 Всем привет! Спасибо всем, кто принял участие в обсуждении предыдущей статьи. Сегодня мы поговорим о макетах графического интерфейса пользователя. Сразу хочу предупредить, что мыслей на сей счет у меня набралось так много, что они просто не уложились в одну статью. Так что следующая статья (а может быть даже и не одна) будет продолжением темы.
Всем привет! Спасибо всем, кто принял участие в обсуждении предыдущей статьи. Сегодня мы поговорим о макетах графического интерфейса пользователя. Сразу хочу предупредить, что мыслей на сей счет у меня набралось так много, что они просто не уложились в одну статью. Так что следующая статья (а может быть даже и не одна) будет продолжением темы.
Я встречала аналитиков, которые никогда не создавали макеты по разным причинам: кто-то думал, что это удел других специалистов, кто-то – что и без них все понятно, кто-то просто не знал о том, что такое бывает (да-да, я тоже удивилась). Так уж получилось, что я знаю об этом инструменте аналитика с самого начала своей профессиональной деятельности и активно использую в работе. Надо сказать, инструмент зарекомендовал себя отлично. Более того, как показывает практика, иногда можно ограничиться только макетами графического интерфейса пользователя. В этой статье я остановлюсь на классификации макетов интерфейса, областях их применения и советах по их созданию.
Виды макетов пользовательского интерфейса
Макет – это статическое визуальное более-менее реалистичное представление концепции пользовательского интерфейса.
Условно можно разделить все макеты на две группы: wireframes и mockups. К сожалению, и те, и другие в русском языке называются одинаково, что приводит к путанице. Следует, однако, отметить, что иногда и английские названия используют в качестве синонимов, что также ясности не добавляет.
Рассмотрим подробнее каждый из видов.
Wireframes (они же наброски, макеты низкой точности, вайеры)
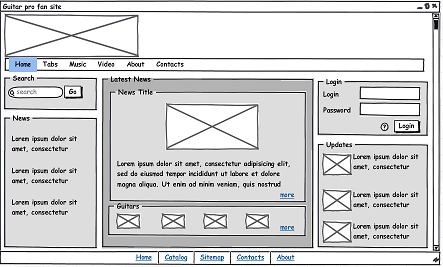
Wireframes создают для того, чтобы обозначить структуру страницы. Это на них можно встретить «рыбу» и разметку вроде «Header», «Footer», «Место для лого». Цель таких макетов – отразить порядок, структуру, расположение элементов. Таким аспектам дизайна как цвет и типографика вайеры не уделяют внимания, часто они выполняются в черно-белом виде. Как правило, такие макеты предшествуют mockup-ам.
Пример wireframe:

Mockups (они же макеты высокой степени точности, мокапы)
Mockup-ы представляют более приближенный к реальности вариант внешнего вида графического интерфейса пользователя. Внутри этой группы можно выделить макеты разной степени достоверности. Самые достоверные соответствуют до пиксела финальному виду интерфейса и, как правило, разрабатываются профессиональными дизайнерами.
Пример mockup:

Для чего можно использовать макеты
1) Обсуждение функциональности с заказчиком. Заказчики, как правило, люди очень занятые и зачастую физически не способные выделить время на чтение многостраничных документов (даже если это в их интересах). В этом смысле картинка стоит тысячи слов: она гарантирует, что у заказчика появится четкое представление о том, что именно будет сделано.
2) Оценка юзабилити. Макеты – это фактически первый артефакт в проекте, юзабилити которого уже можно и нужно оценивать. На этом этапе проще и дешевле всего устранить проблемы, если они обнаружатся.
3) Постановка задачи разработчикам. Попробуйте меня переубедить, но я все же считаю, что очень маленький процент разработчиков вчитывается в спецификации. Наличие наглядной иллюстрации того, что должно быть сделано, гораздо полезнее, чем длинное текстовое описание (хотя, разумеется, оно также должно присутствовать, ибо не все можно отобразить на макете).
4) Постановка задачи дизайнерам. Вы значительно облегчите дизайнерам работу, если вместо сухого сбивчивого описания страницы предоставите ему макет и свободу действий. В то же время в некоторых случаях это позволит оградиться от чрезмерного дизайнерского креатива: вы будете уверены в том, что результат будет хотя бы отдаленно похож на то, чего хотел заказчик.
5) Тестирование. С этим, я думаю, все понятно: сверяя макеты и созданный интерфейс, можно будет обнаружить дефекты довольно быстро.
Советы по созданию макетов
Ниже я поделюсь нескольким практическими советами по созданию макетов.

1) Сначала набросайте страницу карандашом на бумаге. Помогает собраться с мыслями. Можно использовать сетку, чтобы набросок выглядел аккуратнее. Помимо того, что карандашный набросок поможет вам самим представить, что именно вы будете создавать, с его помощью можно также получить первую обратную связь от заказчика.
2) Выравнивайте все элементы управления относительно друг друга. На первый взгляд может показаться, что для наброска интерфейса это неважно и несущественно. Однако это не совсем так. Выравнивание у вас не отнимет много времени (в большинстве графических редакторов есть возможность использования временных линий, относительно которых можно выровнять все объекты), а результат будет выглядеть более аккуратным и профессиональным. В принципе то же касается и оформления спецификаций: использование адекватного форматирования текста всегда остается на совести аналитика, но его наличие упрощает чтение документа и создает впечатление более профессиональной работы.

3) Используйте цвет с умом. Если вы не занимаетесь визуальным дизайном профессионально, не стоит особо заморачиваться на цвете в макетах. Все равно эту работу будет делать после вас дизайнер. Исключения:
- дизайнер отсутствует, вам нужно вписать новую страницу в уже существующий интерфейс: зачастую и разработчикам будет проще, и ошибок на выходе получится меньше, если вы заранее озаботитесь соответствием новой страницы общему виду системы. Как правило, такая работа займет не намного больше времени, чем создание черно-белого макета, особенно с опытом.
- обозначение структуры страницы. Обязательно используйте контраст в своей работе. Разумеется, можно создать макет с абсолютно белым фоном и черным текстом. Однако если вы хотя бы минимально выделите секции, всем заинтересованным лицам будет уже значительно проще его воспринимать. Макет выполнен в прямом контрасте? Используйте обратный контраст для навигационного меню. Выделите фон секции с новостями другим оттенком. Ваша цель – чтобы можно было после одного взгляда на макет нарисовать у себя в голове структуру страницы.
- выделение ключевых элементов. Если у вас в системе будет использоваться визуальная семантика, на макетах вы можете обозначить ее в упрощенном виде. К примеру, если в системе есть процесс перехода объекта из одного статуса в другой и пользователю важно знать, в каком из статусов находится каждый из объектов, можно обозначить активные или доступные объекты зеленым, а неактивные – красным цветом. Это не составит труда для вас, а для многих людей ускорит понимание того, что вы имеете в виду.
4) Единообразие, единообразие, единообразие. В пределах одного макета или их набора старайтесь не использовать разные обозначения для одинаковых элементов. Если на всех страницах главный заголовок написан шрифтом Arial 12, пусть на остальных страницах будет такой же шрифт.
5) Сопровождайте макеты пояснениями. Изображение – это, конечно, хорошо, но этого не всегда может быть достаточно. Один взгляд на поле не даст информации о допустимых форматах или его значениях. То же самое с кнопками: лучше обозначить, какое поведение от них требуется, чем потом пускаться в дискуссии на тему «а я имел в виду не это». Также лучше позаботиться о том, чтобы было 2 варианта макетов: «чистые» и с пояснениями. Пояснения могут помешать оценить всю картину целиком, поэтому пусть у заинтересованных в этом людей будет возможность посмотреть макет без них. Касательно пояснений также можно посоветовать соблюдать следующие принципы:
- будьте кратки.
- сфокусируйтесь на сильных сторонах. Если вы используете какие-то очень удачные, на ваш взгляд, решения, опишите, чем они так хороши.
- нумеруйте свои пояснения
- располагайте пояснения в блоке справа. Люди читают слева направо, поэтому такое расположение естественно и логично.

6) Учитесь у лучших. Обращайте внимания на удачные решения задач, похожих на вашу. Подмечайте интересные идеи в любых информационных системах, как это делают пользователи http://littlebigdetails.com/. Я не призываю копировать один в один, всего лишь не изобретать велосипедов. Или, по крайней мере, если без нового велосипеда не обойтись, быть готовым аргументировать, чем не подходит старый. Также советую отслеживать последние веяния в области веб-дизайна: даже беглое пролистывание время от времени таких ресурсов как http://www.smashingmagazine.com/ и http://www.webappers.com/ расширит ваш инструментарий.
7) Не бойтесь просить совета. После того, как ваша работа, на ваш взгляд, завершена, обязательно попросите кого-нибудь высказать свое мнение. Идеально будет выслушать тестировщика (они часто подмечают детали, о которых легко забыть), разработчика (они могут спустить вас с небес на землю, если ваши идеи невозможно/сложно реализуемы) и другого аналитика (особенно, если в этом деле вы начинающий). Разумеется, угодить всем на 100% едва ли возможно. Список замечаний, которые вы услышите, надо обдумать и оценить их правомерность. Однако так снизится вероятность того, что вы что-то забыли или допустили ошибки. Если же в вашей команде отсутствует подходящий советчик, можно воспользоваться сервисом http://www.conceptfeedback.com/, где вашу работу оценят и обсудят другие специалисты.
8) При обсуждении макетов имейте их под рукой в распечатанном виде. В наш век информационных технологий мы порой отвыкаем держать в руках карандаш. Однако при обсуждении макетов интерфейса он намного удобнее, чем все остальное. Во-первых, далеко не все [заказчики] умеют пользоваться инструментами для добавления комментариев. Во-вторых, «бумага все стерпит»: как показывает практика, людям гораздо проще набросать свои идеи на бумаге, особенно карандашом, который позволяет, если что, стереть написанное.

9) Заведите себе собственные библиотеки элементов управления, шаблоны и наборы иконок. Потратьте на это время один раз, а потом просто дополняйте свою коллекцию по мере нахождения полезных элементов.
10) Старайтесь по возможности делать макеты высокой степени детализации. На эту тему советую почитать статью, если же говорить вкратце, вот по каким причинам:
- Создавать макеты высокой степени достоверности можно так же быстро, как и низкой: существует огромное количество готовых библиотек элементов управления, которые можно использовать в работе (вот почему я советую завести свою библиотеку).
- Макеты высокой степени достоверности требуют меньше воображения от заказчика, как следствие, заказчик меньше отвлекается на то, чтобы представлять, как будет выглядеть готовый интерфейс. Кроме того, они создают ощущение того, что было выполнено больше работы.
- Макеты высокой степени достоверности лучше передают и форму, и содержание. Они также вызывают меньше вопросов «что это за элемент».
- Макеты высокой степени достоверности более эффективны в убеждении заинтересованных лиц.
11) Везде, где это возможно, используйте реальную информацию. Речь не о фамилиях и паспортных данных, а о том, чтобы избегать таких вещей как «Ссылка 1», «Ссылка 2», «Новость 1» и так далее. Если реальные ссылки окажутся слишком длинными, проще решить проблему на стадии макета.
На этом на сегодня все. В следующей статье мы продолжим обсуждение макетов графического интерфейса пользователя, и я дам несколько практических советов по оценке их юзабилити.
Дальнейшее чтение и полезные ссылки:
1. Робин Вильямс «Дизайн для недизайнеров» (The Non-Designer`s Design Book)
2. http://littlebigdetails.com/ – сайт, на котором собраны всякие, на первый взгляд, мелочи из самых разных систем, которые не могут не радовать пользователей.
3. http://www.smashingmagazine.com/ – онлайн журнал для дизайнеров
4. http://www.webappers.com/ – сборник полезных ресурсов для дизайнеров
5. http://wireframes.linowski.ca/ – один из лучших блогов о макетах пользовательского интерфейса
6. http://www.conceptfeedback.com/ – сервис для оценки и обсуждения дизайна
Предыдущие статьи по теме:
1. Очерки о юзабилити. Часть 1: Введение
Продолжение:
Очерки о юзабилити. Часть 3: Оцениваем визуальный дизайн
Очерки о юзабилити. Часть 4: Информационная архитектура
Очерки о юзабилити. Часть 5: Вежливые программы
Очерки о юзабилити. Часть 6: Проектирование взаимодействия
Очерки о юзабилити: Часть 7: Позитивный опыт взаимодействия
Очерки о юзабилити: Часть 8: Позитивный опыт взаимодействия (продолжение)
Автор: Belle Morte
Обсуждение на форуме: http://analyst.by/forum/materialy-saita/ocherki-o-yuzabiliti




