 Применение аналитиками реверсивного анализа для определения требований к системе, некоторые условия, при которых он оказывается предпочтительным, а также общая структура требований при «традиционном» и реверсивном методах были представлены в статье [1]. Однако, ознакомительный и поверхностный характер указанного материала вызвали у меня желание изложить собственный взгляд на данную тему и, если это будет интересно, пригласить уважаемых коллег к дискуссии.
Применение аналитиками реверсивного анализа для определения требований к системе, некоторые условия, при которых он оказывается предпочтительным, а также общая структура требований при «традиционном» и реверсивном методах были представлены в статье [1]. Однако, ознакомительный и поверхностный характер указанного материала вызвали у меня желание изложить собственный взгляд на данную тему и, если это будет интересно, пригласить уважаемых коллег к дискуссии.
Чем отличается реверсивный анализ от «традиционного»?
Приведу выдержку из вышеназванного источника.
«Опытные бизнес-аналитики могут определить требования к системе, используя знания об аналогичных системах (продуктах), изучая системы конкурентов, создавая и исследуя прототипы и т.п. Действуя так, они применяют реверсивный анализ требований.
Схема процесса работы с требованиями при реверсивном анализе предполагает, что сначала выбирается аналог проектируемой системы, на основе аналога определяются требования к системе, а затем по этим требованиям восстанавливаются и согласовываются требования заинтересованных сторон.» [1]
Из приведённого авторского текста следует парадоксальный вывод, что если для выявления требований используются аналоги, то такой анализ является реверсивным по определению, а так как аналоги аналитик обязан рассмотреть в любом случае, то практически любой анализ можно считать реверсивным!
На деле не всё так просто. Попробуем в этом разобраться.
Примечание:
Термин Reverse engineering requirements (реверсивный анализ требований), очевидно, является производным от Reverse engineering (реверсивный инжиниринг), который стал использоваться одновременно с выходом популярной CASE-системы Rational Rose (RR). Его смысл состоял в следующем. Обычно, в «прямом» потоке разработки в среде RR, благодаря последовательной трансформации визуальных UML-моделей, создаётся архитектура приложения вплоть до диаграммы классов, классы ассоциируются с определенным языком программирования, затем автоматически генерируется часть кода. При реверсивном инжиниринге, наоборот, сначала в RR вводится код, а потом по коду автоматически создаётся диаграмма классов, в которую можно внести изменения чтобы сгенерировать код уже измененного приложения.
В действительности, при реверсивном анализе сначала на основе пользовательских требований и имеющихся аналогов создается прототип, который потом используется для определения функциональных требований, т.е. работает принцип «требования из реализации», а не наоборот.
Примечание
Прототипи́рование (англ. prototyping от др.-греч. πρῶτος — первый и τύπος — отпечаток, оттиск; первообраз) — быстрая «черновая» реализация базовой функциональности для анализа работы системы в целом. На этапе прототипирования малыми усилиями создается работающая система (возможно неэффективно, с ошибками, и не в полной мере). Во время прототипирования видна более детальная картина устройства системы. [2]
Reverse engineering requirements — Identifying requirements by interviewing developers, reading code, testing applications. [3]
Заметим, что прототип – это одна из реализаций разрабатываемой программной системы (или её части), а аналог – это сторонняя, часто созданная третьими лицами программная система, обладающая в большей или меньшей мере схожим функционалом. При этом нередко случается, что найти близкого аналога не удается.
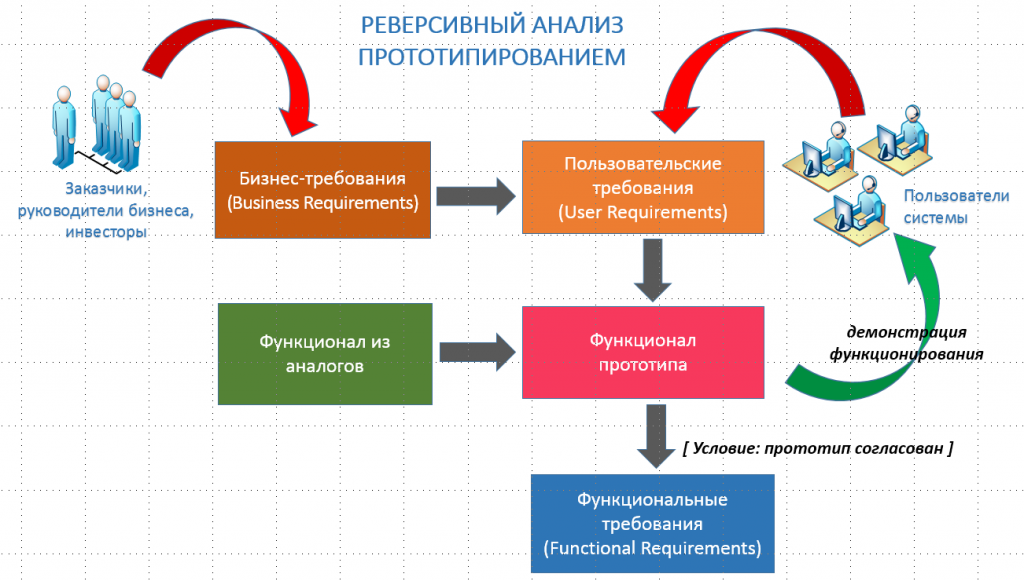
В реверсивном анализе прототипирование должно быть быстрым, а прототип по возможности интерактивным, демонстрирующим динамику и логику UX (User Experience – взаимодействие с пользователем). Прототип тестируется, в нём устраняются ошибки, корректируется функциональность, он согласуется с пользователями, после этого разрабатываются требования к программной системе. Таким образом, общую структуру работы с требованиями из [1] можно представить, как на рисунке ниже.

Рис. 1.
Структура на рис. 1 приведена в соответствие с уровнями абстракции, предложенными К. Вигерсом [4], здесь она ограничена функциональными требованиями, т. к. именно для их выявления и детализации создаётся прототип, а детальный анализ нефункциональных требований лучше проводить совместно с архитекторами и проектировщиками на начальном этапе проектирования системы.
Некоторые особенности прототипирования
Реверсивный инжиниринг известен давно. У него имеются свои плюсы и минусы. Главный минус – существенные затраты времени на создание прототипа, особенно если для этого требуется написание кода. В настоящее время наличие мощных средств для прототипирования, таких как Axure RP Pro, сводит этот недостаток к минимуму, т.к. они позволяют создать действующий интерактивный прототип, практически полностью имитирующий работу приложения (с точки зрения пользователя), без кодирования и за короткое время.
Ценность такого подхода в том, что аналитик самостоятельно, без помощи кодировщиков, общаясь с заинтересованными лицами, может создавать, изменять, тестировать, демонстрировать самые смелые функциональные решения, которые пользователь увидит на экране монитора или мобильного гаджета. Но тут надо помнить некоторые особенности:
- не всё, что делается в Axure RP Pro, реализуется в реальной системе. С помощью мощного механизма динамических панелей Axure позволяет создавать уникальные виджеты и моделировать на экране их функционирование, включая визуальные эффекты, воплощая творческие фантазии разработчика, но выбранный язык и технологии кодирования накладывают определенные рамки, потому любые нетривиальные решения следует проверять на возможность их реализации;
- цель прототипа в реверсивном анализе – разработка функциональных сервисов системы и детализация логики их работы, а дизайн, стиль и планировка экранных форм могут рассматриваться лишь как полезный «побочный эффект», они должны быть рассмотрены отдельно frontend-разработчиками;
- при создании прототипа, имитирующего разрабатываемое приложение, неизбежно встают вопросы юзабилити, поэтому следует руководствоваться 10 юзабилити-эвристиками Якоба Нильсена [5];
- не следует забывать о визуальных моделях, например, UML-диаграммах. Они прекрасно дополнят прототип и покажут то, что скрыто за внешней оболочкой программной системы и их можно интегрировать в прототип, создав библиотеку UML-виджетов.
Кроме всего выше сказанного, хотелось бы добавить, что реверсивный анализ (реверсивный инжиниринг) скорее исключение, чем правило. Его целесообразно применять в случаях, когда требования недостаточно определены, а близкие аналоги не найдены, или, когда ошибки, в том числе допускаемые пользователями при работе с программной системой, критичны и имеют слишком высокую цену, например, в промышленных системах, или когда в качестве прототипа выступает устаревшая программная система, требующая модернизации или замены. Чаще используется «прямой», а не «реверсивный» анализ, а с ним используются аналоги и/или структурные схемы (макеты) страниц (wireframes) вместо разработки интерактивных прототипов.
Представляет интерес использование динамических прототипов в Scrum-проектах, которые, по своей сути, следуют принципам реверсивного инжиниринга. Тогда результатами первых итераций (спринтов) могут быть не отдельные части разрабатываемого приложения, а интерактивные прототипы соответствующих функциональных сервисов. В этом случае один из известных принципов Agile может звучать как:
![]()
Примечание
Да простят меня поклонники Agile за слишком вольное отношение к основным принципам!
А написать «Работающий прототип ВАЖНЕЕ исчерпывающей документации» – рука не поднялась…
Тогда итерационный цикл (спринт) может выглядеть следующим образом (рис.2):

Рис.2.
Преимущество использования прототипов для Scrum в том, что их легче и быстрее исправлять, чем переписывать код. Но эта тема тоже выходит за рамки данной публикации.
Заключение
«Вторжение» в область юзабилити, как и сама работа над реализацией (интерактивный динамический прототип), могут вызвать возражения и неприятие у достаточно большой части аналитического сообщества: во-первых, аналитик не занимается реализацией, во-вторых, зачем тратить время на сложный интерактивный прототип, если проще и быстрее ограничиться «проволочными диаграммами» (wireframes)?
Ответы на эти и многие другие вопросы темы интерактивного динамического прототипирования могут стать предметом отдельной статьи и дискуссии. Её возможные рамки представлены в тезисах [6], пример функционирующего интерактивного прототипа [7].
В данной публикации в качестве ответов приведу лишь некоторые соображения:
- Только работающий интерактивный прототип поможет выявить весь функционал, детализировать логику работы системы, а особенно ту, что связана с обеспечением её целостности и исключением ошибочных действий пользователей. Сценарии и статичные макеты страниц таких возможностей не дают.
- Идея реверсивного анализа – определение требований на основе реализации (прототипа). Разве эта задача не для аналитика?
- Работающий интерактивный прототип воспринимается пользователями и заказчиками всегда лучше, чем текстовые описания, диаграммы и статические макеты экранных форм.
- Кросс-функциональные возможности увеличивают ценность специалиста. Освоение смежной области не будет бесполезной тратой времени.
Ссылки на источники
- Курьян А. «Реверсивный анализ требований»,
http://analyst.by/articles/reversivnyiy-analiz-trebovaniy; - Википедия, https://ru.wikipedia.org;
- Guide to the Business Analysis Body of Knowledge (BABOK), IIBA, 2006;
- Вигерс К. Разработка требований к программному обеспечению. Второе издание Microsoft Press, 2004;
- Nielsen J.“Ten Usability Heuristics”, www.nngroup.com/articles/ten-usability-heuristics;
- Киреев Н. «Анализ требований с использованием динамических html-прототипов и uml-моделей», www.webmax.by/docs/ad2014/home.html ;
- Киреев Н. «Шихтовка МК», учеб. программа, www.webmax.by/docs/shicht/home.html
Автор:

Николай Киреев,
старший преподаватель ИИТ БГУИР,
индивидуальный предприниматель (разработка ПО, студия информационных технологий WebMax.BY), руководитель проектов, аналитик (freelancer)
Skype: nousy123







Спасибо! Интересная точка зрения. От себя замечу, что прототипы хороши вне зависимости от того, используется реверсивный анализ или нет. Если времени и других ресурсов достаточно, то это довольно эффективный способ сбора функциональных требований. Главное — заранее не ограничивать пользователя конкретными вариантами решения, т.е. создавать прототип как результат уже полученных требований, а не «объект для дальнейших обсуждений».
Я может чего-то не улавливаю? Вроде бы
довольно эффективный способ сбора функциональных требований
противоречит
создавать прототип как результат уже полученных требований
Не обязательно, если мы рассматриваем такой подход: сбор бизнес-\пользовательских требований -> создание прототипа -> сбор функциональных требований. Собственно, как в статье и описано.
Т.е. в моем комментарии можно добавить «как результат уже полученных пользовательских требований» =)
Денис, предполагаю, что речь идет об итерационном процессе: функциональные требования (1) -> прототип -> функциональные требования (2) -> … -> конченая система.
Каждая итерация позволяет уточнить требования после согласования с ЗС. Если заменить прототип на спринт, то получится чисто скрам.
Андрей, just to clarify… ты так охарактеризовал систему, чтобы подчеркнуть некорректность процесса? Или это описка?:)
Герман, это, конечно, описка :)
Я показал последовательность, чтобы сравнить технологии разработки водопад и скрам.
Одно из различий можно видеть на уровне промежуточных результатов: в водопаде — это прототипы, а в скраме — это версии работающей системы с разным объемом реализованных требований.
При использовании водопада можно вести речь об уточнении требований с помощью исследования прототипов.
При использовании скрама уточнение относится к еще не реализованным требованиям, а в отношении уже реализованных в спринтах требований необходимо применять механизм управления изменениями требований.
Отличная статья, спасибо. От себя добавлю еще более «расширяющую» точку зрения: прототипирование UI (вне зависимости от наличия динамики) — это техника, область применимости которой весьма широка. И прекрасно она также подойдет (при наличии опредленных условий, естественно) и в прямом последовательном анализе: требования -> прототип (как результат полученных требований). Например, для таких задач как коммуникация требований внешним и внутренным ЗЛ; визуализация требований; и даже попросту фиксация требований (такие требования, как расположение блоков и элементов управления на странице, собственно, по-другому и не задокументируешь… а теперь можно раздувать холивар на тему того, что это не требования, а детали реализации:)). Как и любые другие техники БА, это кирпичик, не столько применяемый в неком предопределенном типовом процессе, сколько являющийся одним из блоков, из которых можно собрать собственный кастомный процесс на основе специфик проекта и решения.
Николай, хорошая статья получилась. Раскрывает преимущества использования прототипов в разработке.
Однако у меня есть несколько замечаний по использованию прототипов в реверсивном анализе требований:
1. Область применения реверсивного анализа требований лежит между требованиями к системе и требованиями заинтересованных сторон (ЗС). И Вы точно описали его отличие от реверс-инжиниринга. Добавлю еще одно соображение… Функция реверс-инжиниринга — это восстановление требований по готовой системе. У реверсивного анализа другая функция: по требованиям к системе восстановить бизнес-требования. Отсюда следует, что на вход для проведения реверсивного анализа нужны требования к системе. Они могут быть получены разными способами, в том числе, реверс-инжинирингом существующих систем-аналогов, или разработкой и исследованием прототипов (хотя я плохо представляю ситуацию, когда нужно исследовать только что написанный прототип). Соответственно, прототипирование можно противопоставить реверс-инжинирингу. Но я себе пока не представляю, как можно прототипирование использовать при реверсивном анализе требований.
2. У реверсивного анализа требований есть особые условия применения: его нужно проводить в тех случаях, когда бизнес-требования определены неполно или некачественно. Грубо говоря, заказчики и пользователи плохо представляют, чего они хотят. Вот в таких ситуациях реверсивный анализ позволяет продемонстрировать ЗС, чего они могут хотеть.
3. В случаях, когда технология разработки системы предусматривает разработку и демонстрацию прототипа заинтересованным сторонам, происходит частичная аннигиляция этапа работы с системными требованиями. Зачем ЗС изучать требования к системе, если они сразу могут увидеть работу будущей системы и оценить будущий результат? Похожая ситуация имеет место при использовании scrum-технологии разработки. Зачем аналитику формулировать требования к спринту, если через 2-3 недели ЗС смогут увидеть готовый результат? Но в scrum аналитик может работать с требованиями будущих спринтов.
Только работающий интерактивный прототип поможет выявить весь функционал, детализировать логику работы системы, а особенно ту, что связана с обеспечением её целостности и исключением ошибочных действий пользователей.
Это может быть справедливо для сайта-визитки. Для систем с большим количеством бизнес-логики или высоким уровнем интеграции прототип (особенно из Axure) не способен выявлять функционал. Самое полезное, чего можно добиться, — показать навигацию и частично динамическое поведение интерфейса пользователя. При этом интерфейс пользователя может быть лишь малой частью требований к системе.
Работающий интерактивный прототип воспринимается пользователями и заказчиками всегда лучше, чем текстовые описания, диаграммы и статические макеты экранных форм.
Обратная сторона медали в том, что часто заказчик (особенно нетехнический) начинает воспринимать данный прототип как нечто конечное, вплоть до поиска дефектов. Бороться с этим всегда сложно (сколько ни говори, что это всего лишь прототип, понимания от этого не прибавляется).
наличие мощных средств для прототипирования, таких как Axure RP Pro, сводит этот недостаток к минимуму, т.к. они позволяют создать действующий интерактивный прототип, практически полностью имитирующий работу приложения
Очень смелое утверждение.
Возможности Axure очень ограничены, поэтому малейшие отклонения от его «стандарта» приходится описывать словами.
Если работать с какими-нибудь внутрикорпоративными приложениями, для которых особой красоты не нужно, то этого может быть и достаточно. Но для публичных систем, в которых требуется совсем другой уровень интерфейса пользователя, Axure уже не способен отобразить требования.
И ещё одно соображение: Динамика в прототипе — это конечно вау-вау, но потом надо доносить до заказчиков/разработчиков/тестировщиков, как оно работает. Они не должны занимать реверс-инжинирингом прототипов (вида «Так, а если ткнуть сюда, то что будет?»).
Странный комментарий. Естественно, суть до ЗЛ доносить надо. Но ведь лучше делать это не на пальцах, не так ли?
Конечно на пальцах не надо.
Самое полное описание — текстовое.
Самое наглядное — работающая система.
Прототип — где-то в промежутке, то есть и не полон, и не нагляден.
Тут согласен.
Уважаемые коллеги, большое спасибо за интерес и высказанное мнение по статье! Буду рад дальнейшему обсуждению! Прошу меня извинить, за то, что не даю сразу ответов, сложность в том, что часть поставленных Вами вопросов требует обстоятельного аргументированного ответа, что лучше делать не только с помощью текста, но и с приложением некоторых графических материалов, может и с помощью примеров, которые я хотел бы подготовить. Поэтому прошу дать мне некоторое время (примерно неделю) для подготовки дополнения к статье с ответами на все Ваши вопросы и замечания.
Пока могу без всякой аргументации только обозначить собственное мнение по отдельным дискуссионным пунктам.
1. Согласен с мнением Романа прототипы можно использовать не зависимо от того, реверсивный анализ или нет, тут много плюсов, НО всегда встаёт вопрос а будет ли это эффективным и захочет ли заказчик платить за затраченное время? Моё наблюдение, эффективность применения интерактивных динамических прототипов возрастает, пропорционально уровню неопределённости функциональных требований и насыщенности GUI. Для простых сайтов с полностью определёнными требованиями никаких динамических аналитических прототипов не требуется
2. Очень благодарен Андрею за позитивную оценку статьи, а по вопросу цели реверсивного анализа (по п.1) у меня есть несколько другое мнение, которое я постараюсь аргументировать и показать с графическими пояснениями. Большое Вам спасибо за комментарии и мнение!
3. Большое спасибо Денису за высказанные сомнения. Тоже, как смогу, постараюсь их развеять, а пока из своего опыта скажу:
а) прототипировать простейшие сайты в Axure нет проблем, но зачем на это тратить время, если там и так все понятно? Лучше зафиксировать требования и дальше писать код.
б) навигацию по страницам рассматриваю чисто как «побочный эффект», если заказчик ей доволен, то и пусть… НО, моя цель не разделение по страницам и не навигация, а детализация функциональных сервисов
в) возможности Axure отнюдь не ограничены, а наоборот, достаточно широки. Практически все, что должен видеть пользователь можно показать в динамике или имитировать, то что «за кадром» многое тоже. Динамические панели, библиотеки виджетов, возможности создания собственных, отработка условий и событий, сохранение переменных, умолчания при загрузке страниц, реализация JavaScript, открытый код, как Вы думаете, а не слишком ли это избыточно для рисовалки вайфреймов и мокапов?
г) специфические сложности взаимодействия с заказчиками несомненно есть, но где их нет? Исписанные страницы текста заказчиками часто не читаются — вот и «самое полное описание»!
д) «надо доносить до заказчиков/разработчиков/тестировщиков, как оно работает» — согласен, раньше писал инструкцию по эксплуатации, а теперь использую чудесное средство — SnagIt 11.2 Portable
На этом пока разрешите мне закончить. Ещё раз огромное спасибо всем откликнувшимся коллегам!
3a. Что вы имеете в виду под «функциональными сервисами»? Можно на примерах.
3в. Во-первых, не соглашусь. Во-вторых, писать код в Axure — это, имхо, не то, чем должен заниматься аналитик или любой другой член команды. Разве что ему делать больше нечего.
По остальному — вы слишком обожествляете динамические прототипы в целом и Axure в частности.
На 3а. Что я имею в виду под «функциональный сервис», предоставляемый системой пользователю? — Ничего нового, тут везде разных определений очень много, но при желании можно дать, например, и такое, заковыристое, несколько попахивающее плагиатом: «Функциональный сервис — набор семантически связанных функций системы, инициируемых в процессе взаимодействия с пользователями для получения определённого значимого для них (пользователей) результата». Ничего не напоминает? Нужны ещё примеры?
Если примеры всё же нужны, то зайдите, пожалуйста, по ссылке: http://www.webmax.by/docs/shicht/home.html внизу диаграмма, можно кликнуть по овалу, тогда откроется соответствующий набор функций.
На 3в. Во-первых, соглашусь с Вами, например, для настоящего моряка и Чёрное море – лужа, а для меня – это всё же море, я ведь и утонуть там могу…
Во-вторых, а где я хоть слово написал, что аналитик должен «писать код», да ещё при этом, «в Axure» (на сколько я знаю, для кодирования используются совершенно другие инструменты)? Напомните мне, пожалуйста, дайте выдержку из моего текста, тогда я схожу в подвал дома, наберу золы (пепла) из твердотопливного котла, посыплю им свою голову и буду ходить так весь день, в назидание себе, что бездарно лоханулся! Вы же написали именно так, вместо того, чтобы спросить, а чем этот «открытый код» может нам помочь?
На счёт «обожествления динамических прототипов в целом и Axure в частности», извините уважаемый коллега, это не самое удачное Ваше заключение, тем более оно касается человека, с которым Вы лично не знакомы. Я же не делаю вывод, что Вы, например, страдаете графоманией, следуя из написанного Вами текста: «Самое полное описание — текстовое. Самое наглядное — работающая система…и т.д.», в котором нет даже упоминаний о таких важных вещах, отображающих и предметную область и систему, как визуальные модели, а ведь из них можно получить столько информации, что бесполезно пытаться её описывать текстом.
Всё нужно использовать в комплексе, и тексты, и визуальные модели, и прототипы! Я уже, опасаясь Вашей реакции, боюсь написать о том, что Axure даёт отличные возможности для ввода поясняющих (и любых других) текстов и визуальных моделей (посмотрите в приведённом мною выше примере, нажмите на синие значки дескрипторов и т.д.).
О себе добавлю. Да, мне очень нравятся функционально-полные, сбалансированные, с продуманным интерфейсом и основной идеей программные продукты, особенно облегчающие нелегкий труд разработчика, и я всю жизнь мечтал создать что-либо подобное, но поверьте, у меня дома на стенках не висят аватары используемых программ в качестве икон, я не обращаюсь к ним: «О, моя Axure (или RR, и т.д.) — всемогущая…» — возможности и недостатки всех стараюсь реально оценивать на основе собственного опыта работы с ними, а о недостатках динамических прототипов я тоже уже неоднократно писал.
И последнее, давайте вести дискуссии по предлагаемым методикам, а не давать оценки отдельных личностей, включая мою.