
Оригинальная статья: “When to Use White Text on a Dark Background” by Anthony
Многие сайты используют черный текст на светлом фоне, потому что такое сочетание легко читать. Однако у белого текста на темном фоне также есть преимущества. Знание, в каких случаях следует использовать прямой и обратный контраст, поможет вам улучшить дизайн.
Чтение против Сканирования
Когда дело доходит до текста на веб-сайтах, пользователи могут как читать его, так и сканировать. При чтении пользователи фокусируют внимание на словах для тщательного осмысления темы. Сканирование подразумевает беглый просмотр слов для более широкого понимания темы. Целесообразность использования белого текста на темном фоне зависит от того, читают пользователи текст или сканируют его.
Абзацы текста
Наиболее распространенный вид организации текста, который пользователи читают – это абзацы. Стоит избегать использования белого текст на темном фоне при отображении абзацев. Принуждение пользователей фиксировать взгляд на белом тексте продолжительное время может негативно сказываться на их глазах. Причина в том, что белый цвет стимулирует светочувствительные зрительные рецепторы всех трех типов примерно в равных количествах [источник]. Это делает чтение белого текста на темном фоне трудным для глаз.
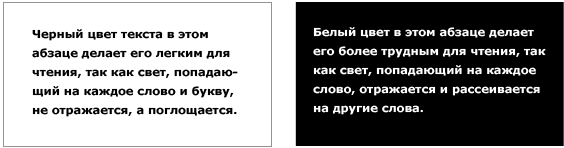
Белый цвет также отражает свет всех длин волн. Так как слова и буквы в абзаце текста компактны и расположены близко друг к другу, когда белый текст отражает свет, отраженный свет рассеивается и распространяется на соседние слова и буквы. Это делает форму слова и букв более трудной для восприятия, что влияет на читабельность. Сравните это с черным текстом, где черным поглощается свет вокруг каждого слова и буквы:
Именно поэтому лучшим выбором для отображения абзацев текста является черный текст на светлом фоне. Черный цвет не отражает свет во всем видимом спектре [источник]. Поэтому фиксирование на черном тексте при чтении не оказывает сильной нагрузки на глаза пользователя, так как черный поглощает свет, который падает на каждое слово и букву.
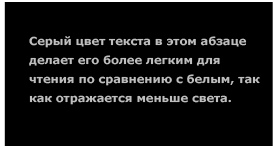
Если все же на вашем сайте обязательно должен использоваться темный фон, лучше отображайте текст абзаца серым цветом вместо белого. Это уменьшит нагрузку на глаза пользователя, потому что серый текст менее яркий, что делает его более удобным для чтения.

Заголовки, названия и метки
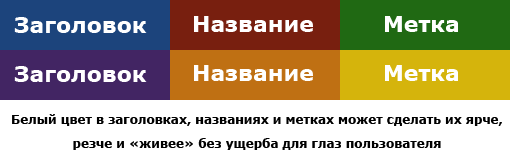
Бывают случаи, когда белый текст на темном фоне – удачное сочетание. Это наблюдается тогда, когда пользователи сканируют текст. Пользователи, как правило, сканируют заголовки, названия и метки. Использование белого текста на темном фоне для этих типов текста — эффективный способ выделить их для привлечения внимания пользователя. Причина в том, что белый отражает все цвета видимого спектра света в глаз [источник]. Это делает текст ярким, и его становится трудно не заметить. Вам не придется беспокоиться о нагрузке на глаза пользователя, так как сканирования текста этих типов не требует длительных фиксаций взгляда. Все, что требуется, это быстрое перемещение взгляда с целью просканировать заголовки, названия и метки.

Использование белого текста на темном фоне в качестве инструмента выделения – отличный способ отметить важные элементы. Правильное применение этих знаний на вашем сайте сделает ваш текст более легким для чтения, так что пользователь сможет знакомиться с содержанием сайта без проблем для его глаз.
Автор: пользователь сайта UX Movement под ником Anthony
Статья была впервые опубликована на английском языке на сайте: http://uxmovement.com/
Оригинал статьи: http://uxmovement.com/color/when-to-use-white-text-on-a-dark-background
Перевод подготовлен: Belle Morte
Обсуждение на форуме: http://analyst.by/forum/materialy-saita/belyi-tekst-na-temnom-fone