
По роду своей деятельности мне часто приходится сталкиваться с вопросами обеспечения юзабилити. С одной стороны, я аналитик и занимаюсь проектированием информационных систем. С другой – мне доводилось оценивать готовые системы и прототипы и разрабатывать рекомендации по их улучшению. Пришло время поделиться знаниями.
Тема эта довольно объемная, и все аспекты в пределах одной статьи покрыть не представляется возможным. Я планирую подготовить цикл статей, посвященных этому вопросу. Сразу хотелось бы подчеркнуть, что статьи не будут представлять собой компиляцию уже существующих материалов по юзабилити (благо, их предостаточно), хотя я буду рекомендовать те из них, которые оказались полезными для меня. Все, что будет упоминаться в этой и следующих статьях, будет изложением моего опыта и моей точки зрения, так что буду рада обсудить и другие точки зрения на форуме.
Во всех статьях я буду использовать понятие «система», имея в виду любые информационные системы: веб сайты, настольные приложения, мобильные приложения и т.д. Традиционно понятие юзабилити чаще встречается в связи с веб приложениями, однако я постараюсь показать, что большая часть рекомендаций применима и к другим системам.
Итак, эти статьи будут вам полезны, если:
1) Вы не хотите тратить время на разработку функциональности, которая не будет востребована пользователем.
2) Вы хотите улучшить свои навыки прототипирования и макетирования (создание макетов).
2) Вы хотите научиться оценивать разрабатываемые вами системы с точки зрения юзабилити и разрабатывать рекомендации по их улучшению
3) Вы хотите, чтобы ваши системы получили конкурентное преимущество и были высоко оценены пользователями (или хотя бы не были оценены отрицательно)
Я не буду долго описывать, почему юзабилити характеристики важны и почему им следует уделять внимание. Скажу только что сегодня, когда в программистах недостатка нет и создание практически любой системы – фактически вопрос времени и денег, одно ее наличие не гарантирует успеха у пользователей. Для тех, кто хочет, чтобы его системы не просто соответствовали требованиям заказчика, но и являлись востребованными, вызывали у конечных пользователей сильный эмоциональный отклик и способствовали со временем появлению «преданности бренду» я и пишу эту статью.
Почему именно аналитики или если не мы, то кто?
Своими мыслями о роли аналитиков в обеспечении юзабилити и позитивного опыта взаимодействия я уже делилась на одной из встреч нашего сообщества. Мы, как аналитики, принимаем решения, связанные с юзабилити постоянно (даже если не знаем об этом). Если вы когда-нибудь делали что-либо из следующего: писали Vision & Scope, решали, какие «фичи» войдут в систему, описывали варианты использования (use cases), придумывали формулировки системных сообщений или подписей к элементам управления, определяли навигацию в приложении, рисовали макеты (мокапы, вайеры, прототипы)… и т.п. (список можно продолжать), вы влияли на юзабилити.
Замечательно, если в вашей компании есть специально обученный проектировщик взаимодействия. Однако если такого человека нет, все вопросы придется решать кому-то другому. И вариантов не так уж и много.
Программисты в общем случае самая плохая кандидатура для решения вопросов юзабилити. Во-первых, у них и так хватает сложных задач, требующих высокой степени концентрации. Во-вторых, это люди технические, и задачи, связанные с психологией, пониманием потребностей пользователей – просто за гранью их компетенции. Замечательно, если программист знаком с основными принципами юзабилити, однако глупо требовать от него полного предугадывания того, что же нужно конечному пользователю.
Что касается тестировщиков, это очень даже неплохой вариант, особенно если специалист разбирается в вопросах юзабилити. Однако тестировщики не участвуют на этапе проектирования, когда принимаются основные решения. Не могут они и повлиять на исправление фундаментальных прорех в юзабилити. Одно дело – неудачное расположение элементов управления на форме. Другое – если система в принципе не соответствует целям пользователя: едва ли получится завести и тем более исправить баг такого масштаба на финальной стадии проекта.
Дизайнеры, особенно хорошие дизайнеры, должны быть подкованы в юзабилити. Однако тут нужно понимать, что их компетенция – это самый верхний уровень, визуальная составляющая (понять, о каких уровнях речь). Глубинные уровни, уровни стратегии и набора возможностей остаются, так сказать, out of scope. Большинство дизайнеров не изучают своих пользователей. Не собирают и не анализируют требования (очевидно, что речь не о требованиях к дизайну, а о требованиях к системе в общем). Они могут создать потрясающую воображение визуальную составляющую, которая, однако, не гарантирует, что продукт удовлетворит пользователей и поможет им решать свои задачи.
Остаются аналитики, которые и так в процессе своей работы решают вопросы, напрямую относящиеся к юзабилити. А если мы это уже и так делаем, почему бы не делать это осознанно?
Понятие юзабилити
Для начала определимся с понятием юзабилити. Стандарт ISO 9241-11 определяет юзабилити как «степень, с которой продукт может быть использован определенными пользователями при определенном контексте использования для достижения определенных целей с должной эффективностью, продуктивностью и удовлетворенностью» (the extent to which a product can be used by specified users to achieve specified goals with effectiveness, efficiency and satisfaction in a specified context of use).
Уже в самом определении присутствуют три важных аспекта:
- определенные пользователи: интерфейс всегда создается для конкретной группы людей (или нескольких групп), характеризующейся своими особенностями, знаниями, навыками, ожиданиями, сильными и слабыми сторонами. Системы никогда не создаются для «любого» или «среднего» пользователя, даже если позиционируются как «подходящие всем».
- определенный контекст использования: решения, которые подходят для пользователя идеально в одном контексте, могут быть совершенно неприемлемы в другом. К примеру, управление посредством голосового интерфейса может оказаться удачным решением в условиях работы оператора в изолированном помещении, однако для совместной работы в одной комнате использование такой системы несколькими операторами одновременно будет затруднительным.
- определенные цели: ни одно решение в принципе не может быть удачным, если оно не помогает достичь пользователю его целей. А для того, чтобы оно помогало их достичь, нужно узнать, в чем эти цели состоят.
Также определение содержит некоторые метрики, которые позволяют оценивать юзабилити:
- эффективность (effectiveness): способность системы удовлетворить потребности пользователя;
- продуктивность (efficiency): работа, которую необходимо совершить или время, которое необходимо затратить пользователю для достижения целей с помощью системы;
- удовлетворенность (satisfaction): степень удовлетворенности пользователя своим взаимодействием с системой; показатель, связанный с эмоциями.
Именно поэтому привычная всем трактовка юзабилити как «удобство использования» является упрощенной, т.к. она не учитывает критериев, перечисленных выше. Иными словами, интерфейс может быть удобным для взаимодействия, однако совершенно бесполезным для пользователя. Главная мысль, которую мне хотелось бы донести: юзабилити нельзя рассматривать и оценивать в отрыве от пользователей и контекста.
С чего начать
Допустим, с понятием юзабилити все понятно. Важность обеспечения юзабилити тоже нареканий не вызывает. Вроде бы и литературы немало, и слоган «делай проще» уже набил оскомину. Однако… с чего же начать?
Прежде всего, необходимо признать: вы – это НЕ конечные пользователи. И заказчик, чаще всего, не выступает как представитель целевой аудитории. Иными словами, приемы примерки всех решений на себя («а понравилось бы мне?», «а мне это удобно/неудобно», «а я бы себя в такой ситуации повел бы следующим образом…») не работают.
У заказчика, как правило, есть свое представление о пользователях. Однако не стоит его сразу же принимать как непреложную истину. Составьте свое мнение о пользователях. Если есть такая возможность, пообщайтесь с ними лично – это идеальный вариант. Следует, однако, учитывать, что пользователи часто сами не знают, чего хотят, не умеют выражать свои мысли, акцентируют внимание на малозначимых мелочах, считают неочевидное очевидным и т.д. и т.п. Но…на то мы и аналитики, чтобы уметь извлекать требование в самых сложных условиях ;).
Если возможности пообщаться лично нет, попытайтесь выделить ключевые характеристики людей, для которых проектируется система (например, молодые люди в возрасте от 18 до 30 лет, технически подкованные) и составить их «психологические портреты».
Поможет в этом, с одной стороны, изучение статистических данных (для этого собственные исследования проводить необязательно, хватает и готовых материалов, например, такого плана), с другой – наблюдательность и … воображение. Важно иметь в виду: мы – не маркетологи, нам не нужны детальные глубокие отчеты обо всех характеристиках потенциальных пользователей от модели смартфона до размера ботинок. Вместо этого нужно сфокусироваться на главном. Мне в этом помогает вот этот шаблон. В принципе он самоочевидный, так что не буду комментировать все разделы, а обращу ваше внимание на разделы, которые могут вызвать вопросы:
- Motivations (мотивация): именно здесь перечисляются факторы, которые могут побудить пользователя использовать систему. Примеры можно придумать самые разные: статус системы (ее престижность), более высокое быстродействие по сравнению с существующей системой и т.д. и т.п.
- Frustrations (фрустрирующие факторы): все то, что может стать причиной отказа от использования системы или раздражать пользователей. Примеры: возможность утечки приватных данных, неоправданно высокие требования к аппаратному обеспечению.
- Their ideal experience (идеальный опыт взаимодействия): описание того, как должен выглядеть идеальный опыт взаимодействия пользователей с системой, то, к чему нужно стремиться. Здесь нужно максимально абстрагироваться от технических деталей и на время не думать о возможных технических ограничениях. Критическое мышление нужно будет подключить потом.
То, что получается на выходе, известно как «персоны» (Personas). Подробнее о персонах можно почитать здесь и здесь.
Разумеется, вид и содержание такого профиля пользователя целиком зависят от специфики проекта. Вероятно, бывают случаи, когда вышеупомянутый размер ботинок тоже имеет значение ;)
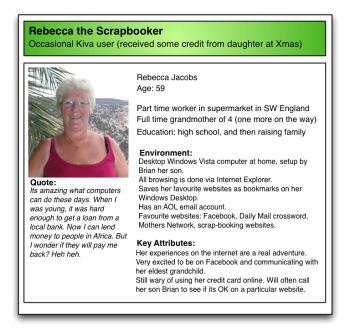
Персона может выглядеть, например, вот так:

Думаю, многие из нас хотя бы единожды заполняли разделы спецификаций, описывающие роли пользователей. Персоны, описанные выше, — это способ заглянуть за сухое описание роли и увидеть там живого человека, который эту роль будет играть. А значит, и учесть его интересы и потребности.
Полученное описание можно (и нужно) включить в один из документов, которые разрабатываются на ранней стадии. Это может быть Vision & Scope или что-то иное, главное, чтобы это описание увидели все заинтересованные стороны и чтобы в процессе разработки потребности пользователей не отошли на второй план. С этой целью можно даже распечатать профили пользователей (снабдив их, помимо описания, фотографиями реальных людей) и повесить на виду у команды разработчиков. Так они не потеряются из вида, и при обсуждении, к примеру, новых фич нельзя будет не задумываться над тем, реально ли они нужны пользователям и, если да, в каком виде. Кроме этого, персоны позитивно воспринимаются разработчиками и вносят в процесс немного здорового веселья. А хорошо проработанные персоны приводят к тому, что уже сами разработчики более осознанно принимают решения, связанные с интерфейсом (а не напугает ли этот огромный таймер девочек из отдела оформления документов? Может лучше обойтись без него?).
На этом завершаю вводную статью. Буду рада вашим вопросам/комментариям на форуме.
В следующей статье я расскажу о создании макетов пользовательских интерфейсов, разнице между мокапами и вайерфреймами, инструментах для их создания и принципах, которыми стоит пользоваться при их проектировании, а также дам ссылки на полезные ресурсы по теме.
Дальнейшее чтение:
1. Алан Купер «Психбольница в руках пациентов» (The Inmates Are Running the Asylum)
2. Джесс Гарретт «Элементы опыта взаимодействия» (Jesse James Garrett: The Elements of User Experience)
Продолжение:
Очерки о юзабилити. Часть 2: Макеты интерфейса
Очерки о юзабилити. Часть 3: Оцениваем визуальный дизайн
Очерки о юзабилити. Часть 4: Информационная архитектура
Очерки о юзабилити. Часть 5: Вежливые программы
Очерки о юзабилити. Часть 6: Проектирование взаимодействия
Очерки о юзабилити: Часть 7: Позитивный опыт взаимодействия
Очерки о юзабилити: Часть 8: Позитивный опыт взаимодействия (продолжение)
Автор: Belle Morte
Обсуждение на форуме: http://analyst.by/forum/materialy-saita/ocherki-o-yuzabiliti




