причиной большой шумихи и множества ссылок в дизайнерском сообществе, так что вы, возможно, его уже видели. Заметили легкий кивок в сторону приложения iAWriter?

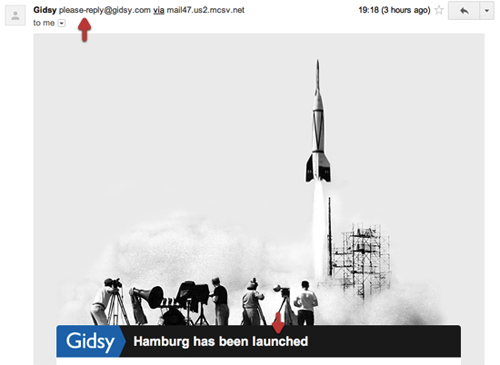
Новостная рассылка: Мы закончим рассмотрение Gidsy их недавней рассылкой новостей, которая только что попала в мою почту, когда я как раз собирался закончить написание этой статьи.

Видите крошечный почтовый адрес «please-reply»?
Gidsy использовали еще один винтажный снимок, чтобы выделить это письмо. Обратите внимание также на крошечную деталь – адрес отправителя please-reply@gidsy.com – дружеское напоминание, что компания прислушивается к вам и внимательно относится к самым мелким деталям. (Я заметил, что другой берлинский стартап начал делать это первым.)
Пример 2: AUTOMATTIC (хакерские штуки в Сети)
Automattic не нуждается в представлении для своей аудитории. Это прекрасный пример того, как привнести юмор в обычно несмешную область: написание кода. Они придерживаются ранней мантры Мэтта Малленвега «Код – это поэзия» всюду, где только можно. Давайте взглянем, что они сотворили со своей сетевой собственностью.

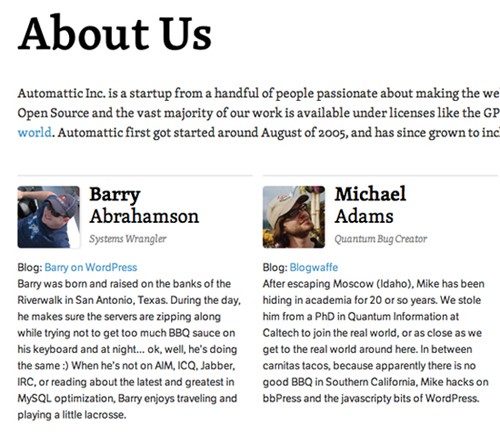
Страница Automattic «О нас» полна юмора.
Юмор: Страница Automattic «О нас» – это коллекция добродушных биографий. Биография Малленвега выглядит так:
В качестве главного барбекю-тестировщика Automattic, Мэтт путешествует по миру, изучая различные кухни и сравнивая их с золотым стандартом техасского барбекю. Хотя изначально он хотел быль джазовым саксофонистом, Мэтт каким-то образом пришел к изучению экономики, что привело его в Вашингтон, округ Колумбия…
Похоже на дивное место для работы. Разве не этого хотели бы большинство людей, читающих эту страницу?
Слоган: Слоган Automattic говорит: «Мы намного лучше пишем код, чем хайку». В этой фразе вся суть Automattic, и она задает тон всему, чем занимаются ребята.

В этом суть Automattic.
Микросообщение: Люди замечают крошечные детали. Например, в футере домашней страницы WordPress есть подпись, меняющаяся всякий раз, когда страница перезагружается. Она поочередно сообщает, что WordPress – это «Продукция Automattic», «Попурри Automattic» и т.д. Это маленькое изменение в описании демонстрирует любовь компании к своему продукту.

WordPress – «Попурри Automattic».

Jetpack – «Авиалиния Automattic».
Сюрприз: На вебсайте Jetpack три человечка с реактивными ранцами летают по экрану всякий раз при загрузке страницы, подкрепляя название продукта и демонстрируя любовь к деталям.

Маленькие человечки с реактивными ранцами летают на заднем фоне.
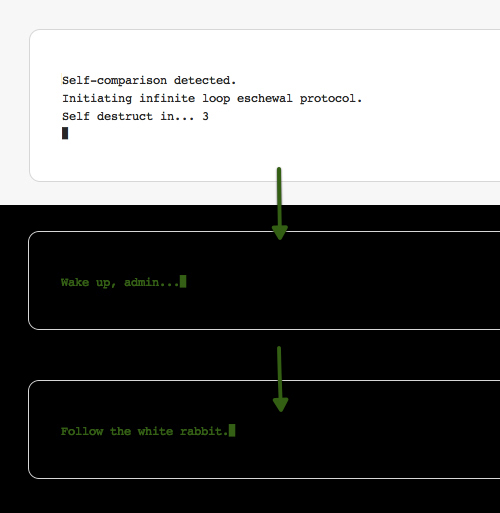
Пасхальное яйцо: Одна милая деталь – пасхальное яйцо «самосравнения» WordPress. Вместо того, чтобы убрать возможность сравнения версии с самой собой, Automattic встроили небольшой механизм, превращающий страницу в серо-белое полотно, создающие эффект наподобие Матрицы.

Решение проблемы самосравнения в WordPress.
Поэтому, когда вы жмете на эту кнопку, случайно или нет, вся страница становится серой и симулирует режим самоуничтожения в стиле Матрицы. В конце, WordPress напоминает впредь не позволять подобному случиться. У TechFleece есть подробное описание, как найти пасхальное «матричное» яйцо WordPress.
Automattic – потрясающий пример того, как можно продемонстрировать индивидуальность в хакерской среде.
Пример 3: приложение «CLEAR» (менеджер задач для пользователей, понимающих толк в дизайне)
Эмоциональный дизайн может превратить пользователей в миссионеров, делящихся своим положительным опытом с другими. Людям нравится делиться интересными историями, нужно лишь предоставить им таковые.
Рассмотрим недавний успех менеджера задач Clear для iPhone от Realmac Software. Конечно, это далеко не первое приложение такого рода, но оно с умом нацелено на пользователей и проектировщиков iPhone при помощи своего блестящего минималистского интерфейса и моделей перехода, которые ранее не встречались. От такого рода вещей у фанатов iOS просто слюнки текут.
Предвкушение: перед запуском приложения Realmac опубликовали видео, которое породило предвкушение от предстоящего использования продукта. Видео довольно быстро распространилось в некоторых уголках дизайнерского сообщества. Внимание людей было приковано не только к дизайну, но и некоторым креативным вкусностям и сюрпризам.
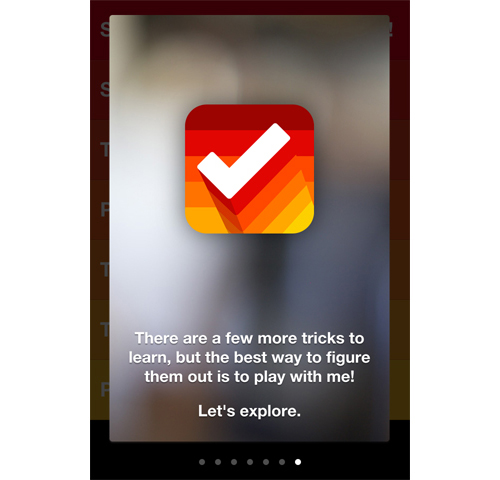
Игривость: Приложение задает тон, чтобы поиграть и поразвлечься.

Задавая тон: «Давайте поисследуем».
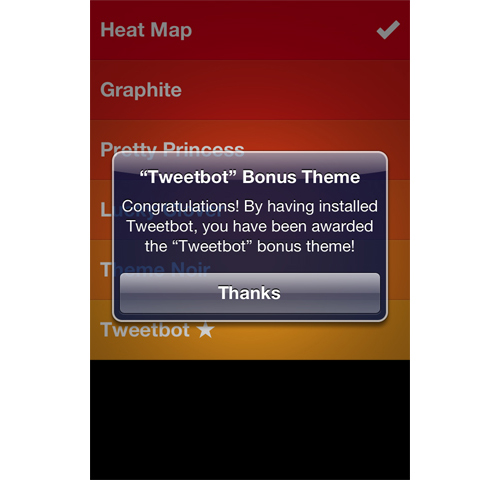
Сюрприз: При открытии страницы с настройками тем, людей, установивших приложение Tweetbot, приветствуют таким вот сообщением и снабжают дополнительной темой для Clear. Высока вероятность, что людям, использующим Tweetbot, понравится этот приятный сюрприз.

Если вы устанавливаете популярное приложение Tweetbot, вы получаете бонусную тему.
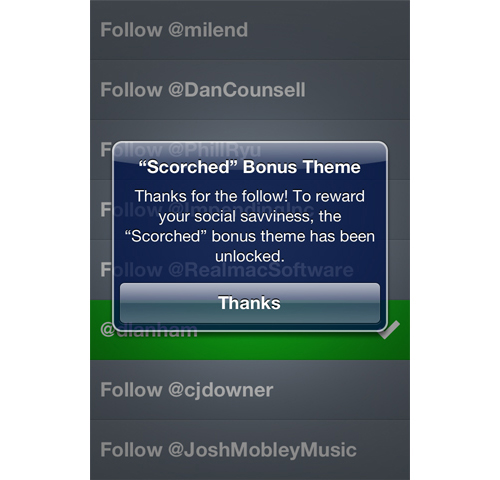
Вкусняшка 2: Если вы начинаете следовать за одним из разработчиков Clear в Twitter, за вашу социальную активность вам дадут в подарок еще одну тему.

Если вы следуете за одним из создателей Clear, вам дарят тему.
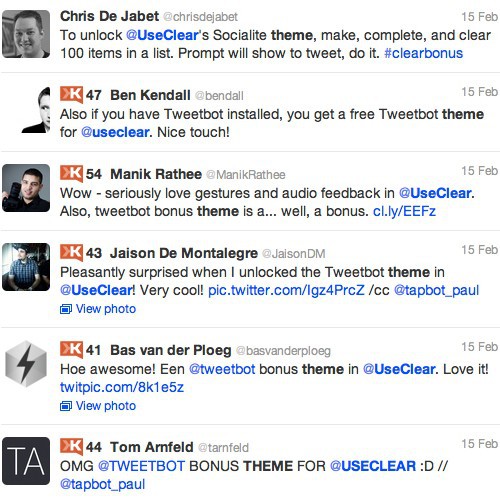
Это была с умом спроектированная охота за пасхальными яйцами, которая в итоге вызвала всплеск положительных реакций людей в Twitter, которые делились своим энтузиазмом и сравнивали, какие темы они получили и упустили. Это один из лучших эффектов эмоционального дизайна. Люди не только будут с удовольствием использовать ваш продукт, они еще и будут делиться своим восторгом. А вот и доказательство в Twitter:

Часть той шумихи, которую произвела в Twitter одна лишь бонусная тема.
Деталь-сюрприз: Когда список задач пуст, Clear предлагает подсказку, как его заполнить. Однако во второй раз вам покажут уже цитату-мотиватор:

В ЗАКЛЮЧЕНИЕ О ПРЕИМУЩЕСТВАХ И РИСКАХ
Эмоциональный дизайн – штука рискованная. Беззаботный тон извинения, когда что-то идет не так, может понравиться не всем. Не бойтесь, однако, показывать свою индивидуальность, если она направлена на нужных людей. Вы не сможете и не захотите быть всем для всех.
Мы не рассмотрели случаи, когда эмоциональный дизайн не срабатывал, но вот вам совет: если вы все же попытаетесь быть забавными или необычными, самое важное – слушать и следить за реакцией пользователей. Если что-то не работает, нужно упредить, извиниться и улучшить. Показывая, что вы слушаете и готовы учиться, вы демонстрируете свою человечность – и вновь оказываетесь прямиком на эмоциональной территории.
MailChimp, к примеру, справляется с риском наскучить людям при помощи своеобразного выключателя под названием «некомпанейский режим».

Включить «некомпанейский режим».
Поэтому, если вам действительно не нравится шимпанзе, его можно отключить. Очевидно, это делают немногие.
Или можно поступить наоборот и сделать необычное поведение режимом не по умолчанию. У Facebook есть свое собственное пасхальное яйцо, позволяющее изменить язык интерфейса на пиратский сленг. За это, собственно, я люблю Facebook еще больше.
В этом, по сути, и есть весь смысл: помочь пользователям получить больше удовольствия от чего-то – настолько, чтобы им захотелось поделиться этим с друзьями и незнакомцами.
Хотите узнать еще больше об эмоциональном дизайне? Вот неплохой список дополнительных источников.
Автор: Simon Schmid
Статья была впервые опубликована на английском языке на сайте: http://www.smashingmagazine.com/
Оригинал статьи: http://uxdesign.smashingmagazine.com/2012/07/18/the-personality-layer/
Перевод подготовил: Сергей Астрашевский







Отличный перевод отличной статьи! Спасибо, Сергей.