
Приветствую бойцов аналитического фронта! В прошлой статье я начала рассматривать макеты интерфейсов пользовательского интерфейса (они же mockups, wireframes, мокапы, вайеры) и дала несколько практических советов по их созданию. Сегодня я расскажу о том, как можно проводить оценку созданных творений, не будучи при этом гуру юзабилити или мастером по Photoshop’у.
Итак, допустим, вам удалось-таки создать макет интерфейса. И на первый взгляд кажется, что с ним все в порядке: присутствуют все поля, которые там должны быть, контент выверен и согласован с заказчиком, каждая непонятная деталь снабжена аннотацией. Или же готовый макет вам принес другой аналитик. Или даже дизайнер. Как можно судить о том, хорош он или плох (если вам просто не нравится розовый цвет и еще вот эта картинка сбоку)?
Первое, о чем нужно подумать это… правильно: пользователь! Один и тот же макет может в одной ситуации оказаться подходящим или совершенно неприемлемым в зависимости от пользователя и контекста. Вот на какие вопросы вам нужно дать ответ:
1. Кто будет использовать данную страницу?
2. В каких условиях он будет ее использовать?
3. В чем будет состоять цель использования?
4. Чем лучше конкретно эта страница тысячи страниц с похожей функциональностью?
5. Что может заставить пользователя закрыть страницу?
И, наконец, главный вопрос:
6. Сможет ли такой пользователь при известном контексте использования достигнуть с помощью предложенного интерфейса своих целей, да так, чтобы это достижение оказалось лучше и приятнее, чем у конкурентов, и по ходу дела ничем не расстроило пользователя?
Для ответа на этот вопрос вам понадобятся пользователи. Только юзабилити-тестирование поможет вам понять, какие вещи в интерфейсе смогут смутить/запутать/обескуражить пользователей при решении реальной задачи. Мы с вами не претендуем на лавры Якоба Нильсена и прочих Стивов Кругов, поэтому рассказывать о том, как вам выбрать пользователей, убедить их в целесообразности вашей затеи и заманить в гипотетическую лабораторию я не буду. В реальной жизни, к сожалению, такая возможность есть не всегда. Зато есть коллеги из соседних комнат и отделов, которых можно, угостив вкусным чаем, попросить решить простенькую задачу, используя предложенный интерфейс. Разумеется, юзабилити-тестирование, проведенное на реальных пользователях, тщательно отобранных из заранее изученной целевой аудитории, даст вам гораздо более точную информацию. Однако, как говорят знатоки, лучше провести юзабилити-тестирование с одним совершенно не подходящим пользователем, чем не проводить его вообще.
На что нужно обращать внимание во время тестирования с участием пользователей:
1. Какие элементы интерфейса вызывают вопросы, и какие вопросы они вызывают?
2. Какие ошибки совершает пользователь?
3. Какие задачи пользователь выполняет успешно, а какие вызывают у него затруднение?
4. Какие действия занимают у пользователя больше времени, чем предполагалось?
После того, как вы отпустите коллегу с миром и вкусным чаем, не забудьте составить отчет о проделанной работе. Во-первых, это отведет от вас подозрения в праздном чаепитии в рабочее время. Во-вторых, ваши усилия не пропадут напрасно.
Для начала просто зафиксируйте все, что наблюдали во время тестирования, без того, чтобы сразу же предлагать решения. Пусть команда для начала познакомится с перечнем проблем и придет в ужас от их обилия.
Помимо оценки юзабилити с участием пользователей (вариантов которой существует немерено), есть еще и другой способ: оценка с участием экспертов. Если вам повезло и у вас есть специально обученный эксперт, можете пропустить эту часть. Если же экспертов нет, но чувствуется потребность в их наличии, я приведу несколько советов, которые можно использовать для оценки созданных макетов (в принципе, большую часть советов можно использовать и при оценке прототипов, а также готовых систем).
Уместить все советы в одну статью вряд ли удастся, так что сегодня сконцентрируемся на рекомендациях, применимых всегда, и оценке визуального дизайна. Ни в коем случае не хочу сказать, что начинать всегда нужно именно с этого: юзабилити строится не из красивых картинок. Однако у меня нет четкого алгоритма оценки, так что начну с того, что приходит в голову первым.
1) Оцениваем общий вид
Когда вы оцениваете визуальный дизайн, первое, что нужно сделать – это абстрагироваться от мелких элементов. Вам нужно увидеть всю картину целиком, не отвлекаясь на отдельные подписи к полям. Для этого можно, например, уменьшить резкость. Я использую в этих целях размытие по Гауссу в Adobe Photoshop. Если с Photoshop вы на «вы», есть и запасные варианты, в частности – сайт http://www.spurapp.com, который позволит вам посмотреть на макет сразу с нескольких сторон.
Сайт хорош тем, что туда можно загружать информацию двумя способами: в виде картинки или же предоставлять URL. К каждому из инструментов прилагается инструкция с примером использования.
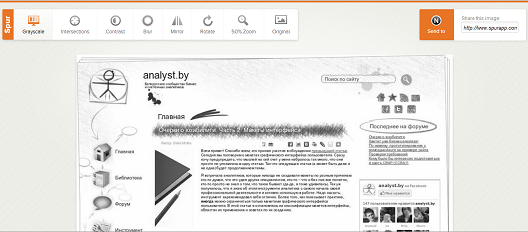
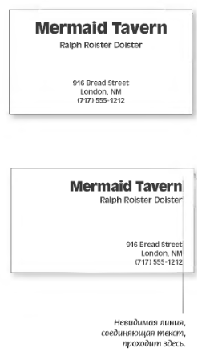
В черно-белом варианте:
Первое, что можно сделать, если перед вами цветной макет – попробовать убрать из него цвет и оценить его черно-белый вид. Это полезно для определения того, какие элементы заметны в первую очередь, а какие – теряются на фоне остальных.
Если в первую очередь заметен контент, который не является главным для пользователя, а то, что должно бросаться в глаза, теряется – у вас проблема.

На черно-белой картинке в примере видно, что заглавие статьи совершенно нечитаемо, а росчерк и клякса рядом с названием страницы визуально более акцентированы, чем само название.
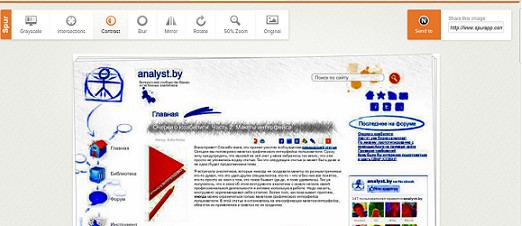
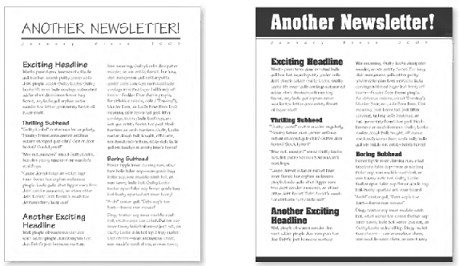
С высоким контрастом:
Второй инструмент – оценка макета при высоком контрасте. Позволяет удостовериться в том, что в дизайне присутствует единство и никакие области не выбиваются:

На этой картинке в принципе все неплохо: нет таких областей, которые бы точно затерялись среди своих более контрастных соперников. Здесь сказался не слишком богатый на цвета дизайн analyst.by: если бы мы взяли какой-нибудь более цветастый сайт, проблемы (если они есть, конечно) были бы очевидны.
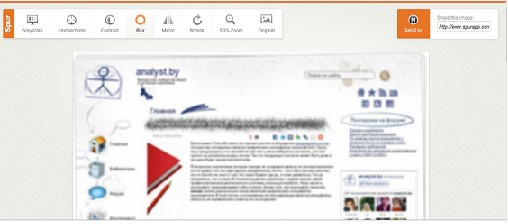
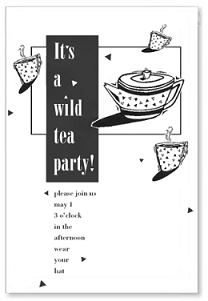
В размытом виде:
Один из моих любимых инструментов. Позволяет абстрагироваться от деталей и оценить, можно ли ухватить суть страницы и сориентироваться на ней с первого взгляда. Также на таком варианте проще проследить траекторию взгляда. В идеале она должна быть ровной, без резких скачков.
Также для страниц, которые подразумевают какой-то определенный сценарий взаимодействия с ними, можно оценить, насколько очевидны для пользователя его потенциальные следующие действия.

В размытом виде можно точно определить, где находится навигационное меню, заглавие страницы, строка поиска. Предназначение же секции справа («Последнее на форуме») в таком варианте неочевидно. Текст не воспринимается как список, скорее – как сплошной блок.
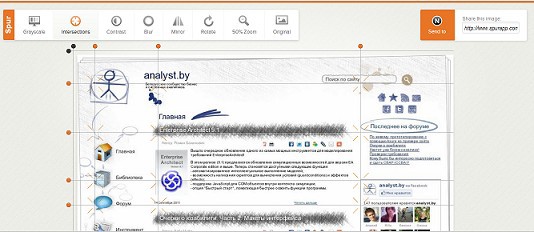
Анализ пересечений:
Позволяет посмотреть, на какие места приходятся пересечения ключевых линий. Так уж мы устроены, что туда наш взгляд притягивает как магнитом. Хорошо, если там находятся кнопки, призывающие к действию. Не очень хорошо, если такие места пропадают даром.

На месте пересечений основных линий в верхней части находится лого, название и строка поиска, то есть места не пропадают, хоть все эти элементы и можно было бы немного выровнять относительно друг друга.
2) Оцениваем цветовую схему
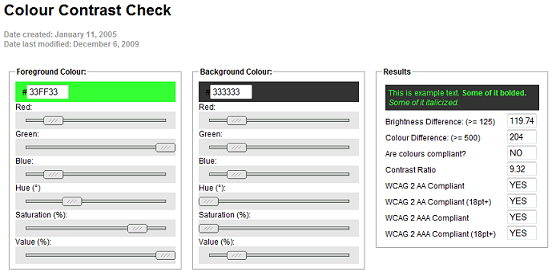
Если природа не наделила вас даром подбирать удачные цветовые схемы и чуять проблемы в уже подобранных – не беда. Всегда есть запасные варианты. Можно активно подтягивать знания по теории цвета на сайтах вроде http://www.colormatters.com/colortheory.html (кстати говоря, знания о том, как цвета влияют на эмоции и восприятие информации, вам также не повредят). Я во всех сомнительных случаях использую инструмент для проверки цветового контраста, основанный на W3C Web Content Accessibility Guidelines. Главным образом потому, что он способен дать объективный ответ на вопрос о том, сочетаются ли выбранные цвета.
Для использования этого инструмента вам нужно узнать шестнадцатеричный код фона (background) и основного изображения (foreground). Думаю, с этим проблем не возникнет, если же нет – да здравствует colorzilla плагин.
Результат получается в следующем виде:

Секция результатов самоочевидна, в скобках приводятся рекомендуемые значения. Рекомендуемое значение для Contrast Ratio – 10.0, можно выше. Если ответ на вопрос “Are colours compliant” – “No”, разумеется, это означает проблему. Попробуйте поменять цвета, используя ползунки в левой секции, и посмотрите, что получится.
Что касается нижних полей результата (WCAG 2 AA Compliant) и т.д. – это информация о соответствии цветов различным требованиям WCAG. Чем больше букв А, тем строже требования. Идеальный вариант — «YES» во всех полях.
Разумеется, если у вас черный текст на белом фоне, можно исключить такого рода проверку. Во всех же случаях, когда у вас возникают сомнения, советую ей не пренебрегать: времени займет немного, а пользу может принести существенную.
3) А как же шрифты?
Для шрифтов, увы, инструмента, который бы позволил объективно оценить их читабельность и уместность, я не знаю. Вообще говоря, в большинстве случаев я обхожу этот вопрос стороной. В отдельных случаях можно использовать инструмент вроде http://www.typetester.org/. Он позволяет сравнить, как выглядят 3 шрифта в различных начертаниях. Помогает прояснить сомнения вроде «А может сделать заголовок полужирным?». Если хочется посмотреть все варианты, могу также посоветовать http://wordmark.it/: здесь вы можете сравнить сразу все шрифты, установленные на вашем компьютере.
4) Группировка, выравнивание, повтор, контраст
Если вы еще не прочитали книгу Робин Вильямс «Дизайн для недизайнеров», обязательно рекомендую сделать это. Размер книги позволяет прочесть ее за несколько часов, а эффект от прочтения ощущается практически сразу. Причем полученные знания вам пригодятся не только при создании макетов, но и при подготовке презентаций и практических любых других документов.
Если вкратце, я на основании советов из этой книги проверяю следующие моменты:
Группировка: все ли элементы, которые являются близкими по смыслу, сгруппированы визуально? И наоборот: все ли элементы, которые воспринимаются как единая группа, действительно связаны между собой?

Выравнивание: все ли элементы на странице выравнены относительно друг друга? Нет ли как будто бы случайно появившихся элементов? Соблюдается ли единый стиль в выравнивании? Помогает ли используемое выравнивание взгляду двигаться в правильном направлении или препятствует этому?

Повтор: используется ли прием повтора элементов везде, где это возможно? К примеру, если лейтмотив дизайна – жирная оранжевая линия, не встречается ли вместо нее местами такая же линия, но совершенно другого цвета? Все ли одинаковые или похожие по смыслу элементы выглядят единообразно? Сохраняется ли целостность дизайна во всей системе (иными словами, если я перейду со страницы А на страницу Б, будет ли у меня ощущение, что я все еще на том же сайте)?

Контраст: достаточно ли визуально различаются элементы, далекие по смыслу? Насколько сильный контраст используется (имейте в виду, что тексты, один из которых набран Times New Roman 10, а другой — Times New Roman 12, не выглядят контрастно) и можно ли его усилить?

Итак, это были мои советы по оценке визуального дизайна. Буду рада обсудить их на форуме. В следующей статье мы пойдем дальше и затронем вопросы оценки информационной архитектуры, навигации и других юзабилити-штучек.
Дальнейшее чтение и полезные ссылки:
1. Робин Вильямс «Дизайн для недизайнеров» (The Non-Designer`s Design Book)
2. http://www.spurapp.com сайт, содержащий несколько инструментов для оценки веб-дизайна
3. http://www.colormatters.com/colortheory.html — сайт с неплохой подборкой статей на тему теории цвета
4. http://snook.ca/technical/colour_contrast/colour.html — онлайн инструмент для проверки цветового контраста
5. W3C Web Content Accessibility Guidelines
6. Сolorzilla плагин для работы с цветом в Mozilla Firefox
7. http://www.typetester.org/ — инструмент для сравнения шрифтов
8. http://wordmark.it/ — инструмент для одновременного просмотра всех шрифтов, установленных на компьютере
Предыдущие статьи по теме:
1. Очерки о юзабилити. Часть 1: Введение
2. Очерки о юзабилити. Часть 2: Макеты интерфейса
Продолжение:
Очерки о юзабилити. Часть 4: Информационная архитектура
Очерки о юзабилити. Часть 5: Вежливые программы
Очерки о юзабилити. Часть 6: Проектирование взаимодействия
Очерки о юзабилити: Часть 7: Позитивный опыт взаимодействия
Очерки о юзабилити: Часть 8: Позитивный опыт взаимодействия (продолжение)
Автор: Belle Morte
Обсуждение на форуме: http://analyst.by/forum/materialy-saita/ocherki-o-yuzabiliti#post-7318




