
Всем привет!
Как и обещала, сегодня мы продолжим разговор об оценке графического интерфейса, но на этот раз займемся информационной архитектурой.
Еще раз хочу подчеркнуть: то, что предыдущая статья посвящена визуальному дизайну, а эта – информационной архитектуре, ни в коем случае не означает, что в таком порядке нужно оценивать интерфейс. Как правило, на практике все эти проверки нельзя явно отделить друг от друга, но для начала, чтобы упростить понимание, мы разберемся по отдельности с каждым компонентом.
Все, о чем пойдет речь дальше, в большей степени касается веб-приложений, однако отдельные советы относятся и к другим информационным системам.
Итак, что же такое информационная архитектура? Определение, которое нравится мне больше всего, гласит:
«Информационная архитектура занимается принципами систематизации информации и навигации по ней с целью помочь людям более успешно находить и обрабатывать нужные им данные».
Если отбросить все лишние подробности, остается два главных аспекта:
- Организация информации;
- Обеспечение навигации по ней.
Сталкивались ли вы когда-нибудь с сайтами, на которых не могли найти то, что вам нужно (хотя подозревали, что оно где-то есть)? Или с сайтами, на которых информации было настолько много в одном месте, что вы совершенно терялись в ее обилии? Если да, добро пожаловать в клуб.
Мы постараемся определить, как можно обнаружить проблемы, связанные с информационной архитектурой, и как их поправить. А чтобы не быть голословными, мы возьмем пример из реальной жизни и прочувствуем, что же такое эта самая информационная архитектура на практике.
Пример: за деревьями леса не видно
В качестве примера я хочу привести сайт БГУИР bsuir.by (да-да, его только ленивый не ругал).
При оценке информационной архитектуры в первую очередь нужно определиться, каким целям служит ваша система, и составить список задач, которые с помощью нее пользователи будут выполнять.
Для чего большинство студентов заходит на сайт университета? Как правило, за следующим:
- Посмотреть расписание занятий и экзаменов;
- Узнать о важных событиях и новостях в жизни университета;
- Посмотреть информацию о преподавателях (как зовут, какая кафедра, где искать);
- Уточнить какие-то организационные вопросы (куда и в каком формате подавать те или иные документы).
Если с расписанием еще более-менее (хотя на главной странице никаких новостей о том, что оно появилось или обновилось не отображается, а для магистрантов оно запрятано так, что еще поискать нужно), то по всем остальным пунктам ситуация печальная. События и «горячие» новости публикуются на главной, что замечательно. Однако важные объявления появляются только в глубоко запрятанных разделах (отдельно для факультетов, кафедр и магистратуры). С преподавателями еще печальнее: если нерадивый студент не может вспомнить факультет или кафедру, ему придется последовательно облазить все страницы. А если он к тому же помнит только название предмета, вообще считай пропало. Поиск в этом случае ему не помощник: навскидку при попытке искать троих преподавателей с моей любимой кафедры (замечу, не самых малоизвестных – у каждого еще и список публикаций, в которых повторяются их ФИО) поиск мне выдал «Ничего не найдено…». И это при том, что я искала по полному сочетанию ФИО!
Если знать, где искать, все эти люди находятся за 4 клика. А если не знать, их просто не существует на сайте.
UPD: Как оказалось, недавно на сайте bsuir.by появился поиск по преподавателю. Его еще предстоит серьезно дорабатывать, но в целом тенденция не может не радовать.
Что касается документов… В том или ином виде ссылки на документы «размазаны» по разным частям меню. И ни одна из ссылок не подсказывает студенту, что он на правильном пути. Документы сгруппированы по типу (приказы, планирование (!), положения и т.п.), а не по целевой аудитории. Ну и, разумеется, поиск результатов не дает.
Ситуацию могло бы спасти, если бы в меню был отдельный пункт «Студентам», куда бы были вынесены все наиболее востребованные для студентов разделы (кстати говоря, определить, какие это разделы, можно с помощью карточной сортировки, о которой стоит посмотреть презентацию здесь). Или нормально функционирующий поиск. А пока на сайте нет ни того, ни другого, он лучше подходит для иллюстрирования проблем с информационной архитектурой, чем для использования.
А как надо?
Теперь, когда вы ощутили масштаб трагедии, предлагаю познакомиться с несколькими нехитрыми советами, которые позволят вам проверить, насколько удачно организована информация в вашей системе. В соответствии с данным выше определением, автор которого, если мне не изменяет память, Луис Розенфельд, мы рассмотрим ИА в двух аспектах: навигация и организация информации.
1. Оцениваем навигацию
Неважно, как много полезных «фич» вы прикрутили к вашей системе: если пользователь не может их обнаружить, это равносильно их отсутствию. Поэтому понятная система навигации – это одно из обязательных условий для удобства системы.
На что следует обращать внимание:
1) Навигационное меню. Практически на любом сайте оно присутствует в том или ином виде. Если говорить о требованиях, которым оно должно соответствовать, можно выделить следующее:
- Не изобретайте велосипед. Если на большинстве сайтов меню размещено сверху либо слева, это не потому, что никто не додумался поместить его снизу или справа. Пользователям привычно именно такое расположение, и именно в этих местах они будут его искать.
- Расположение меню не должно изменяться при переходе от одной странице к другой.
- Располагайте наиболее часто используемые пункты ближе к началу.
- Навигационное меню должно быть визуально отделено от всего остального.
- Название ссылки на странице в меню должно соответствовать названию страницы.
- Выделяйте выбранный пункт меню.
Для тех, кто хочет узнать немного больше, советую почитать гайдлайны http://usability.gov/guidelines/index.html (раздел Navigation).
2) В системе должен быть поиск. Возможно, я сейчас скажу очевидные для всех вещи, но, тем не менее: огромный процент пользователей перемещается в пределах сайтов и между ними, используя систему поиска. Для вас, скорее всего, привычнее открыть браузер, набрать желаемый сайт и перейти к нему. Однако большое число людей делают иначе: они открывают поисковую систему, например, Google, и набирают сайт прямо там, переходя к нему из результатов поиска.
На сайте же многие вообще не обращают внимание на навигационное меню и все перемещения осуществляют при помощи поиска. Поэтому если такой пользователь не видит на сайте поиска и по беглому взгляду на меню не понимает, где находится то, что ему нужно, велика вероятность того, что сайт будет покинут, даже если на самом деле там есть все необходимое.
Помимо облегчения навигации для пользователя, поисковые запросы можно анализировать впоследствии, для того, чтобы исследовать ваших пользователей. Это позволит выявить неожиданные проблемы с юзабилити и просто лучше понять свою аудиторию.
3) Поиск должен не только присутствовать, но и приносить пользу. Наличие поиска может компенсировать некоторые проблемы с навигацией, но только если поиск не является бесполезным рудиментом. Попробуйте в вашей системе поискать разделы, которые могут понадобиться пользователю (например, «регистрация» или «тарифный план») и посмотрите, какие результаты выдает поиск.
Еще одно замечание по поводу поиска: не стоит добавлять функцию «Искать в вебе»: не сомневайтесь, если пользователю захочется поискать нечто не на вашем сайте, а в вебе, он сделает это, использовав для этого свой любимый поисковик. Реализация такого поиска на сайте приводит к тому, что пользователи (зачастую – неожиданно для себя) перенаправляются на другие страницы, не говоря уже и о дополнительных багах.
И последнее: не забывайте показывать на странице результатов, по каким критериям поиск был выполнен.
4) Большинство пользователей приходят на сайты не через главную страницу. Это важно иметь в виду и стремиться к тому, чтобы на любой странице можно было понять, куда пользователь попал и куда может пойти.
Из этого пункта закономерно вытекает следующий:
5) На каждой странице должно быть ее название. Представьте, что вы оказались в незнакомом городе, у вас есть карта, но на домах отсутствуют номера и названия улиц. Неприятная ситуация, не так ли?
6) Главная страница (Landing Page) требует особого внимания. Главная страница – это та самая одежка, по которой встречают. Прежде всего, она должна давать пользователю информацию о том, куда он попал, что может здесь делать и куда отправиться. Если с первого взгляда на страницу пользователь не может ответить на вопрос «куда я попал» (или как вариант «оно мне надо?»), он для вас потерян. Другие полезные советы по домашним страницам можно почерпнуть здесь и здесь.
7) Ссылки должны быть заметными, понятными и предсказуемыми. Это означает, что пользователь должен с первого взгляда понимать, что перед ним: кликабельная ссылка или статический текст. В этом смысле лучше старых добрых синих ссылок ничего не придумано. Разумеется, можно использовать и другие цвета. Главное, чтобы ссылки можно было отличить от текста, а посещенные ссылки – от непосещенных.
Для понятности стоит добавить всплывающую подсказку. Что касается предсказуемости: если ссылка делает что-то отличное от перевода пользователя на другую страницу (например, инициирует скачивание файла), обязательно предупредите пользователя об этом.
8) Не стоит недооценивать второстепенную навигацию. Результаты некоторых исследований говорят о том, что пользователи часто используют второстепенную навигацию более активно, чем меню, особенно, если ссылки выглядят «заманчиво» и обещают отправить пользователя в увлекательное путешествие. Мораль такая: даже если вам кажется, что навигационного меню вполне достаточно, не поскупитесь на то, чтобы залинковать разные части сайта друг с другом и разместить ссылки прямо в контенте.
2. Информационная архитектура
В первой части статьи мы в основном обсуждали вопросы поиска и навигации. Сейчас мы переключимся на непосредственное представление и структурирование информации.
Итак, на что следует обращать внимание:
1) Формулировка текста. Здесь я руководствуюсь одним принципом. Представьте, что проектируете не программу, а поведение другого человека, и ваш пользователь будет взаимодействовать с ним. Как бы выражался «нормальный» человек? Едва ли он говорил бы фразочки в духе: «Отправка данных на сервер инициализирована». Эффект, которого нужно добиться — вежливый собеседник, консультант, но никак не ментор или «умник».
Этот совет пересекается со следующим:
2) Не используйте незнакомую для пользователя терминологию. Мы все погрязли в айтишный мир и уже порой не замечаем, как используем словечки вроде «майлстоун», «маппинг», «драфт» и иже с ними. Однако – внимание – большинство наших пользователей – не такие, как мы. Они слабо себе представляют, что такое сервер. А слово «клиент» у них ассоциируются с человеком.
Поэтому вам нужно позаботиться о том, чтобы им было комфортно. Распрощайтесь с айтишным и любым другим жаргоном. Говорите на языке вашего пользователя, если хотите, чтобы он вас услышал.
3) Избегайте огромных полотен текста. Как советовал Стив Круг: «Избавьтесь от половины слов на каждой странице, затем уберите еще половину из того, что осталось». У пользователей нет лишнего времени, чтобы заниматься чтением многострочной маркетинговой информации, выискивая для себя полезные сведения. Делайте текст сканируемым: разделяйте его на части, выделяйте ключевые моменты, используйте списки.
4) Избегайте неопределенных названий кнопок. «ОК» — это один из самых неудачных вариантов. Кнопка, как и любой другой элемент, инициирующий какое-либо действие системы, должна однозначно называть это действие. Это может быть, например, «Удалить», или «Отправить».
5) Всегда минимизируйте количество информации, запрашиваемой у пользователя. Не заставляйте пользователя предоставлять персональную информацию, которая не нужна для решения его задачи. Если вы собираете такую информацию, всегда аргументируйте, для чего именно она вам нужна и как будет использоваться.
6) Единообразие. Этот принцип работает и здесь. Все подписи к полям, всплывающие подсказки, инструкции, сообщения об ошибках должны быть написаны в едином стиле и появляться в одинаковых местах.
7) Иконки требуют особого внимания.
- не полагайтесь на иконки как единственный источник информации, всегда дублируйте его текстом (хотя бы во всплывающих подсказках).
- используйте привычные для пользователя обозначения. Например, иконка «Зеленый плюс» для многих ассоциируется с действием «Добавление объекта». Если вы такой иконкой обозначите, например, сохранение, это может запутать пользователя.
- следите за тем, чтобы иконки были выполнены в едином стиле. Если у вас нет дизайнера, который их разрабатывает самостоятельно, этого можно добиться, используя иконки из одного набора.
- избегайте использования слишком большого количества мелких элементов в иконках.
- иконка должна визуально выделяться на фоне всего остального.
8) Располагая элементы в списках, начинайте с наиболее часто используемых элементов. Или, на худой конец, используйте алфавитный порядок. Иначе с таким списком будет очень неудобно работать.
9) Группируйте по смыслу поля на формах. Особенно, если формы длинные. Это в разы облегчит заполнение.
Информационный дизайн
Конечно, нельзя говорить об информационной архитектуре, не упомянув информационный дизайн. Если ИА занимается содержанием, ИД ответственен за форму, в которой информация будет представлена. Разумеется, ИД заслуживает отдельной статьи, однако здесь я попытаюсь кратко перечислить основные положения:
1) Расположение подписей к полям. Согласно исследованию сайта UXMatters, наиболее удачный вариант расположение названия поля – непосредственно над ним. Следующий за этим вариант – слева от поля с выравниванием по правому краю.
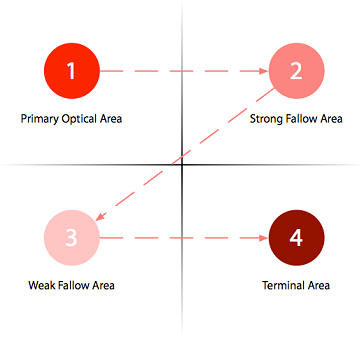
2) Кнопки: второстепенные кнопки должны быть визуально «слабее» кнопок, призывающих к действию, а кнопки, призывающие к действию, желательно располагать справа снизу, в соответствии с диаграммой Гутенберга:
По этому пункту рекомендую почитать материалы сайта http://uxmovement.com/buttons/, в частности статьи:
Why Users Click Right Call to Actions More Than Left Ones
Why ‘Ok’ Buttons in Dialog Boxes Work Best on the Right
The Visual Weight of Primary and Secondary Action Buttons
Why the ‘Ok’ Button is No Longer Okay
4) Чем важнее элемент по смыслу, тем заметнее он должен быть на странице. Правило простое и, казалось бы, лежащее на поверхности. Однако, увы, зачастую оно игнорируется. В попытках приукрасить все элементы дизайнеры делают их визуально одинаково притягивающими взгляд, в итоге ни один из элементов по существу не выделяется, и важная информация теряется среди второстепенной. Это пересекается со следующим пунктом:
5) Уменьшайте визуальный шум. Просматривая макет графического интерфейса, не поленитесь в сотый раз подумать: «Действительно ли здесь нужен этот элемент, или можно обойтись и без него?» и смело отсекайте все лишнее.
На этом на сегодня и закончим. Статья получилась объемной, и я чувствую, что многое осталось за ее рамками. Так что буду рада продолжить обсуждение на форуме.
В следующей статье мы перейдем к оценке динамической составляющей – взаимодействия, и будем говорить уже не о макетах, но о прототипах и готовых системах.
Дальнейшее чтение и полезные ссылки:
1. Питер Морвиль и Луис Розенфельд «Информационная архитектура в Интернете»
2. Стив Круг «Веб-дизайн или Не заставляйте меня думать»
3. Якоб Нильсен «Дизайн Web-страниц. Анализ удобства и простоты использования 50 узлов»
4. http://usability.gov/guidelines/index.html Юзабилити-гайдлайны
5. Подборка советов по проектированию домашних страниц http://habrahabr.ru/company/bdgroup/blog/108020/
http://www.seomoz.org/blog/the-12step-landing-page-rehab-program-infographic-10488
6. Отличная презентация по карточной сортировке http://userexperience.ru/webinars/45-cardsorting/
7. Онлайн-инструмент для проведения карточной сортировки: http://websort.net/
8. Why Content Navigation Links Matter More Than Menus Статья о роли второстепенной навигации
9. Исследование на тему того, в каком месте следует располагать подписи к полям http://www.uxmatters.com/mt/archives/2006/07/label-placement-in-forms.php
10. Подборка статей о кнопках http://uxmovement.com/category/buttons/
Предыдущие статьи по теме:
1. Очерки о юзабилити. Часть 1: Введение
2. Очерки о юзабилити. Часть 2: Макеты интерфейса
3. Очерки о юзабилити. Часть 3: Оцениваем визуальный дизайн
Продолжение:
Очерки о юзабилити. Часть 5: Вежливые программы
Очерки о юзабилити. Часть 6: Проектирование взаимодействия
Очерки о юзабилити: Часть 7: Позитивный опыт взаимодействия
Очерки о юзабилити: Часть 8: Позитивный опыт взаимодействия (продолжение)
Автор: Belle Morte
Обсуждение на форуме: http://analyst.by/forum/materialy-saita/ocherki-o-yuzabiliti#post-7318




